If you want to boost your WooCommerce store’s sales, you need to make it as easy as possible for your store’s visitors to find the products that they’re interested in.
You might sell exactly what someone is looking for…but if that person can’t find the product, you’re not going to make the sale.
Growanizer is a new WordPress plugin that offers three different features to make your store’s products more discoverable.
You’ll be able to enhance your related products, cross-sells, and upsells with new designs and conditional logic display rules. Then, you also get features to help your shoppers browse your products by attribute, including an interactive product finder questionnaire.
In our hands-on Growanizer review, we’ll give you a look at exactly how these features work and how they can improve your WooCommerce store.
Let’s dig in…
Growanizer Review: A Look at the Features
At a high level, I would say the main benefit of Growanizer is that it helps your shoppers discover products that they might be interested in.
Again – by making it easier for shoppers to find the products that they like, you can make it more likely that they’ll order and/or increase the size of their orders.
To accomplish this, Growanizer has three key features:
- Related product rules/boxes – create dynamic rules to offer more targeted related products and cross-sells. You can also choose from different templates to display the related products, including a slider view.
- Product finder – create an interactive questionnaire that shoppers can use to find the best products for their specific situations.
- Attributes slider – create sliders that display product attributes. If people click on an attribute, they can filter out all of the products with that attribute.
Let’s take a deeper look at these three features.
Related Products
Overall, I think that Growanizer’s related product improvements are the most useful feature in the plugin because all stores can benefit from them (whereas the other features are a bit more niche).
Essentially, Growanizer lets you create your own custom related product boxes (or upsells or cross-sells). You can display these boxes on the single product page, as well as on the cart page if desired.
For the design, you can use your theme’s default design or you can create your own custom design themes. You can also choose between displaying a grid or using a slider.
However, the most useful related product feature is conditional display logic. With the conditional logic, you can mix and match up to eight different conditions to control:
- Where to display this related product box. That is, for which products should this box display.
- Which products to include in the related products box.
I’ll cover this in more depth in the hands-on section, but I think this conditional logic can be really useful for your store.
Product Finder
In my opinion, the product finder is the most unique feature in Growanizer. I don’t know if all stores will use it, but I think it can be useful for stores in specific niches.
The product finder lets you create a multi-step questionnaire that will guide shoppers to find specific products that they’re interested in.
Essentially, it lets shoppers choose between different product attributes. Then, when they reach the final step, the plugin will take them to your theme’s archive page and list all of the products that match the shopper’s selections.
It’s kind of like faceted search…but in a more guided, interactive format.
While this feature has a lot of use cases, I think it can be especially useful if you sell accessory products that need to be matched to a certain item.
For example, let’s say you sell custom cases for cell phones. You could create a product finder interface that helps people find the right case for their specific cell phone model.
Attribute Slider
The attribute slider provides another useful way for shoppers to browse your products. It does what the name suggests – it lets you list different attributes in a slider view.
When a shopper clicks an attribute, they’ll be taken to the archive page that lists all of the products with that attribute.
How to Use the Growanizer Plugin
Next, let’s go hands-on with the Grownizer plugin and I’ll show you what it’s like to use it with your WooCommerce store.
For this section, I’m using the premium version of the plugin. However, the interface and many of the features are also available in the free version at WordPress.org. More on pricing later.
Configuring Your Frontend Display Themes
To kick things off, you’ll want to set up the frontend display themes for your related products, attribute sliders, and/or product finders.
For related products and attribute sliders, you can skip creating your own themes and just inherit your WordPress theme’s design instead, which I think is useful for creating a cohesive design. But for product finders, you’ll need to set up your own theme.
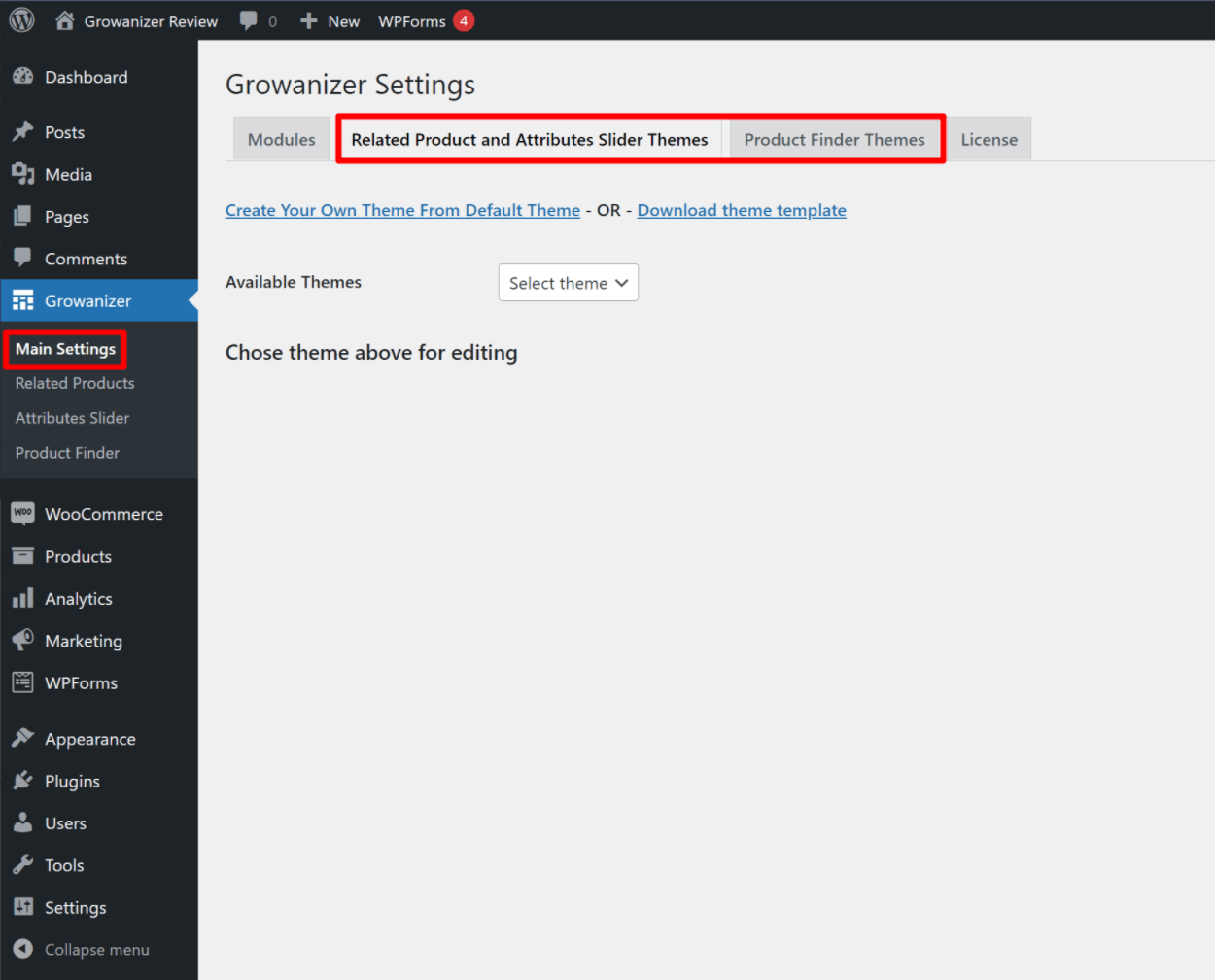
To control this, you can go to Growanizer → Main Settings and then select the tab for the type of content that you want to edit.
To control a theme, you have two options:
- You can import a premade theme from Growanizer.
- You can customize your own theme.
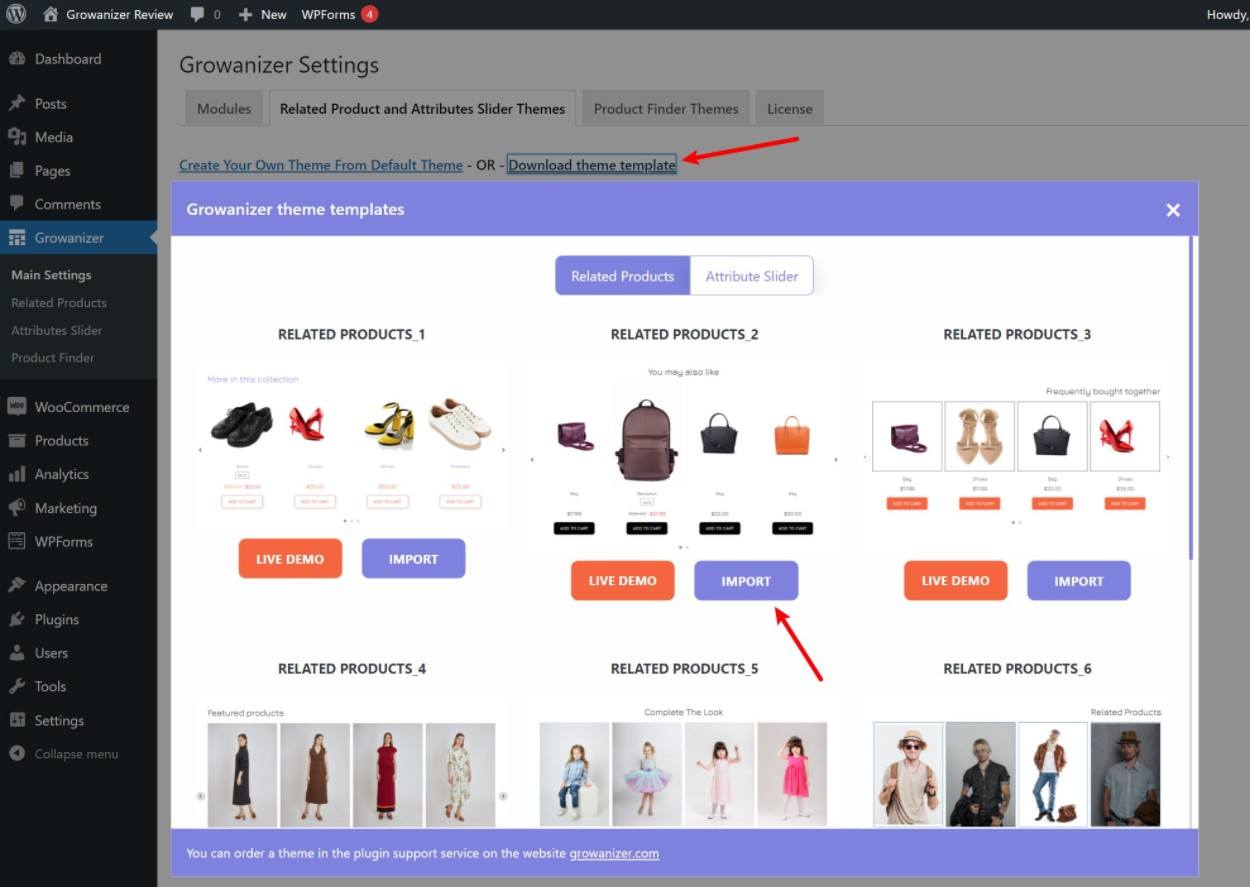
To import themes, click the Download theme template option and then import a design that you like:
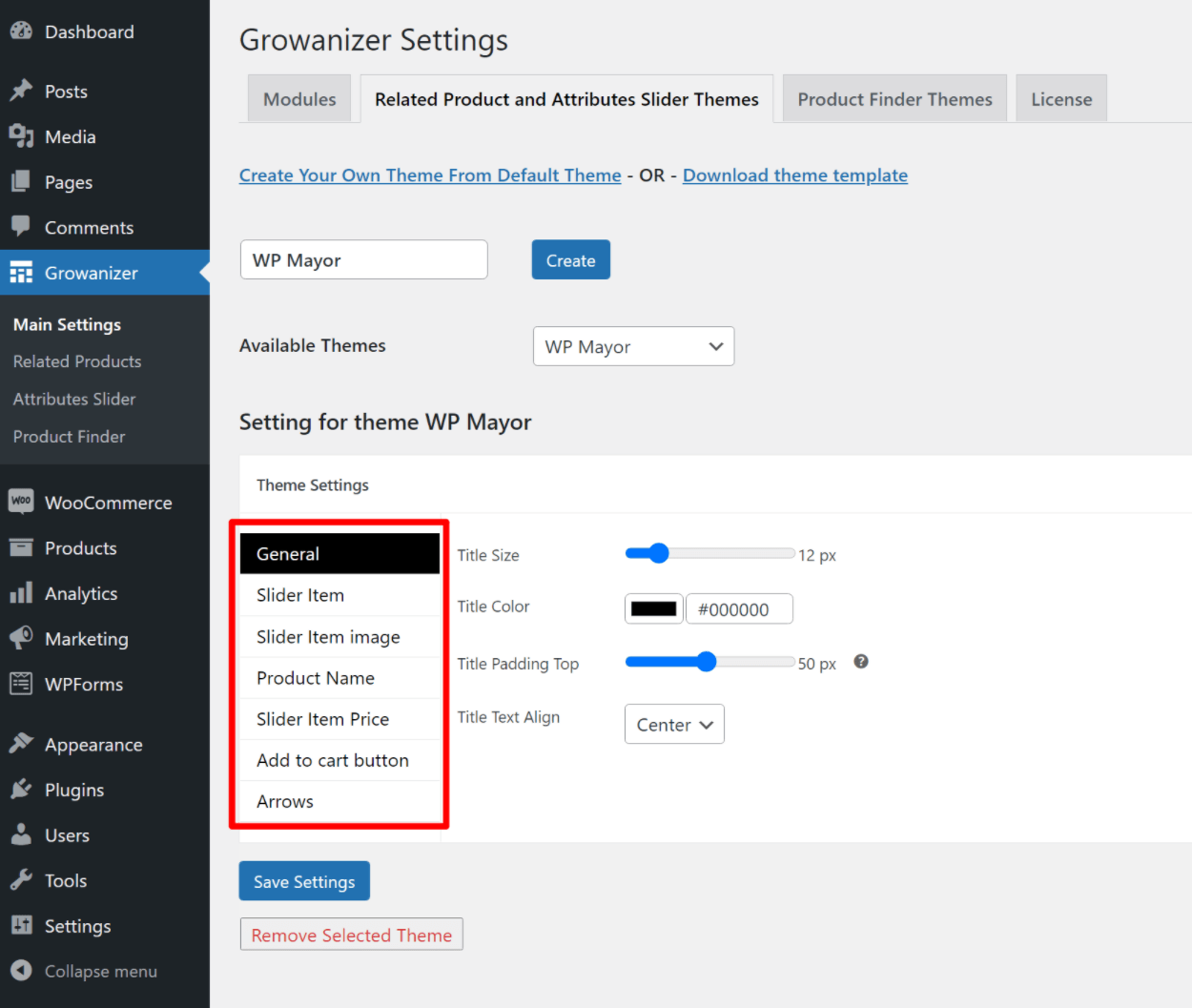
If you want to create your own theme, you can click the Create Your Own Theme From Default Theme link. This will let you customize your theme using some simple settings. You’ll be able to edit:
- Colors
- Borders
- Padding
- Text sizes
- Icons
One feature that would be useful here is some type of preview so that you can see what your choices will look like. Right now, you don’t get a preview option, so you’re kind of left guessing.
Setting Up Related Product Blocks
Growanizer lets you create unlimited related product blocks. For each block, you can use conditional rules to control where it should display, including setting up priorities to control which block should display in the case of overlapping rules.
To create your first block, you go to Growanizer → Related Products → Add Section.
Positioning and Priority
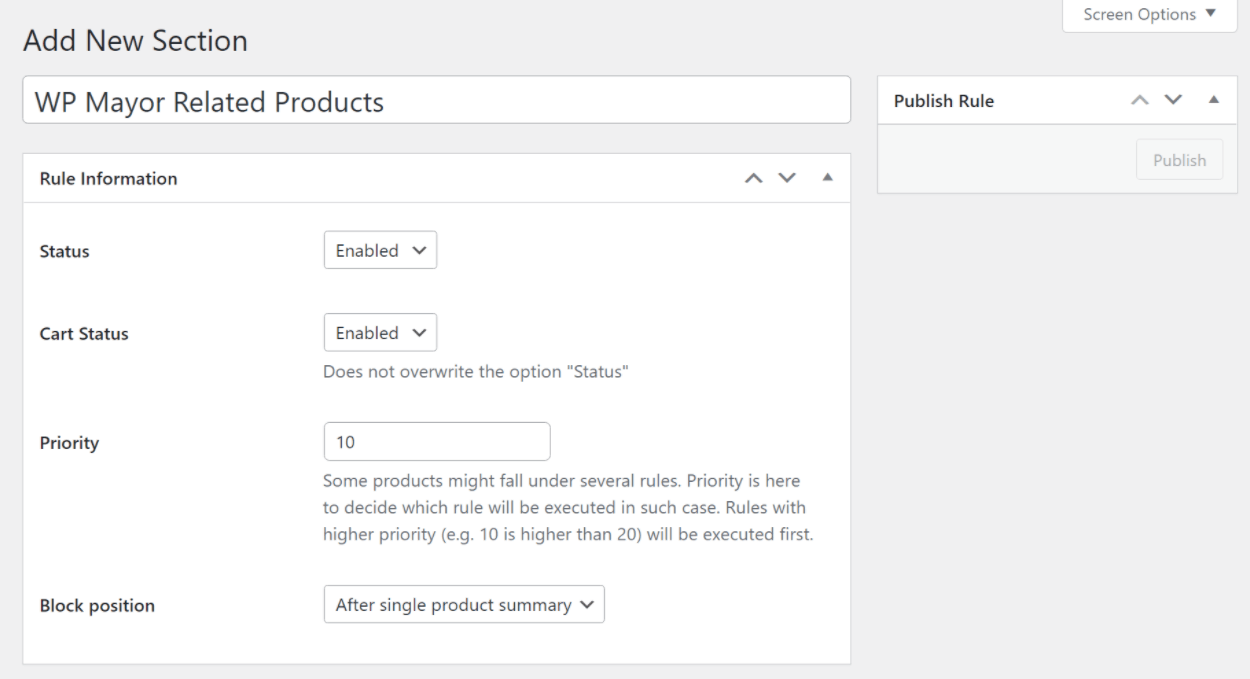
At the top, you’ll want to choose the positioning and priority:
- Status – whether to enable it on the single product page.
- Cart Status – whether to display it on the cart page.
- Priority – what to do if multiple related product blocks apply to the same product. The higher priority block will display instead of lower priority blocks.
- Block Position – where to display the related products.
For the block position, you get four options:
- Before single product
- After single product summary
- Replace your theme’s related product box
- Replace your theme’s upsell products box
Conditional Rules
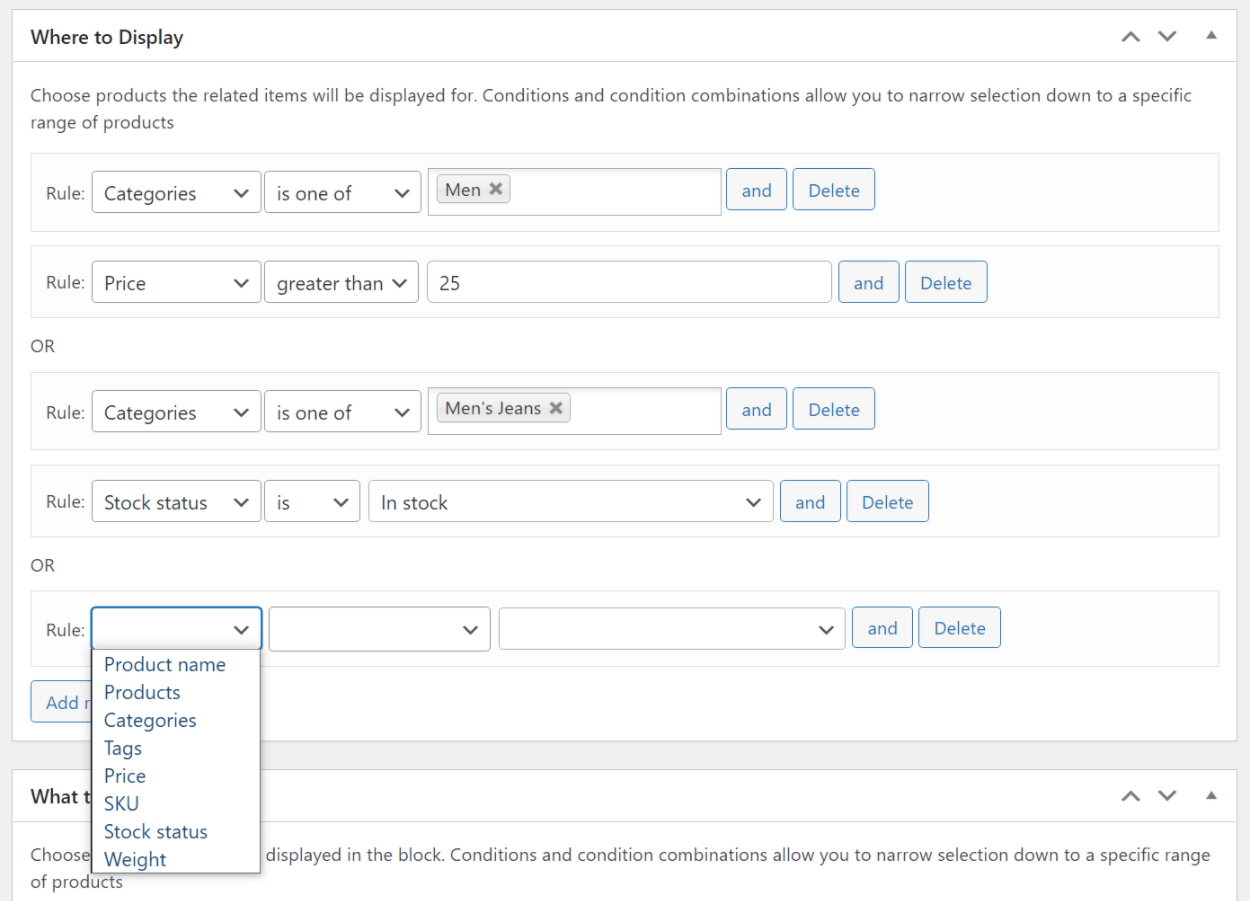
Below that, you can create your conditional rules to control:
- Where to Display – for which products you want to display this related product block.
- What to Display – which products you want to include in the related product block.
I think these rules are one of the most useful things about the plugin, as they give you a big upgrade over relying on WooCommerce’s built-in features. For upsells and cross-sells, they also eliminate the need to manually link upsells and cross-sells for each product.
For both sets of rules, you can target specific products by mixing and matching eight different targeting options:
- Product name (products that include a keyword in their names)
- Products (choose specific products)
- Categories
- Tags
- Price
- SKU
- Stock status
- Weight
You can mix and match the rules as needed. You can also set up both AND and OR conditions.
For example, you could display it on “Products in the shoes category that cost more than $70” OR “products in the sandals category that cost more than $35”.
To control which products to include in the box, you get the exact same options.
Display Options
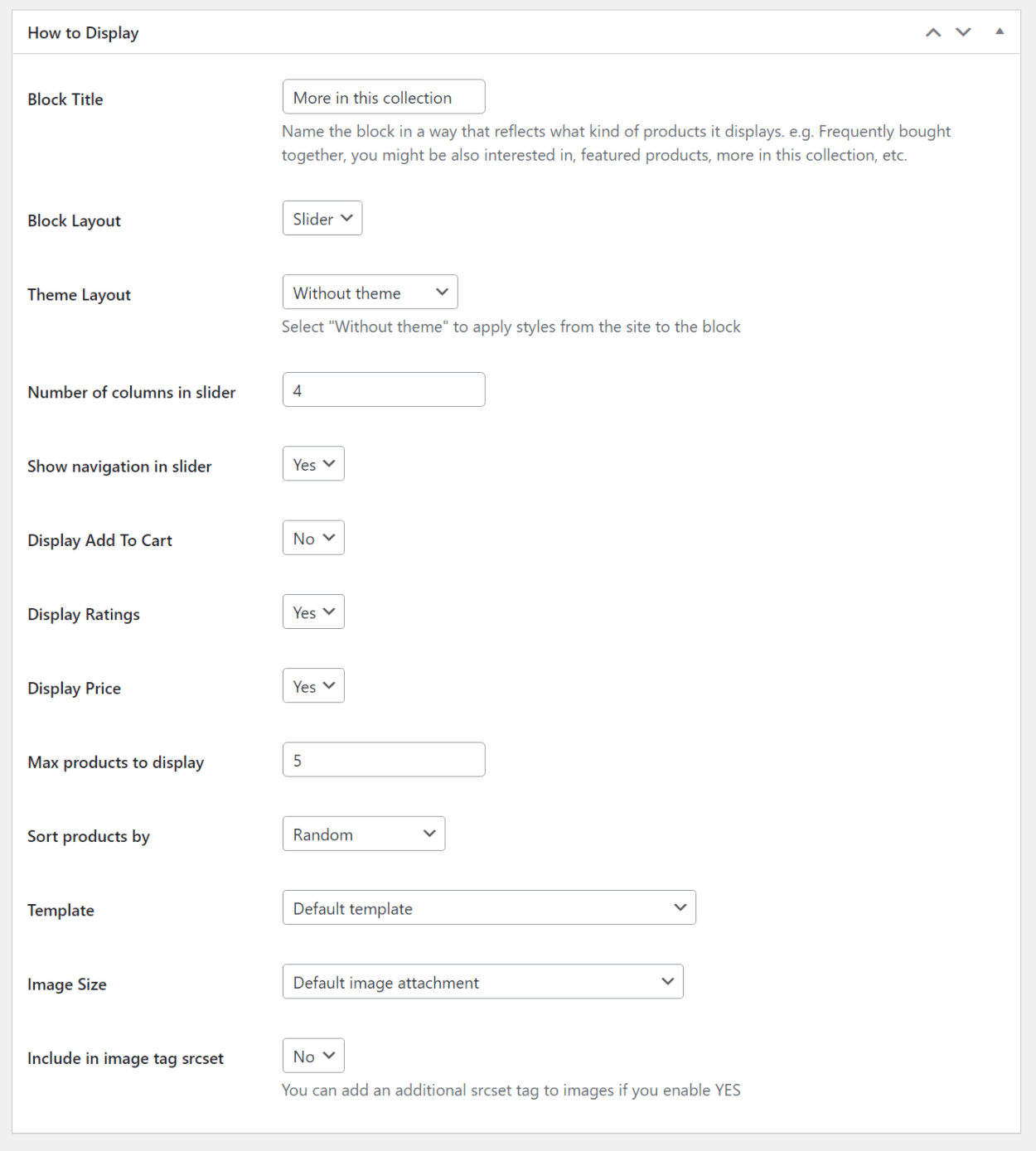
Finally, you can control how to display your related products in the How to Display section. This is where you can control:
- The block layout – slider or grid.
- The theme layout – you can choose one of your custom Growanizer themes or just inherit styles from your WordPress theme.
- How many products to display and in how many columns.
- Which details to display – e.g. the add to cart button, ratings, or price.
- Image sizes.
- Etc.
And that’s it! Once you publish your block, it will automatically be active for the products that meet your condition.
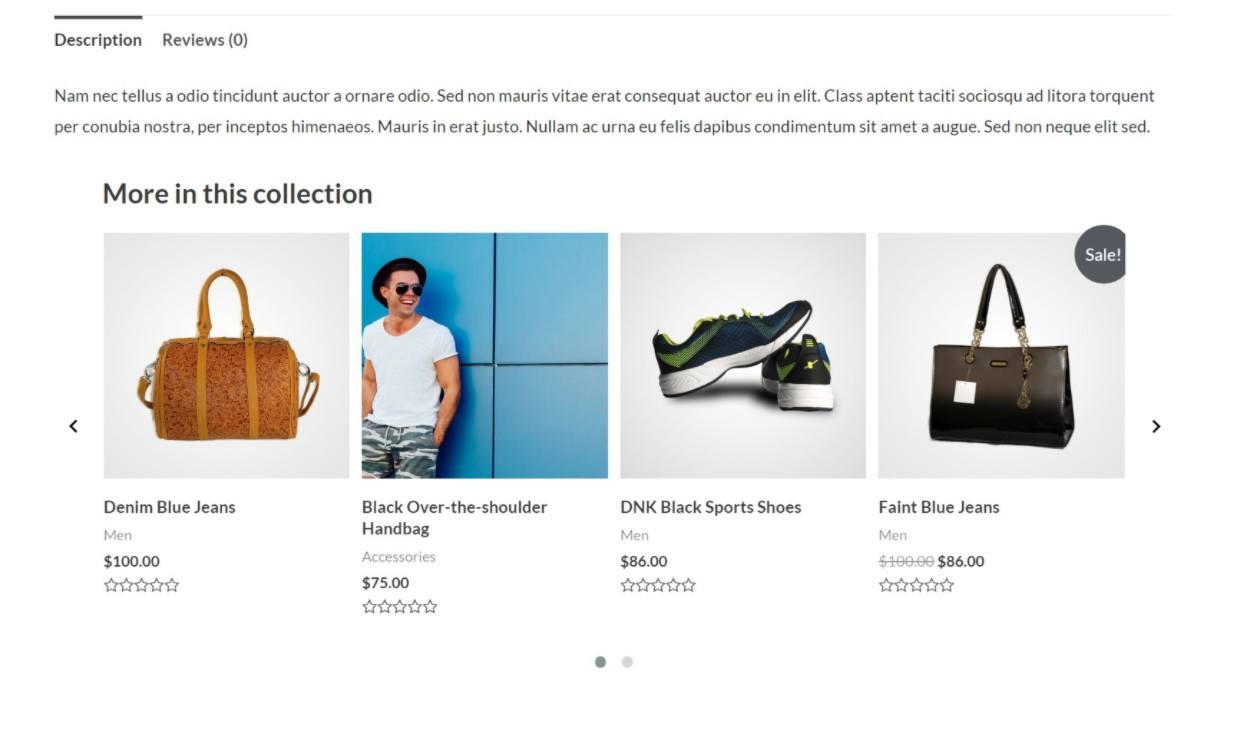
Here, you can see what it looks like when it replaces my theme’s existing related products and inherits the same styling:
Setting Up Attribute Sliders
Note – in order to create attribute sliders, you need to enable attribute archive pages, which you can do by editing the attributes for which you want to create archive pages.
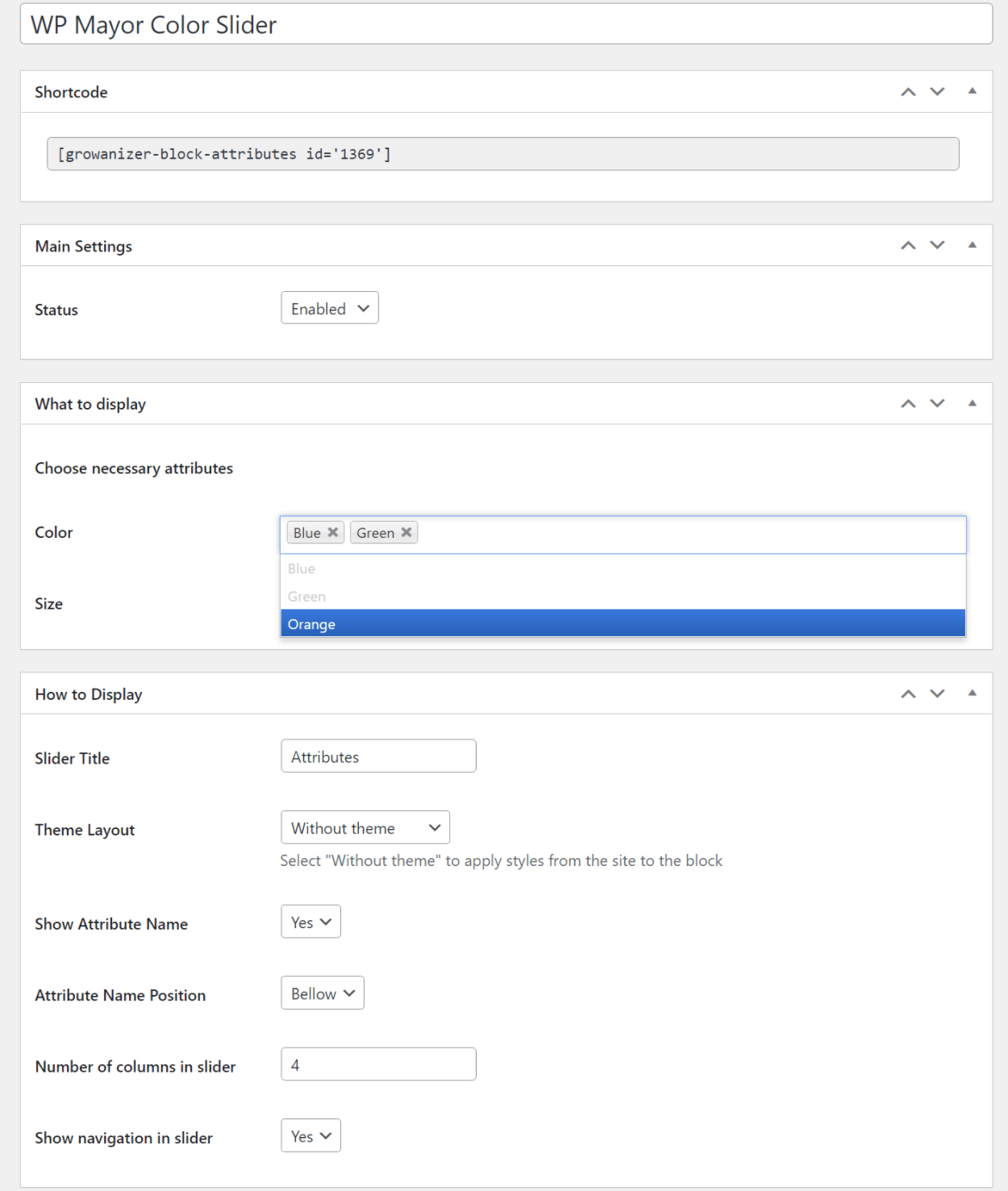
To set up an attribute slider, you go to Growanizer → Attributes Slider → Add Slider.
The interface is similar, but adapted to attribute sliders.
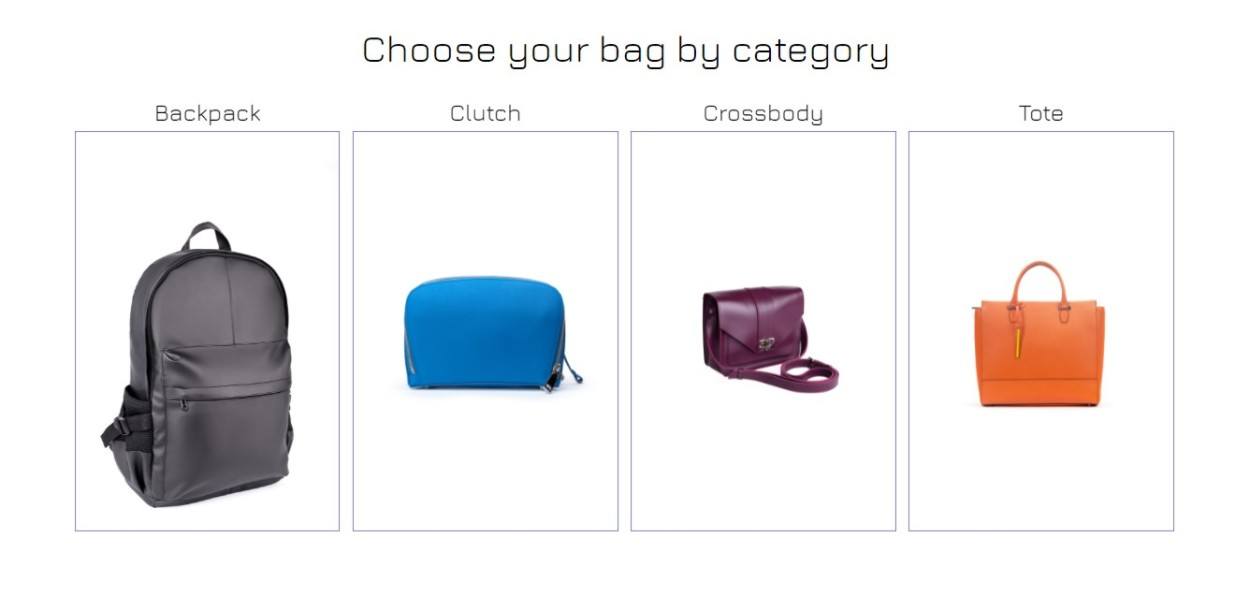
First, you can choose which attributes to include. In my example, it’s different colors.
Then, you can choose how to display your slider. Among other settings, you can choose to inherit the design from your WordPress theme or use one of your own Growanizer themes:
Once you publish it, you can embed it anywhere on your site using the shortcode.
Setting Up Product Finders
Finally, let’s take a look at what it’s like to set up a product finder box.
You can get started by going to Growanizer → Product Finder → Add Item.
First, you can set up the main settings. For the product finder, you’ll need to choose one of your Growanizer themes – there’s no option to inherit styles from your theme like the other two features.
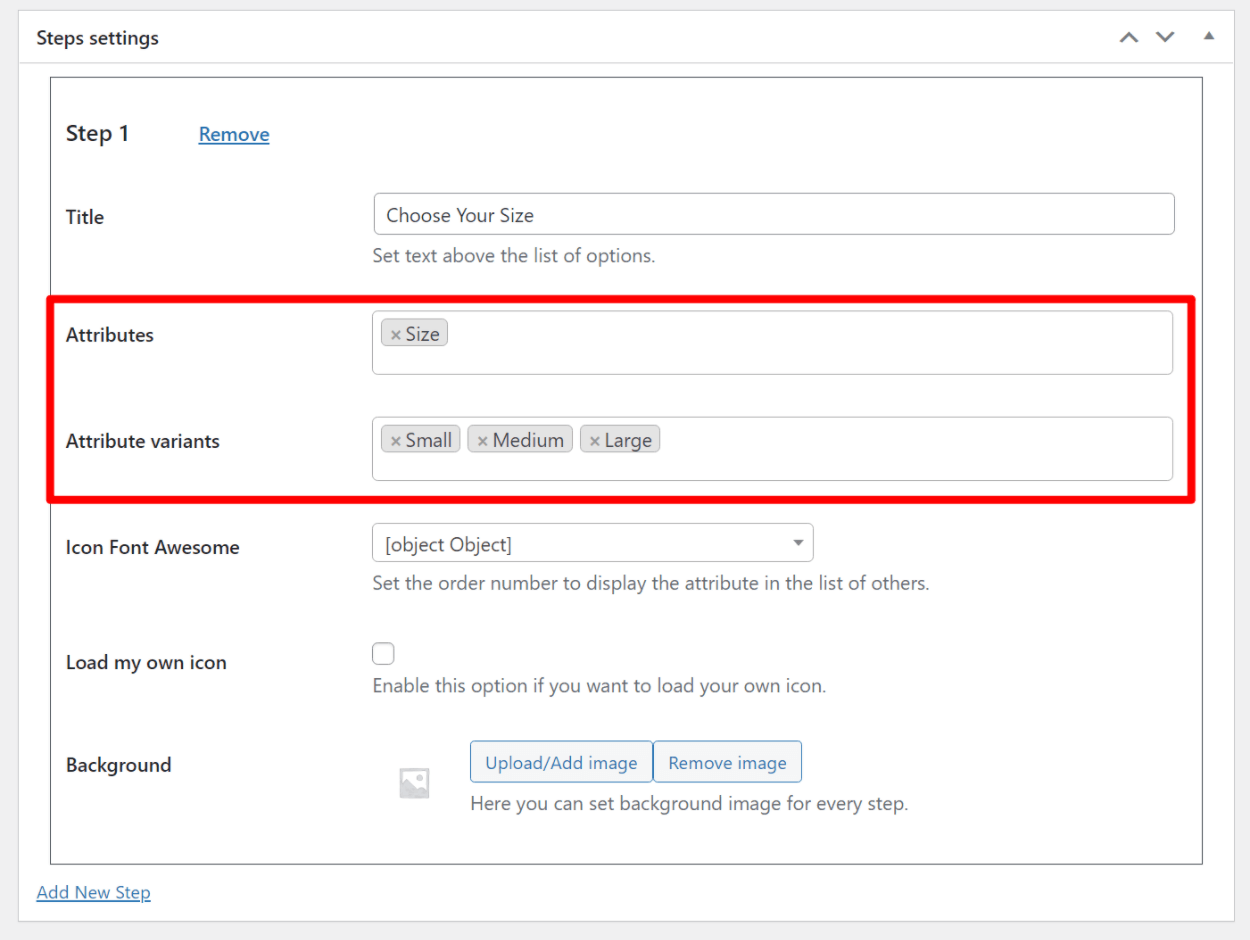
Then, you can set up the steps in your product finder. You can set up as many steps as you want, which lets you make the product finder as simple or complex as needed.
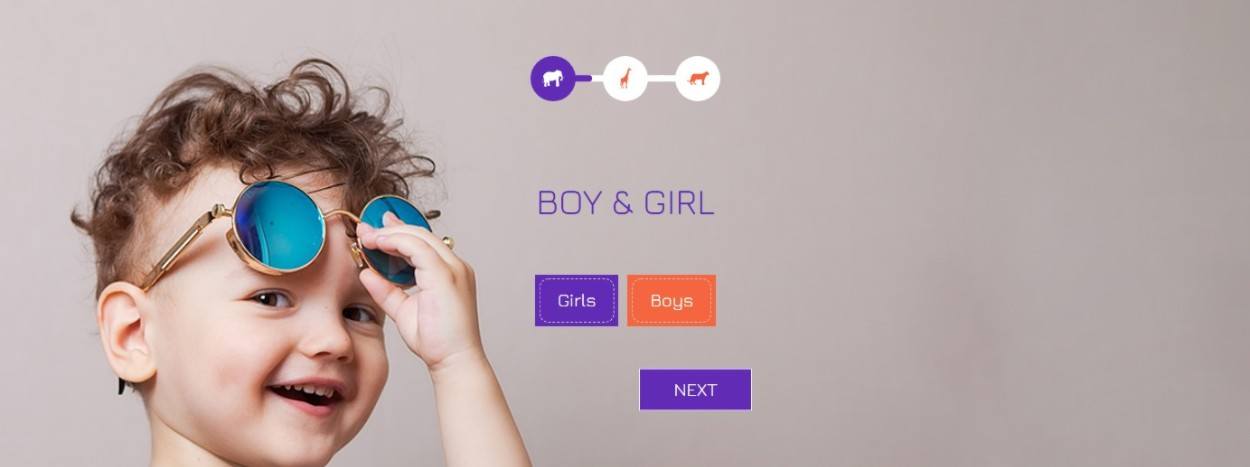
For each step, you can choose the specific attributes that shoppers can choose between, as well as customizing the design of that step:
Once you publish your product finder, you can embed it anywhere on your site using the shortcode.
Growanizer Pricing
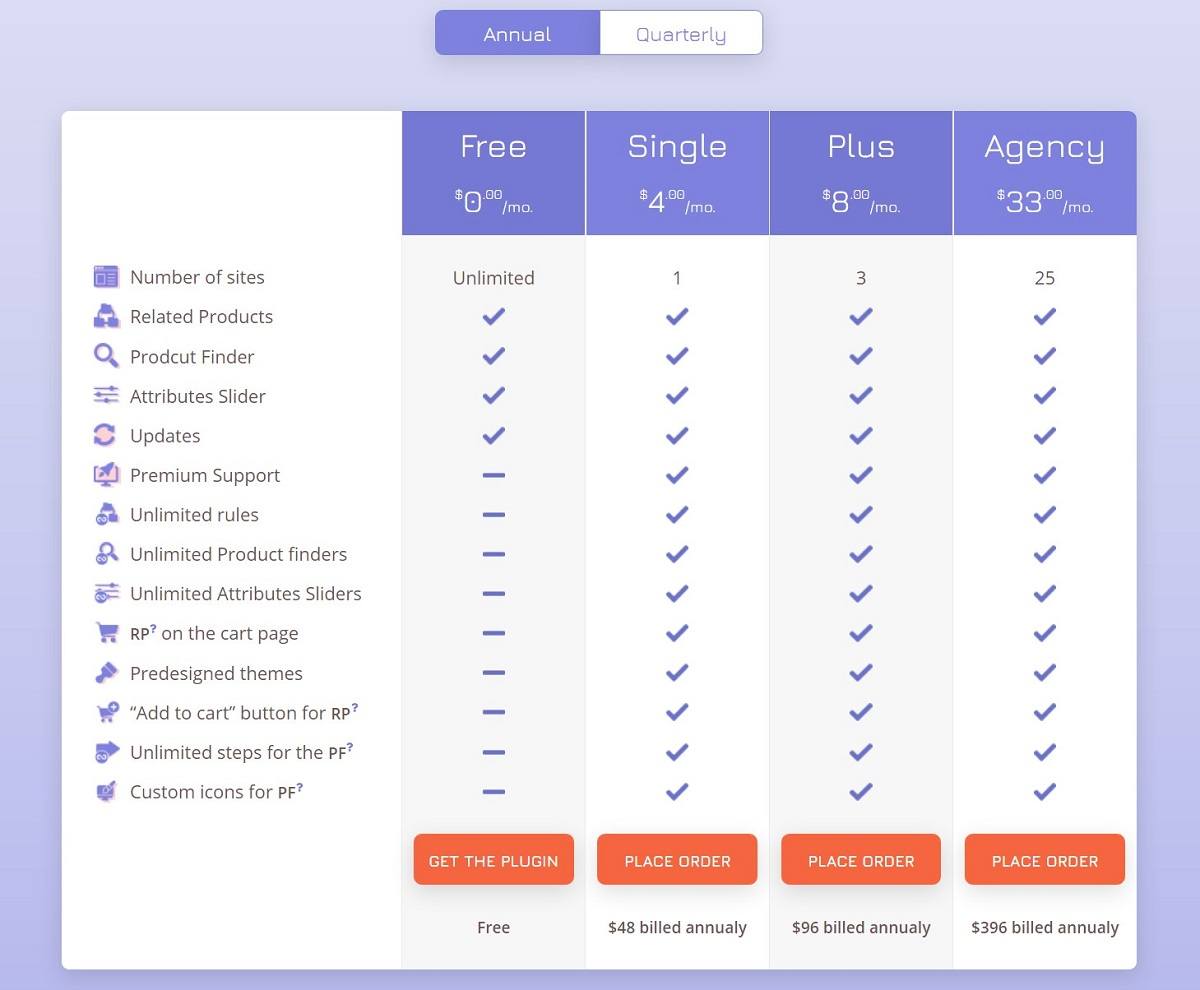
Growanizer has a free version at WordPress.org, as well as a premium version that adds more features and unlimited usage.
Here’s a comparison table of the free vs premium features in Growanizer:
All of the premium plans have the same features – the only difference is the number of sites on which you can activate the plugin:
- One site – $48 for one year of support/updates or $24 paid quarterly.
- Three sites – $96 for one year of support/updates or $48 paid quarterly.
- 25 sites – $396 for one year of support/updates or $198 paid quarterly.
To help you save some money on the premium version, we have an exclusive Growanizer coupon for WP Mayor readers:
All of the premium plans also offer a 14-day money-back guarantee.
Final Thoughts on Growanizer
Overall, I think the most useful thing about Growanizer is that it gives you conditional rules for related products and cross-sells. The attribute slider and product finder can be useful for certain stores, but I think that all stores can benefit from having more control over related products, cross-sells, and upsells.
These conditional rules have two main benefits:
- They give you more control over which related products to display.
- They eliminate the need to manually set up cross-sell and upsell products for each product. For example, instead of manually linking a sunglasses case as a cross-sell for every pair of sunglasses in your store, you can just set up a conditional rule to display the sunglasses case for every pair of sunglasses.
You also get options to control where to display your related product block, along with whether to inherit the styling from your theme (my preference) or create your own custom theme.
Overall, I think it offers some very useful features for improving related products, and the product finder and attribute sliders can also be useful for some stores to enhance product discovery (or you can always disable those features if you just want the related products).
If you want to try Growanizer yourself, you can click the buttons below to get started: