During your time using WordPress, you may have encountered a website builder or two; but maybe you haven’t yet recognized their value. Undoubtedly WordPress is an amazingly flexible platform, yet building complex sites is challenging if you’re not a seasoned developer. Or, you wind up installing a ton of plugins to achieve your vision. That’s where a website builder plugin comes in handy.
While choosing a good theme can be a starting point, you can end up locked into a specific layout or predetermined system that may not fit your needs. A good site builder will allow you to create the exact site you want without getting in your way.
There are a few popular site builders out there, and they can be helpful. However, some can be complicated to learn and still require a handful of additional plugins — sometimes making your site run slower.
There’s a new website builder you should take a look at. It’s easy to use and helps you build the site you want — right out of the box. In this article, I’ll introduce you to Breakdhttps://breakdance.com/ance and show you how easy it can be to build a beautiful, full-featured website.
The Breakdance Website Builder
Breakdance is a new platform that will help you create in WordPress without knowing a lick of code or learning a complicated new system.
With Breakdance, you can start building right out of the gate. It’s a fully-featured platform that offers:
- 120+ elements with a drag n’ drop interface
- Full site editing
- WooCommerce integration
- Mega menu builder
- Form builder
- ACF and toolset integrations
- Ability to write PHP, HTML, CSS, and JavaScript
Design Features
Breakdance gives you global styling controls, which makes it easy to style your entire site visually. The platform also provides you with beautiful out-of-the-box defaults. If customization isn’t your forté, then you’re good to go!
SEO
You can customize HTML tags in Breakdance, and it’s compatible with SEO plugins. You can keep using Yoast!
Conversions
There’s no need to install multiple plugins to help you convert visitors. Breakdance is optimized for conversions by default.
There’s a lot to unpack with the Breakdance plugin, so let’s get into how to use it.
How to Use Breakdance
First, I’ll help you find Breakdance and get it installed. Then I’ll show you how easy it is to use.
Install Breakdance
Start by downloading the Breakdance plugin directly from the website. Breakdance offers a 30-day free trial, so there’s no risk in signing up and installing the plugin.
After you’ve downloaded the plugin zip file, navigate to the Admin Dashboard of your WordPress site. Select Plugins→Add New. Click Upload Plugin and browse for the .zip file you saved. Click Install Now, then activate it.
Theme or No Theme?
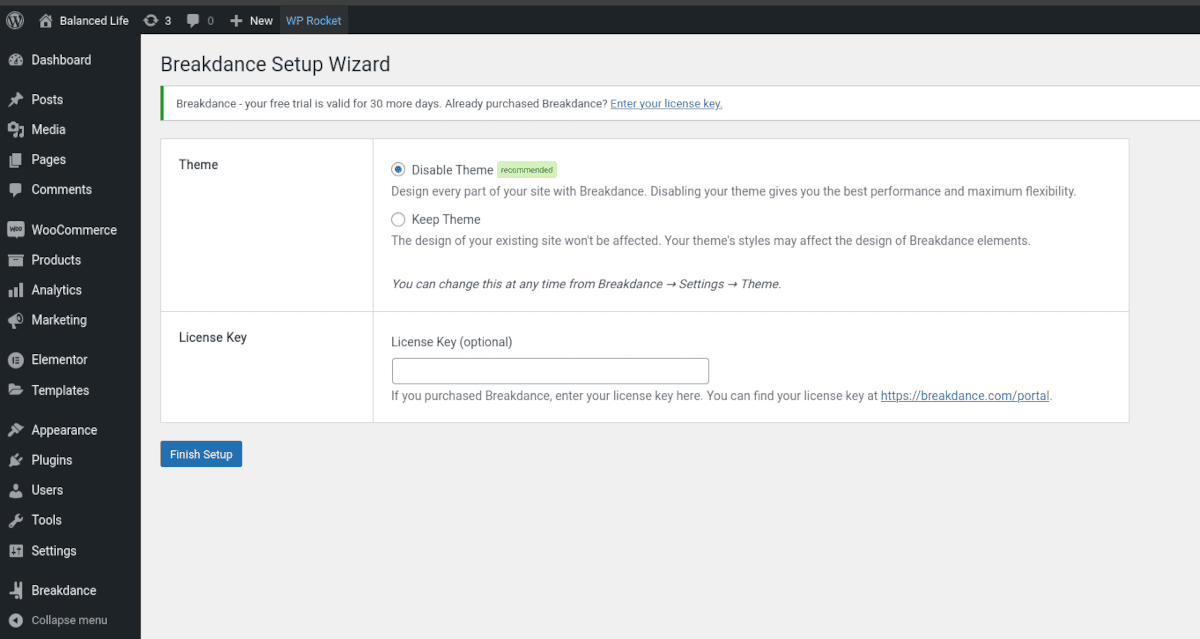
As soon as you activate the plugin, you’ll see the Setup Wizard. It will give you two choices: Disable Theme and Keep Theme.
This is, of course, entirely up to you. You can keep your existing theme, and the look of your site will remain intact. However, your theme may affect the design of Breakdance elements. My suggestion is to disable your existing theme and give Breakdance a shot. There are a couple of reasons for this:
- When you use Breakdance, you design your entire site. That means you’re in full control of your headers, footers, pages, archive pages, and even custom post types. This is true full-site editing, and it’s powerful. If you’re a novice, know that Breakdance starts you out with some great-looking defaults. You won’t need to build from scratch if you don’t want to.
- Disabling your theme eliminates the possibility of theme bloat. This makes your site run optimally, with no conflicts between your theme and the Breakdance platform.
For the rest of this article, I’ll assume you made the wise choice of disabling your theme.
Building Your Site
In the left panel of your WordPress admin, you’ll find several items under the Breakdance menu:
Home
This area gives you outside links to User Community, Video Tutorials, Support, and Documentation.
Templates
You can create templates for WooCommerce products and archives, Single Post, Post Archive, 404, Search Results, or add your own custom template.
Headers
This is where you’ll create your site headers. You can have multiple headers that appear on specific pages.
Footers
Like Headers, you can have several footers used in different areas of your site or just one that appears everywhere.
Global Blocks
You can create global blocks that you can reuse anywhere on your site. The blocks can be comprised of any elements you choose.
Popups
Breakdance allows you to create popups and help convert visitors to subscribers or customers.
Form Submissions
When you create a form using Breakdance — no need for external plugins — all the form submissions will be listed here.
Settings
There are several settings you can configure in Breakdance. This is also the area where you can access Global Styles, which is one of the standout features of the platform. Imagine being able to see the results of global changes across your site in a visual editor.
Other settings include:
- Theme
- WooCommerce
- User Access
- Maintenance Mode
- Performance
- API Keys
- Post Types
- Advanced
- Design Library
- Custom Code
- Tools
Most of these are self-explanatory, but I’d like to pint out one in particular. The Performance setting is a powerful tool. Adjusting those settings can significantly improve how quickly your site loads by disabling unnecessary JavaScript and outdated code, among others.
Now that you have a lay of the land let’s create a header and design a single page layout.
Create a Header
The header is s crucial part of any website, so let’s start there. In the Breakdance menu, navigate to Headers and click Add Header.
Enter a title for your header, and choose the location where it will appear. You can also add Conditions, which allow you to choose more specific locations where the header will appear. For example, you can create a header that will only appear on Chrome and Firefox browsers but not Safari.
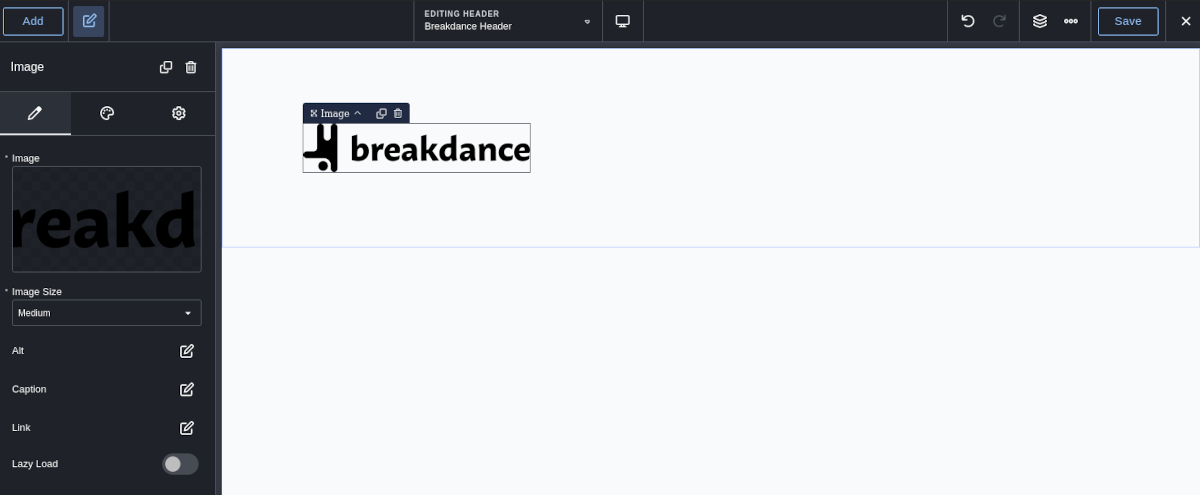
Click Save, and you’ll see your header appear in the list. Click Edit in Breakdance, which will open up the visual editor. Clicking Add in the top left will open a panel that gives you tons of elements to add to your header.
The easiest thing to do is use Breakdance’s Header Builder. This way, you don’t have to worry about adding sections and columns to get the layout right.
In my example, I want to add a logo to my header. In the panel, I scroll down and click on Image. From there, I can find my logo image in the Media Library. I don’t want it to be ginormous, so I’ll select Medium under Image Size.
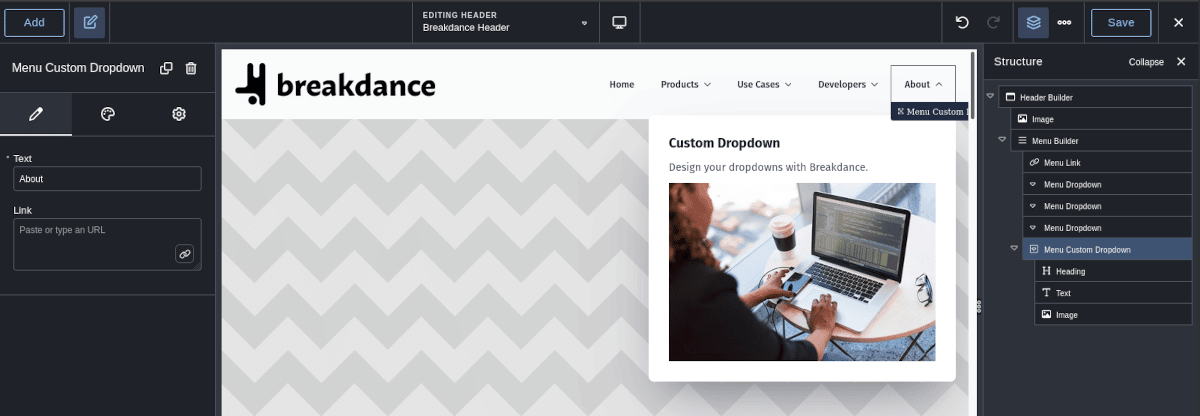
Now I want to ensure I have a nav menu in my header because it would be very frustrating for my visitors if they couldn’t navigate my site. I can add a WP Menu block, but I’m going with Breakdance’s Menu Builder option because it offers much more out of the box.
It’s worth noting at this point that you can click the layers icon in the top right, which opens a handy panel showing you the structure of your header. You can arrange the order of elements using drag & drop.
The menu we created needs editing, of course. You can edit any of the nav items to fit your particular site. This method also shows you what’s possible if you want to start from scratch with another header.
You can also use the viewer icon to see how your header will look on different devices.
When you’re finished, click Save, then head to your site to see the header in action.
There’s Even More You Can Do with Breakdance
I’ve only covered how to create a header in Breakdance, and this merely skims the surface of what this platform can do for your site. Hopefully, you can see how easy it is to use elements in the editor. You can design virtually every aspect of your WordPress site. Essentially, Breakdance gives you the power to create your own theme. In fact, you can even save your entire design for use on other websites.
Breakdance hosts a set of tutorials on YouTube that walk you through how to build your website. There’s also a support community on Facebook that you can access for free.
Pricing
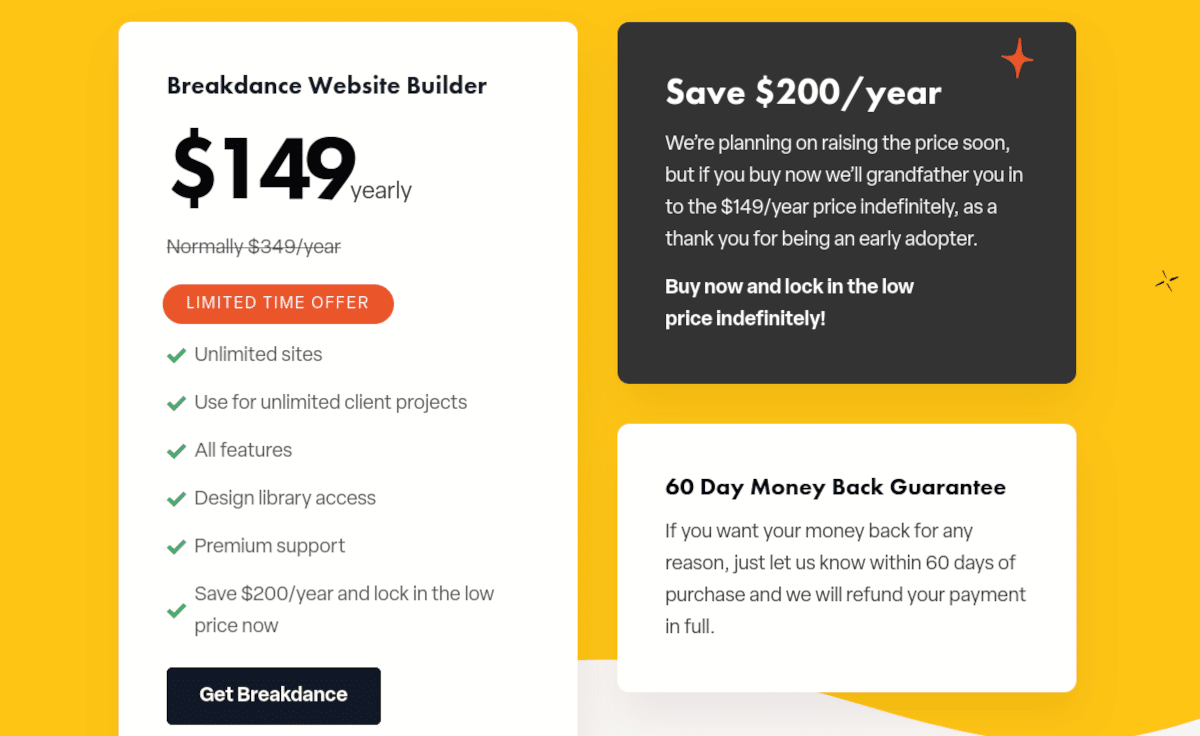
As I mentioned, Breakdance has a risk-free, 30-day trial. You can download, install and experiment to your heart’s content. After that, an annual subscription is $349 per year. However, at the time of publication, they are offering $200 off, which makes the subscription $149 per year.
Even at the original price, Breakdance is a considerable value. Here’s what they offer with a subscription:
60 Day Guarantee
Not 100% happy? Email us for a no questions asked refund.
Unlimited Site License
Use on as many sites as you want. There is no limit.
Use on Client Sites
Your license includes unlimited use on client websites.
Premium Support
Get help and support directly from the Breakdance team.
Breakdance is a Solid and Powerful Website Builder
If you haven’t been happy tied down to a WordPress theme and are not into creating your own, using a website builder is the way to go. It requires zero coding knowledge to build your site and is intuitive to use. If you are a developer, there are plenty of opportunities to use your skills to expand on the capabilities of a site built on Breakdance.