Elementor made a name for itself as one of the leading options in the crowded WordPress website builder category, having launched just five years ago.
The team behind the plugin is constantly adding new features and improving performance. Below, we’ll take a look at three of the biggest new features to come to Elementor recently: full website kits, custom breakpoints, and the Elementor Academy.
1. Full Website Kits

A new useful Elementor feature for professionals — whether freelancers or agency designers — is Full Website Kits, introduced in Elementor 3.3. This function builds on the existing import/export tools in Elementor, adding the ability to export entire websites, including:
- Pages
- Posts
- WooCommerce product pages
- Custom post types
- Site settings
- Templates
This enables you to create what is essentially a template for an entire website build and then import it to every new site you create — no more starting from scratch. The website is exported as a zip file, which you can then easily import to your next Elementor site, whether it’s a brand new build or a work in progress.
The primary advantage here is time saved on repetitive processes. Instead of building the same content over and over, you could simply import the framework and then tweak it from there — potentially saving dozens of hours in the process.
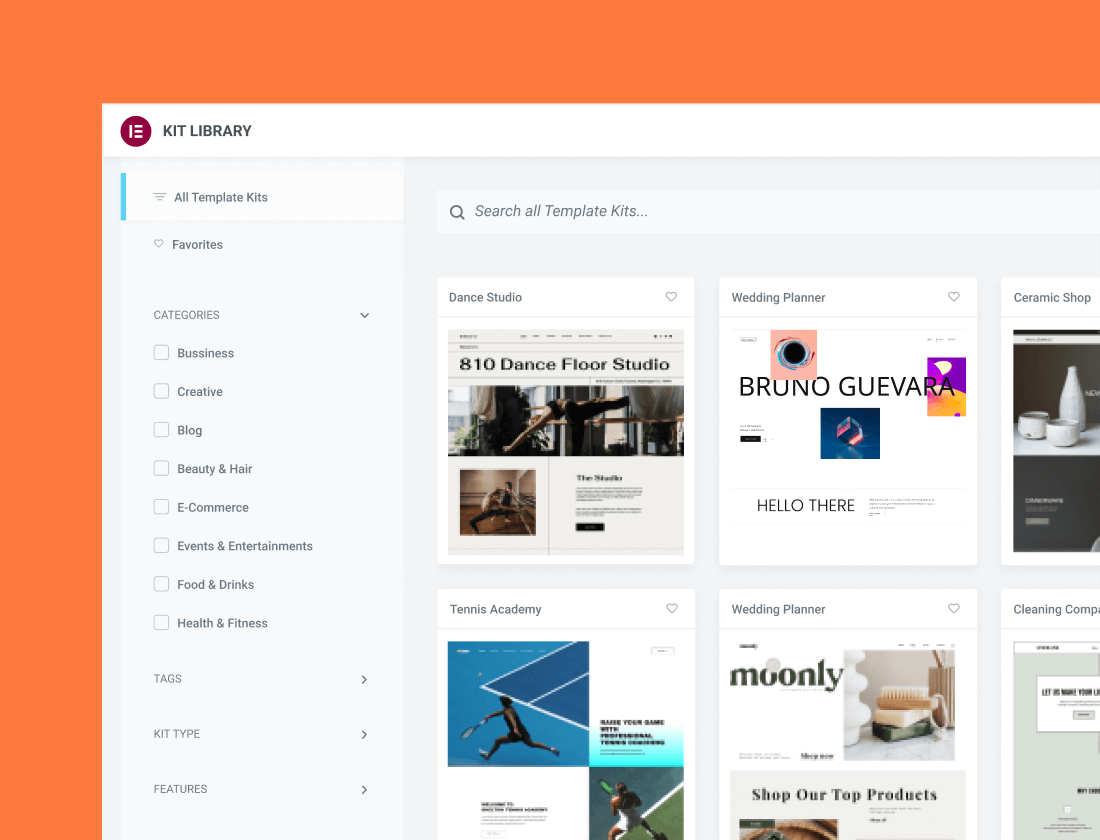
In addition to being able to import an entire website with just a few clicks, the underlying technology behind this feature also enables another new addition to Elementor, called the Kits Library. The Kits Library is pretty much exactly what it sounds like — a library of pre-built websites using the Full Website Kits feature.
The Kits Library is a bit like an upgraded version of templates. Instead of just importing the theme design, you can import an entire website prebuilt by another user or company, including 404 pages, headers, footers, popups, and more.
Finally, Elementor has partnered with Envato to make over a thousand Elementor-ready website kits available on Themeforest. This means users can get started with the new feature right away, with no shortage of kits to choose from.
2. Custom Breakpoints

The Elementor community has been requesting this one for a long time, and it finally made its way to the website builder with version 3.4. For those that may not be familiar, a breakpoint in web development is the point at which a responsive web page responds to the device’s screen size, changing its layout.
The new custom breakpoints in Elementor enable developers to create responsive designs for nearly any device, from the latest iPhones to 10-year-old desktop machines (and everything in between). Best of all, with so many options available, you can set multiple layouts so that each screen size gets the best experience possible without needing to compromise on any of them.
In total, Elementor now offers seven customizable screen size breakpoints: desktop, widescreen, laptop, and two each for mobile and tablet. This allows a tremendous amount of flexibility for when your site should present different layouts to users.
In addition to the new breakpoints, the team at Elementor has also tweaked the UI of several parts of the website builder to better show the values that will change as each breakpoint is activated. This should make choosing your style options much easier.
Elementor also took time in this release to do some major performance optimization in several different areas. First, the developers rebuilt the responsive control loading mechanism in the Elementor builder.
The result is a rather impressive 23 percent improvement in server response time, a 5 percent reduction in memory usage, and a roughly 30 percent reduction in data traffic for the Editor. This should mean that developers can utilize these new breakpoints without seeing any significant impacts on performance.
Elementor was also able to save up to 110KB on every page load by dropping support for Internet Explorer, which should result in faster page loads across the board. Finally, the team improved Font Awesome loading performance, with a similar result.
3. Elementor Academy
Elementor Academy is an interesting new platform from the team behind the website builder. It’s a learning system packed with all sorts of educational content. The goal of the Academy is to empower users in Elementor, WordPress, and other related topics so that everyone can be a successful web creator.
Elementor Academy naturally features a huge library of content related to Elementor itself. Users can learn about design and layout, dynamic design, forms, motion effects, and much more, with detailed instructions on how to implement them with the page builder.
Here’s a full list of Elementor-related topics:
- Design and Layout
- Dynamic Design
- Forms
- Integrations
- Motion Effects
- Pop Up
- Responsive
- Template Library
- Theme Builder
- WooCommerce
However, the most interesting aspect of the Academy is how it expands the scope of learning beyond Elementor. The platform features learning materials on a variety of topics relevant to web developers and business owners that reach beyond the scope of a single page builder, like SEO, conversion optimization, and more:
- SEO
- Conversion Optimization
- Content Marketing
- Marketing
- Getting Clients
There are also deep-dive courses on specific topics, like building a portfolio site using Elementor or optimizing the performance of a website. The courses are led by experienced Elementor professionals — the people who actually built the product. That means you can be sure of the qualifications of your teachers.
Academy materials are available in multiple formats: webinars, short how-to’s, videos, and full-blown multi-part courses. This enables you to find the type of material you can absorb best, and there’s always something to fit the theme and time frame you have available.
Elementor Academy is free, so anyone looking to expand their knowledge of web design can jump right in and find something useful. It’s a fantastic resource, so definitely make sure to check it out.
Elementor Puts All the Elements Together
Whether you’re new to development or you’ve been building websites professionally for years, Elementor is worth checking out — especially after these new updates. If you want to learn more, there’s also a great opportunity to hear it all from the horse’s mouth: Elementor’s VP of Product, Amitai Gat, will be hosting an AMA Wednesday, September 29. Make sure to check it out for all the latest details and developments in the world of Elementor.