
Having difficulties choosing between Elementor vs Beaver Builder as your WordPress site’s page builder?
Both of these page builders are at the top of the pile when it comes to quality, so you’re certainly not going to go wrong with either of them.
But there are some differences that might make you want to choose one over the other. And those differences are what I hope to illuminate in this post.
By the end of this Elementor vs Beaver Builder comparison, my goal is that you’ll have all the knowledge you need to pick the page builder that’s right for your site.
To accomplish that, I’m going to compare each page builder in areas like:
- How the interface functions, including things like inline text editing
- How much design control you have, including responsive design and custom CSS
- What templates options you get
- How the free versions stack up
- What unique features you get in the Pro versions
- Whether there’s any price difference if you need to go Pro
There’s a lot to cover, so let’s dive in!
Elementor vs Beaver Builder: Some Quick Introductions
If you’ve looked at any posts listing the best WordPress page builders, Elementor and Beaver Builder are almost always two of the top options.
Both of these plugins are popular options with end-users and developers, well-supported, and respected in the WordPress community.
Launched in 2014, Beaver Builder is the older of the two. But despite only coming onto the scene in 2016, Elementor has quickly grown and is now active on over 1 million sites, according to WordPress.org.
Both of these plugins are visual, drag-and-drop page builders which means that you:
- Build your designs on a live preview of your site
- Use drag-and-drop to arrange design elements
Below, I’ll compare these two-page builders in more detail…
Elementor Interface Vs Beaver Builder Interface
Though both Elementor and Beaver Builder are visual page builders, the two have slightly different interfaces. There’s not really a clear winner either way…but you might prefer one approach to the other.
Elementor
Elementor divides its interface into two parts – a sidebar on the left and a live preview on the right.
To add new elements, you just drag them over to the live preview:

For text elements, you can either edit them using the sidebar or type directly on the page (called inline editing):

The Elementor team also just added right-click, so you can interact with other parts of the interface by right-clicking, which is something that you can’t do with Beaver Builder right now:

And another really helpful new feature is the option to copy and paste widgets/sections, even between different pages.
This one is really handy and I love that the Elementor team keeps working on the interface.
Beaver Builder
By default, Beaver Builder opts for a slightly different approach, giving you a full-width view of your design with various windows that you open with clicks (though you can also permanently pin these menus to the side, which I prefer).
Again, you just need to drag an element onto the page to start designing:

Thanks to a recent addition, you can now edit text using that same handy inline editing you saw with Elementor (I recommend pinning the edit screen to the side if you want to use inline editing, otherwise the popup editor gets annoying):

And one interface feature that I love in Beaver Builder is the ability to create new columns just by dragging an element next to an existing element:

Beaver Builder gets it right here and I wish Elementor would add something similar.
Design Options, Including Responsive Controls And Custom CSS
Once you get some elements on your page, you’ll want to design and style them. While Beaver Builder gives you a good amount of control, I don’t think it can compare to the sheer number of design options that you get with Elementor.
So if you love having pinpoint control over every little detail, you’ll likely be happier with Elementor.
Elementor
Elementor divides its styling options into three separate tabs:
- Content/Layout (depending on if you’re editing a widget or a section/column – this is mainly basic settings, like whether or not to make a section full-width.
- Style – stuff like fonts, typography, backgrounds, etc.
- Advanced – custom padding, responsive controls, etc.
While you can add custom CSS classes/IDs to elements in the free version, one of the coolest features of Elementor Pro is the ability to add custom CSS directly to an element. This is a productivity-boosting feature that you can’t do with Beaver Builder:

Beaver Builder
Depending on the module, Beaver Builder puts its styling options into either two or three separate tabs:
- General – basic options, like the text in a box.
- Style – stuff like colors, fonts, etc.
- Advanced – stuff like custom margins and responsive controls. You can also add a custom CSS class/ID here.
One unique feature Beaver Builder offers is the option to hide content based on a user’s status. For example, you can create modules that only display when a user is logged in (or logged out):

This gives you a lot of flexibility if you’re building a membership site or any other site where you’ll accept user registration.
Included Templates, As Well As Template Library Functionality
Due to changes in Elementor 2.0, I now think Elementor has superior pre-built templates (more on why in a second).
Both plugins have solid functionality for letting you save your own templates, though.
Elementor
As of Elementor 2.0, Elementor now comes with two sets of pre-built templates:
- Pages – full designs. All you need to do is tweak them to fit your needs.
- Blocks – designs for specific page sections, like a CTA, FAQ, or Contact box. You can mix-and-match them to create full page designs.

You can also save your own designs as templates to reuse them later on.
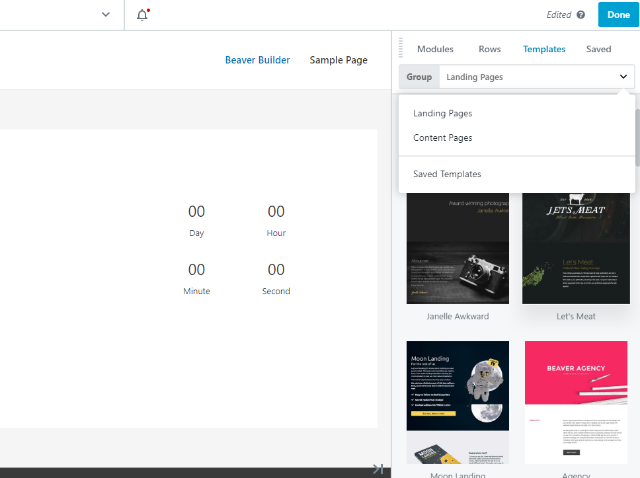
Beaver Builder
Beaver Builder doesn’t match Elementor when it comes to pre-built templates. You do get a solid number of pre-built pages divided into:
- Landing pages
- Content pages

But the selection isn’t as large, nor do you have anything similar to block templates.
You can, however, save your own designs as templates to reuse them later.
Elementor Free Version Vs Beaver Builder Free Version
When it comes to the free version of each page builder, it’s not nearly as close as the Pro versions.
If you’re planning to exclusively use the free version, Elementor is the clear winner.
The free version of Elementor:
- Includes enough widgets to still build complicated designs
- Still offers some templates
- Includes most styling options
On the other hand, the free version of Beaver Builder:
- Has an extremely limited set of modules (you only get ~6 modules to work with)
- Doesn’t offer any templates
The Unique Features You Get With The Pro Versions
Elementor Pro has more unique features in the core version. But Beaver Builder does still give you access to plenty of helpful functionality – you just might need to purchase a higher license tier or a separate extension to get access.
Elementor
Elementor Pro has a few unique features, but the most notable one is definitely its true theme building.
Yes, with Elementor Pro you’re able to build your entire theme using the same drag-and-drop interface that you saw above. That means:
- Headers
- Footers
- Post templates
- Archive pages
- Etc.
When you use theme building, you get a special set of theme elements to use that dynamically pull content from your database:

Then, you can choose whether to apply your template part everywhere, or only when certain conditions are met (like creating a special header for a custom post type):

Other unique features that you get include:
- Live custom CSS – you saw this earlier.
- Embed anywhere – you can embed Elementor templates anywhere on your site using shortcodes.
Beaver Builder
The most unique feature in the core Beaver Builder plugin is probably its white labeling functionality.
With the Agency package, you can replace all the Beaver Builder branding with your own. If you’re working on personal sites, this doesn’t make much difference, but it’s a great way to provide a personalized end-product if you’re building sites for clients.
Elementor doesn’t currently support any white labeling.
You can also get access to similar theme building functionality that you saw with Elementor but it requires purchasing a separate extension called Beaver Themer.
Elementor Pro vs Beaver Builder Pro: A Price Comparison
Elementor and Beaver Builder have slightly different approaches to pricing.
All the Elementor pricing tiers include all functionality – the only difference is the number of sites you can use it on.
On the other hand, all of the Beaver Builder plans support unlimited sites – but there are some feature differences between the various plans.
For that reason:
- Elementor will likely be cheaper if you just want to use it on a single site.
- Beaver Builder might be cheaper if you plan to use it on more than 3 sites and don’t need theme building.
Elementor has three plans:
- 1 site – $49
- 3 sites – $99
- Unlimited sites – $199
After the first year of support/updates, you get a 25% discount when you renew.
Beaver Builder also has three plans. Again, all the plans support unlimited sites:
- $99 – just the page builder plugin
- $199 – includes the Beaver Builder Theme and multisite support
- $399 – adds white labeling
After the first year of support/updates, you get a 40% discount when you renew.
If you want access to Beaver Themer, that’s a separate $147 purchase.
Elementor vs Beaver Builder: Which One Should You Use?
So when it comes down to Elementor vs Beaver Builder…which one should you choose in the end?
Well…this is going to be unsatisfactory, because my answer is…“I don’t know”.
If this were a comparison with almost any other page builder, I would declare Elementor or Beaver Builder the winner. But against one another? Well…I think it just comes down to your personal preference because both of these page builders are quality options.
With that being said, there are some features that should influence your personal preferences, and I’ll try to quickly recap those below…
- Has a much more generous free version. So if you’re looking for a free page builder, Elementor is the clear winner.
- Has more styling options and makes it a little easier to work with custom CSS.
- Includes theme building in the core Pro version, which offers better value if you want theme building.
- Has more templates.
- Has some nice interface features, like automatic column creation just by dragging modules to the side.
- Has white labeling, which some people want for client sites.
- Might be more affordable if you need it for 3+ sites and don’t need theme building. It also has a higher renewal discount.
- Has a dedicated theme that you can pair with Beaver Builder, though only on higher license tiers.
What about me personally?
Well, I give a slight edge to Elementor, which is why I use Elementor on most of my personal sites. But it was a tough decision, and again, I don’t think you’ll go wrong if you like what you saw with Beaver Builder. Both solutions can also be enhanced with Assistant Pro, a tool created by the Beaver Builder team which works with all the best page builders.
Now over to you all – when it comes to Elementor vs Beaver Builder, which page builder do you prefer and why?





8 Responses
After going through this article I have tried the first Elementor and really this is very easy to use for a newbie also. You have compared both the plugin in a great way.
Hello Colin,
You have described this very well.
Actually, I am planning to buy a page builder but confused which one should I buy? So here I just want to ask you that which one you recommend because above both are excellent.
Thank you so much for creating this comparison to make this task easy.
Very nice information Keep up the good work
Elementor vs Beaver Builder vs DIVI vs Visual composer vs King Composer vs Brizy Vs WP Page Builder vs Oxygene 2.0 vs Site Origin Page Builder vs Gutenberg..
Yes we have TOOOOOO many page builders.
Elementor is winner for me.
Talking about page builders, I would love to hear other people’s opinion on this: how do you think release of Guttenberg will affect page builders?
To me, it seems it takes over a lot of page builder’s functionality. Looks like an attempt of Automatic to lock down that part of market for themselves.
Would love to hear other people’s opinion.
A very dept comparison Colin 🙂 They both seem to be able to perform similar tasks, however, Elementor wins on UI for me.
Great overview! Would love to see you weigh in on two critical sections:
-data portability (what happens to your pages if you disable/uninstall the plugin), and
-speed/weight/changes in loading time with the plugin enabled.
I am big an of Elementor! Nice comparison! Good to know some things!