What makes WordPress stand out is the fact that it gives its users freedom to freely edit, change, tune up or completely redo their websites and blogs. The openness of the platform provides countless features for users to explore, edit or apply in some manner that will best suit their needs.
Just ten years ago, you would need a costly professional to tune up your website. The ideas of just changing one thing, or adding a simple element to your page were costly interventions, and quite a number of business owners didn’t saw that it could pay off. With the evolution of the internet and the availability of numerous free web development tools, the world of business sites evolved too.
There is now seemingly endless sea of WP websites around the internet, and quite some numbers of those look more than amazing, while the functionality remains impeccable.
In order to understand how to visually refresh and adapt your WordPress website, you need to understand how child themes work. We’ve collected some useful info about applications, advantages, disadvantages, set up, and reasons for using WordPress child theme.
What is a WP Child Theme?
Simply put – WordPress child theme inherits the functionality of another WP theme, the parent theme. This allows users to keep their website’s functional elements and design, and customize the looks of their site, without fear of losing the edits when the parent theme gets updated.
Basically, all WordPress themes can have child themes of their own, but you should keep in mind that not all themes are good parent themes, also known as theme frameworks. Proper theme frameworks should contain various filters and different action hooks that help developers and designers to make quite a website using various child themes quickly and with no trouble at all.
This approach helps save time and money, but as with almost anything else in the world – it has its ups and downs. Here are some of the advantages and disadvantages of using WP child themes.
PROS
- With powerful theme framework, you get amazing flexibility without having to write tons of code. It allows you to selectively modify specific elements of your website, without having to manage other template files. It helps you enhance and expand your website’s functionality, and it can give you a completely different perspective of your business site.
- Working on child themes based on good theme framework gives you the opportunity to fix your mistakes after you’ve made them, without having to dig through the sea of code searching for a mistake. Creating a complete theme requires you to plan ahead and define all the possible scenarios so you could prevent them in advance, while child themes can easily get edited once you notice you have missed something, or that something is off. This fallback option provides quite a bit of safety for your website’s functionality.
- Keeping everything updated with your WP website is always a top priority, and updates with child themes are even safer. You do your edits and changes on your child themes, without modifying the parent theme, and once the parent theme has to update, your specific modifications are saved on your child theme, so you don’t have to worry about losing anything.
CONS
- One of the biggest downsides to using child themes is that the developers may lose interest in working on your parent theme. Maybe they decide they want to change it completely and this has an extremely negative effect on your child theme. Perhaps they’ve decided to drop some features that you found to be quite useful. This is a bit of a disadvantage, but keep in mind that most of WP community is based on open source and GPL.This helps you in various ways. Firstly – there are other developers that would probably pick up where somebody else left off, and this also grants you the ability to use the code from previous versions and integrate it in the child theme. Even though it’s always smart to keep your themes updated for security reasons, as well as for the compatibility with future scripts and plugins.
- Another problem that occurs when using child themes is the initial learning time of properly setting up the theme framework. Learning and adapting the parent theme is a time-consuming business. It will require you to conquer the learning curve, and fully understand how the hierarchy functions. Different frameworks have different hooks and filters so you really need to learn a lot in order to get the best out of it. Plus side to all of this is that once you’ve learned how the process works, applying it and expanding it comes naturally and with ease. Once you understand how to complete first few child themes, you will soon build large and complex websites.
How to set it up?
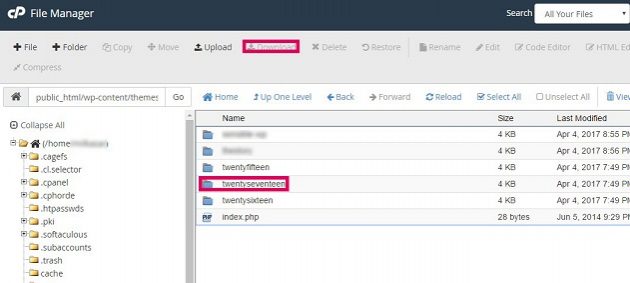
Now that you understand what WP child themes are, and what are its pros and cons, you can approach setting it up. Basically, you can do this with some general knowledge of PHP, CSS and HTML, and file manager access in your hosting control panel. Download the theme via FTP and work on it on your localhost. Here are some of the basic steps that should get you started in no time.

- Create child theme’s folder – Set up the descriptive folder inside WP localhost installation. Modify it and make sure you know exactly where it is and what it is called.
- Create child theme’s style.css file and name the parent theme’s CSS file – This file helps you because it works as a supplement to your parent’s theme style.css. This can be done in a text editor with adding a simple line of code:
@import url("../parenttheme/style.css");but note that this has to be done properly. Also, naming the parent theme’s CSS without the child theme’s CSS file will help WP differentiate between default styles. Without this step, the applied theme would not have any CSS styling at all.
- Activate the theme – Once you’ve successfully arranged the hierarchy of the code, and when you’ve selected the style.css files, you can activate the theme from your admin panel. This is as simple as few clicks. Once activated, you need to properly test it. Visit the site, see how it’s working and add customization to see how it works.

- Activate the theme – Once you’ve successfully arranged the hierarchy of the code, and when you’ve selected the style.css files, you can activate the theme from your admin panel. This is as simple as few clicks. Once activated, you need to properly test it. Visit the site, see how it’s working and add customization to see how it works.
Final thoughts
After everything is properly set up, and working, it’s up to you to decide what type of modifications and customizations you need or want on your website. Changing elements with the child theme gets as easy as adding few lines of code.
Generally speaking, child themes are recommended if there is a lot of editing within the CSS files of the theme. Using child themes helps overcome most of the CSS related issues while saving the integrity and functionality of the website.
There are lots of reasons to use child themes on your website, but think about do you really need them. Maybe the changes you need are minor and can be solved with just a few lines of additional CSS, or if they are too massive, maybe it would make more sense to create a new custom theme, sparing yourself the time of overriding the foundations of the parent theme.
Hopefully, this article will help you understand how WP child themes work, and if you need to implement them to your site or not.





5 Responses
Great article. The recommended method nowadays is to enque both the parent and child styles using functions.php
Good post. I just like to know if a plugin like “Child Theme Wizard” (there are a lot more plugins like that) would be a good idea to use?
Haven’t used that one Gunnar, but it seems OK. Though I prefer to do this by hand, I did use “Child Theme Configurator”, so you can try that one, it’s quite good.
Cheers!
Interesting cons to the child themes – your child could become an orphan if the developer loses interest in the parent. Still, having the functionality without the coding outweighs that risk.
Just to let you know Ryan, you’ve got the “Pros” section in twice 🙂 Great article.
Thanks, Chris.
I saw that now, we’ll get it fixed :).
Cheers!