Trying to decide between Elementor Pro vs Crocoblock to extend the core Elementor plugin?
In this comparison, I’ll help you choose the right tool(s) for your Elementor website.
In a lot of cases, it might end up being both Elementor Pro and Crocoblock. While there is some feature overlap between the two, Elementor Pro and Crocoblock also complement each other well in many situations.
In other situations, you might be better off choosing one or the other based on your budget or specific feature needs.
If you’re a serious Elementor builder, you’ll probably want both of these, to be honest. But by comparing them, I’ll help you understand how they’re similar and how they’re different so that you can understand each tool’s place in your toolbox.
Let’s dig in…
1. A Basic Introduction to Both Tools
To kick off our Elementor Pro vs Crocoblock comparison, let’s take a look at the basic approach of these two tools, along with some general information about each.
Elementor Pro
Elementor Pro is the official premium add-on plugin from the Elementor team. You’ll install it alongside the free core Elementor plugin that’s available at WordPress.org and it gives you access to a number of new features.
By installing a single plugin, you’ll get access to more widgets, more templates, full theme building support (including WooCommerce), a form builder, a popup builder, and more.
Overall, Elementor Pro gives you all the features you need to build most types of sites using a visual, drag-and-drop interface.
Crocoblock
Crocoblock is a set of modular add-on plugins that extend the free core Elementor plugin, just like Elementor Pro. We’ve covered it in detail in our Crocoblock review.
However, instead of putting everything in one plugin, Crocoblock offers 20+ different plugins that you can pick and choose between to add features to your site.
These plugins are all branded with “Jet” and have names like JetEngine, JetMenu, JetPopup, and more.
In some cases, these plugins offer identical features to Elementor Pro. For example, JetPopup helps you create popups much like Elementor Pro Popup Builder. However, in many other situations, Crocoblock offers features that aren’t available in Elementor Pro.
While Crocoblock can be useful for any site, I think it’s especially powerful for dynamic content sites (like directories) and/or WooCommerce stores.
For example, you can use JetEngine to create custom post types and fields to store data. You can then create templates to display that data on the front end in single templates and/or listing templates. And then you can also add other useful features like AJAX filters, AJAX search, and more.
One other unique detail about Crocoblock is that some of its features also work with the native block editor, whereas Elementor Pro is just for Elementor.
2. Comparing Features & Functionality
Next, let’s take a look at the main features that you get with Elementor Pro and Crocoblock.
Elementor Pro
Elementor Pro extends the core Elementor plugin in a few different areas:
- New widgets – you get 60+ new widgets, including a form builder.
- New templates – you get tons of new templates, including 80+ full website kits.
- Theme builder – you can design your theme templates using the Elementor interface, including support for dynamic content from custom fields.
- WooCommerce Builder – you can design your store using Elementor, including store pages and single product templates. Elementor Pro also recently added new WooCommerce widgets to customize the cart, checkout, and my account pages.
- Popup Builder – you can design custom popups using Elementor. You also get flexible rules for targeting and triggers.
- New design options – you can access flexible style options including advanced animations, motion effects, custom positioning, and more. (Quick tip: Use Scrollsequence to add scroll animation in Elementor)
- Advanced custom CSS – you can add custom CSS directly to widgets, columns, and sections.
Crocoblock
Crocoblock generally offers a broader set of features than Elementor Pro. However, whether or not you’ll benefit from those features depends on the type of site you’re building.
I think you can roughly divide Crocoblock’s features into four main categories:
- Dynamic content
- New functionality
- eCommerce
- Design/style
Some of these features work inside Elementor, while others work at the site level. For example, Crocoblock can help you actually set up the custom content structures that you’ll design templates for using Elementor.
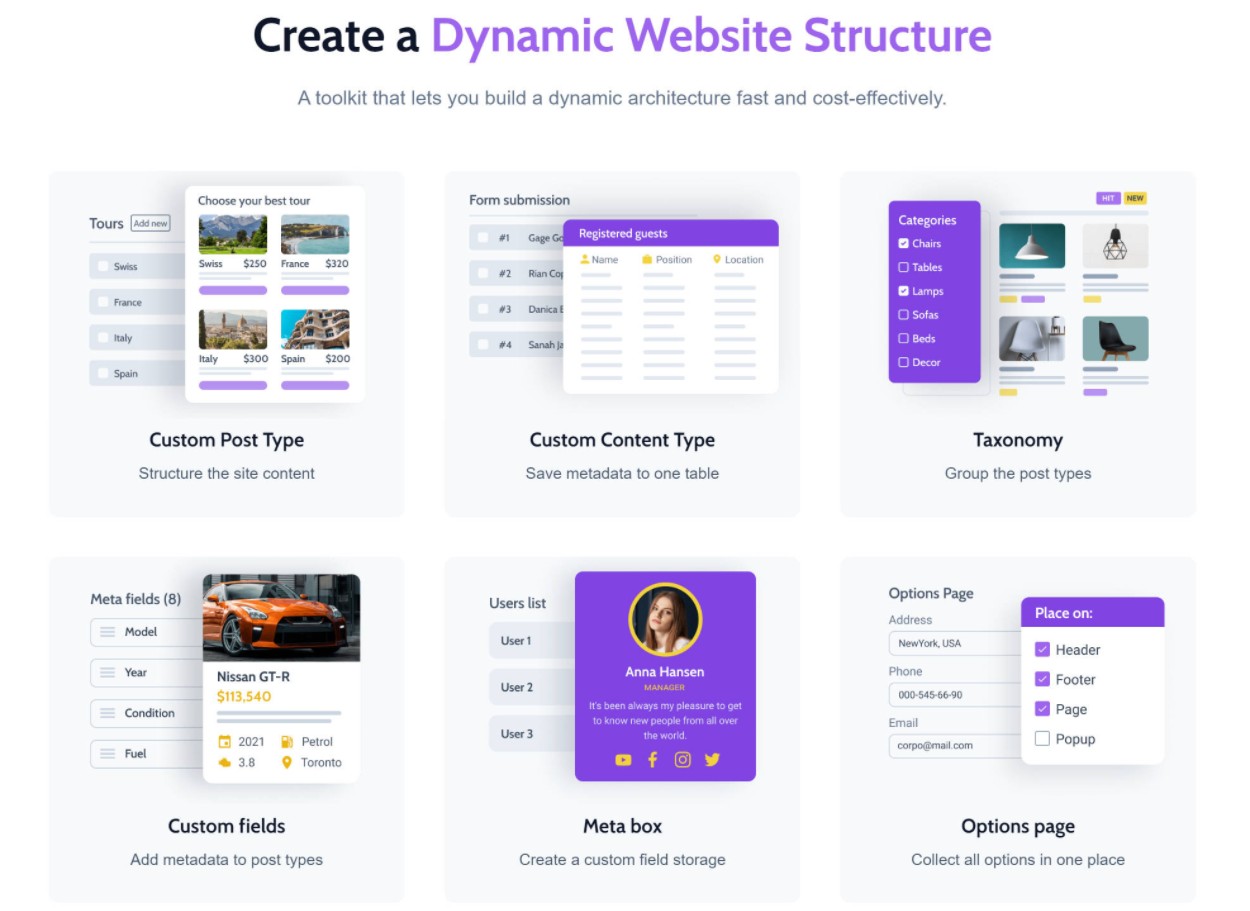
Dynamic content
- JetEngine – set up dynamic content structures with custom post types, custom fields, taxonomies, etc. Pictured above.
- AJAX filters – set up dynamic AJAX filters based on your custom content data.
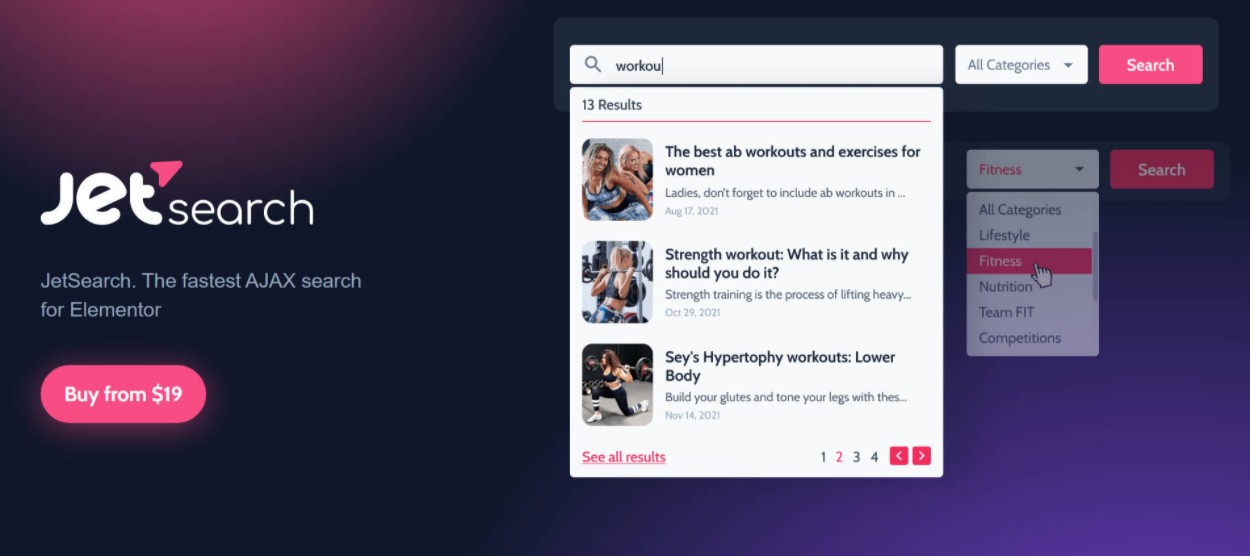
- AJAX search – add AJAX search functionality to help people search your content. Pictured below.
- Review – display reviews in a custom layout.
- Custom templates – create custom post templates or listing templates, including dynamic data (just like theme building).
New functionality:
- Form builder – create custom forms that go beyond the Elementor Pro Form widget.
- Appointment and booking functionality – create appointment booking forms, including accepting payment via WooCommerce.
- Popup builder – create custom popups using JetPopups.
WooCommerce functionality:
- WooCommerce builder – create custom templates for your entire store using Elementor.
- Compare/wishlist – add wishlist and compare functionality.
- Product gallery – create custom product galleries.
You can also use Crocoblock for custom filters, grids, and queries, which can be really helpful for WooCommerce stores.
New design/style:
- Header and footer builder – design a custom header and footer.
- Mega menus – design mega menus using Elementor.
- JetTricks – this adds a number of new style options including particle effects.
3. Pricing Differs As You Scale
Crocoblock and Elementor Pro use different pricing strategies, which can affect what you’ll pay for each.
Elementor Pro
Elementor Pro is exclusively a premium plugin. The core Elementor plugin is free, of course. It’s just the Pro version that costs money.
All of the Elementor Pro plans have the same features – the main difference is the number of sites you can use it on.
The higher-tier plans also get access to some special templates (20+ expert website kits). And the two highest-tier plans get VIP live chat support with 30-minute response times (whereas lower-tier plans have one-day average response times).
Crocoblock
Crocoblock’s pricing has two main differences vs Elementor Pro:
- Crocoblock has some free functionality. For example, there’s a free form builder for Elementor.
- Crocoblock uses a modular approach. That is, you can pick and choose exactly which features to purchase. Or, you can also purchase an all-access bundle to get access to every feature for one flat price.
In general, Crocoblock is more expensive if you only need a tool for a single site, but much more affordable if you’re building lots of websites. I think this pricing differential is a big part of why Crocoblock is especially popular with people who build client websites for a living.
Another thing to note is that Crocoblock offers a lifetime license, whereas Elementor Pro doesn’t.
At $750 for use on unlimited sites, Crocoblock’s lifetime license isn’t cheap for the WordPress space in general. However, if you’re building a lot of sites (e.g. for clients), I still think it offers a ton of value if you plan to be building sites for multiple years.
Final Thoughts on Elementor Pro vs Crocoblock
In the end, choosing between Elementor Pro vs Crocoblock really doesn’t need to be an either/or situation. It’s totally fine to use both Elementor Pro and Crocoblock, and you’ll have a lot of situations where that makes sense.
For example, maybe you just want to add a mega menu to your site. In that case, you could use Elementor Pro and then just add the JetMenu plugin for some extra flexibility in that area.
Because Crocoblock uses a modular approach, it’s easy to pick and choose based on the specific features you need for each site.
For that reason, I would want both of these tools in my toolbox if I were building a lot of sites with Elementor (which is something I know that a lot of Elementor builders do).
However, if you’re only able to purchase one of them to extend the free core Elementor plugin, let’s recap some of the advantages of each…
Advantages of Elementor Pro vs Crocoblock
Elementor Pro:
- Cheaper for up to three sites.
- Access all of the official Elementor templates.
- Comes from the Elementor team.
- Includes everything you need for “regular” websites in one plugin – e.g. blogs, portfolios, brochure sites, etc.
Crocoblock:
- JetEngine helps you set up custom content structures/dynamic content (custom post types, custom fields, etc.).
- Has a good number of unique features that Elementor Pro doesn’t offer (detailed below).
- More affordable for multiple sites.
- Has a lifetime license option.
Here’s a quick recap of the unique features in Crocoblock that Elementor Pro doesn’t offer:
- Mega menu support.
- Custom AJAX search functionality.
- Booking and appointment functionality.
- AJAX filters to create your own custom filters for products or custom post types.
- More advanced form options, such as scheduling forms, limiting form responses, and so on.
- More advanced WooCommerce functionality.
- Some unique CSS features such as particle effects.
As I mentioned, I think Crocoblock’s unique features are especially useful when you’re building custom content sites.
If you’re just building a “standard” blog or portfolio site, probably all you need is Elementor Pro, unless you need a specific feature like a mega menu.
But if you’re building a “custom” site, Crocoblock can be a significant upgrade because it gives you a powerful tool for setting up dynamic content structures via JetEngine. You also get lots of other tools to help such as AJAX filters and search, dynamic content display, flexible forms, and more.
Here are some examples of the types of sites where Crocoblock can be helpful:
- Any type of directory site – e.g. real estate, local businesses, service providers, etc.
- Booking sites – any type of site where people need to book appointments or services.
- eCommerce stores – while Elementor Pro works great for building “core” WooCommerce templates, Crocoblock gives you more support for listing grids, filters, queries, and so on.
*This is not a full list – just some ideas.
We have a post on building a car dealership website with Crocoblock if you want to see it in action.
Also, the different pricing might play a key role. Unless you only need a single Crocoblock plugin, Elementor Pro will be significantly cheaper for a single site, but Crocoblock will be significantly cheaper if you’re building lots of websites.
Overall, though, I’d recommend purchasing both if you build a lot of websites with Elementor, as they complement each other well.














4 Responses
Thank you! We are glad that you found the article helpful.
personally I have used many plugin like Elementor but i believe the easiness of Elementor cant be replace by any builder l just love it it save a lot of your time
Elementor Pro and Crocoblock also complement each other well in many situations.
I have found Crocoblock and JetEngine very, very difficult to use. Why? I can’t locate data source for Elementor dynamic Grid EASILY. Actually cant locate it at all! I was editing an exisiting listing page via Elementor editor. I would expect since the Elemetnor editor inteferface allowed me to delete some of the gird elements e.g. serveral of the page offereings were out of date and needed to be removed.
I saved it after deleting each one.
Yet, nothing was deleted and the page still publishing the serveral grid listing items I had spent painstaking time to delete.
I am not blaming Elmentor editor but rather the piece of jumbled mess that calls itself Crocoblock and JetEngine.
I also serached through both JetEndgine and Crocoblock looking for the the source data that feeds the lementor dynamic grid but to no avil was not able to locate it.
Searched google for tutorials on both Crocoblock and its weird interactions – mutliple screens you need to jump about on the create anything.
Time saver – I think not –
I have advised the cleint to dump CrocoBlock and JetEngine.
Maybe you can help me locate the datasource that feeds these Elemtnor dynamic grids (they are fed via Crocoblock – but I have not been succeded in locating the data)