Wouldn’t it be great if we never needed to be 100% dependant on some expensive web developer to code our site for us and we could do it all ourselves? No need to learn how to code, no need to spend thousands of dollars; just build a site with a set of blocks just like we did with Lego when we were kids.
Enter Page Builders – your solution to create a custom website by moving different blocks around within a visual interface without the need for any technical knowledge. It places the power of a web developer right into your hands. Pretty sweet, right?
Now, WordPress themes are developing into complex yet easy-to-use methods of creating a site, and although they offer you the chance to modify and customise their look, this freedom is limited. At some point you won’t be able to make any more changes. and this is usually the point when you realise your site looks somewhat similar to one created with the same theme somewhere else in the world.
That’s why a page builder is so powerful. You’re able to create any unique custom look you want. Below I’ve put together a list of some of the best WordPress Page Builder Plugins for you. As page builders it’s important to judge these plugins on various criteria. Here’s a list of what you should consider:
- Ease of Use, with and without any documentation
- The number of elements you have available
- The speed with which you can build your design
- The drag-and-drop functionality of the plugin
- Whether it produces a responsive design or not
- Whether you have a Live Preview option or not
- The ability to save a layout and re-use it
- Whether it’s a front-end or a back-end editor
- The final results – are they good enough to match up with custom coded designs?
This all sounds great but there are a few drawbacks to this way of building your WordPress site. I’ll leave these for the end of this post though.
Live Poll
[socialpoll id=”2859228″]
Elementor
 A newcomer in the space, Elementor has been around since June 2016 but has made a strong impact in the page builder category.
A newcomer in the space, Elementor has been around since June 2016 but has made a strong impact in the page builder category.
Unlike many page builders, Elementor has the ability to give you a WYSIWYG feel, all while having a frontend look. The tool itself uses widgets to drag and drop elements (no pun intended) throughout the page. It’s an open source tool, and as such, has a well documented developer API that can be used to customize Elementor even further.
Perhaps the most appealing attribute of Elementor, besides ease of use, is that it’s free. Out of the box, Elementor can be very helpful for websites, but there’s also a Pro plan that allows for more powerful widgets to use. Examples include a form widget, countdown widget, testimonials widget, and several widgets for WooCommerce.
Some of the added bonuses include being translated into 23 languages, has a library of over 300 templates, screen breakpoint customization, and dozens of individual widgets to use to design each page on your site. All in all, the newer page builder can be a solid choice for new and seasoned website owners alike.
In 2019 they have also introduced a Popup Builder, adding to the idea of using a single tool for all your site creation needs.
Pricing
Free | Personal $49 | Business $99 | Unlimited $199
Beaver Builder

Beaver Builder is a great plugin for easily creating good looking sites right from your front-end. It uses an intuitive drag-and-drop builder that makes customizing your site’s look a breeze.
It’s got over 15 unique page templates that can be applied to any WordPress theme you’d like, be it one of your choice or their own complimentary theme. If you have an already responsive site you’ve got no worries with Beaver Builder either. All its modules and layouts are responsive and look just as good on a mobile device as they do on a desktop.
Above all that, every layout you create can be saved and reused an unlimited number of times to quickly build new pages. You also have full WooCommerce support, the ability to use any WordPress widget or shortcode on your layout, support for custom post types and more.
A definitely important point worth mentioning with Beaver Builder is that if you decide to stop using it and uninstall it, your content won’t be lost forever. In fact, all your text and images will be safe within the WordPress editor. It won’t look pretty, but at least it will still be there.
You can test it out for yourself by using their demo site and modifying any homepage or content page that you’d like.
Pricing
$99 (Standard Membership) | $199 (Pro Membership) | $399 (Agency Membership)
WPBakery

Visual Composer is one of the most, if not the most, well known page builder plugins for WordPress with over 43,000 sales as of November 2014. It’s aimed at all levels of WordPress users, whether you’re a beginner looking for an easy way to create your first site or a more seasoned developer.
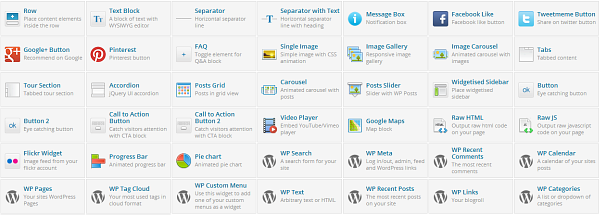
This plugin enables you to drag and drop any page elements you want onto your page. You’ve got a wide selection to choose from ranging from a simple text column to attractive progress bars. It’s got over 40 of these content elements that are all ready to go out of the box.

You even have the option of creating your own custom page elements which you can then use for your own theme or sell to others. Once you’ve designed a page and you really like it, you can save it as a template to use on any other page of your choice.
Some of the other neat features on offer form Visual Composer include a skin builder, WordPress widget support for page elements, third-party plugin support (such as for Gravity Forms, Layer Slider, and more) and even premium add-ons.
Last but not least you’re given the ability to build your own shortcodes and integrate them into your own commercial WordPress theme with the possibility of selling these themes for yourself. The other option is to become a Visual Composer developer and developer third-party add-ons.
For a more detailed look at what Visual Composer offers and how it works you can check out our review or view the video below.
Pricing
$28 (Regular License) | $140 (Extended License)
Themify Builder
 Frontend Editor | Backend Editor | Drag-and-Drop | Live Preview | Prototyping Tools
Frontend Editor | Backend Editor | Drag-and-Drop | Live Preview | Prototyping Tools
The Themify Builder plugin offers you the choice between frontend or backend page building, depending solely on your preference. It works with the majority of WordPress themes and provides a great drag-and-drop builder to easily create and edit your page layouts.
This plugin supports all post types ranging from simple posts and pages to WooCommerce products and more. It also supports third-party shortcodes that allow you to add other elements to your web pages besides the building blocks that the Themify Builder already offers.

These blocks include such things as text, posts, dividers, galleries, images, accordions, maps, custom menus, videos and more. To help you get started with these blocks you’re also given prototyping tools such as pre-built layouts, layout parts and even an import/export tool.
You can also add custom styling such as video background, parallax scrolling, Google fonts and more. Besides all that, the Themify Builder also offers multi-site support, is translateable into any language, and even includes various add-ons for additional features.
Have a look at the overview video below and get a good look at what the Themify Builder offers.
Pricing
$39
Page Builder by SiteOrigin
 Responsive | Simple Interface | Drag-and-Drop | Loads of Widgets
Responsive | Simple Interface | Drag-and-Drop | Loads of Widgets
This free WordPress Page Builder from SiteOrigin can be used to create good looking responsive pages using all the widgets you already know and love. It offers you columnised page layouts where you can add, edit and delete any widgets you want for any theme you desire.

It’s got a very easy to learn drag-and-drop interface that will get you up and running in no time. There’s no need to worry about any CSS or shortcodes, SiteOrigin handles all that for you, leaving you with the simple task of moving blocks around to create great looking pages.
Speaking of widgets, this Page Builder has thousands on offer, brought to you by plugin developers form all over the world. They range from the simple ones found in any page builder such as text, images and social buttons to more creative ones like a MailChimp newsletter signup or a self-hosted video.

All this works with any theme you might be using. SiteOrigin pride themselves on offering a plugin that integrates as smoothly as possible with WordPress. It does this with a grid engine that creates highly efficient CSS, widgets that follow the settings you provided in the grid engine and themes that dress up your content as described, even giving you the ability to switch themes.
Check out their introduction video on SiteOrigin’s website and see this page builder’s power for yourself.
Pricing
Free (Donate)
Get Page Builder by Site Origin
Divi Builder

Elegant Themes’ answer to a drag-and-drop website builder is their Elegant Page Builder. It’s a plugin that has some great tools for building and structuring all the content on your WordPress site. As I said, it’s a drag-and-drop builder, so all you need to do to design your site is move and re-size elements on a canvas.

All this is done on a specifically built drag-and-drop canvas that you can find beneath the normal text editor on any WordPress site’s backend. You can create a unique look for every page or post using various columns, sliders, tabs, buttons, toggles, boxes and a lot more.
You can even include nested elements and integrate widget-ready sidebars and plugins. Some of the other cool features you can drag onto your site include different list styles, large block-quotes, testimonial boxes, images in pop up lightboxes and even paper call-outs to make that important bit of information on your page stand out.

Along with all this you also know you’re getting Elegant Themes’ usual browser compatibility promise, perpetual updates as well as great coding practices that will keep your site safe and secure.
To get a better idea of the elements you can add to your site using Elegant Themes’ page builder you can check out their demo page.
Pricing
$89 (Developer Package) | $249 (Lifetime Access)
Get Divi Builder
Layouts
Layouts from Toolset is a WordPress plugin that works with any Bootstrap theme. It lets you design entire sites using a convenient full-page drag-and-drop interface. The designing process is simple to understand and very easy to customize.
By definition, since Layouts uses the Bootstrap framework, everything you create with it is responsive, so you have no worries about how your site will look on any table or mobile device.
Layouts cells API allows you to easily turn your existing PHP code into drag-able cells. You even have the drag-and-drop functionality to existing sites and themes, no matter how much custom PHP they include.
In addition, with the integration of Views, you create your own custom content-driven cells. You’re able to break free from static pages and create dynamic sites without having to write a single line of PHP.
It’s also fully integrated with WPML making it multilingual ready no matter what design or content you’ve used.
Pricing
Layouts is part of Toolset. It can be purchased alone for $79, or as part of the Toolset package that costs $149 (with one year of support) or $299 (with support for life).
Conclusions & Recommendations
As I said in the introduction there a few drawbacks to building your site using a page builder plugin. Here are some of the most important ones:
- Certain plugins leave loads of shortcode behind when you try changing your site’s theme or look. This can be removed but is a long and tedious process that can discourage you from changing anything at all. In other words, you’ll feel like your stuck with that look unless you have the time and patience to clean it all up.
- Once some plugins are removed all the pages you’ve built using them will disappear, meaning you lose the layout as well as the content you entered through the page builder.
These are all things that need to be taken into consideration when choosing to opt for a page builder plugin, but they’re certainly not meant to deter you from them in any way either. A plugin such as Elementor ensures that this doesn’t happen, so it’s definitely one we would recommend. Toolset is another top recommendation for those
They’re still awesome and easy ways to build a whole WordPress site without the need to touch any code or hire any expensive developers. Who wouldn’t want that?
Have you used any of these plugins? Or are there any others you’d suggest to your fellow WordPress users out there? Reach out to us in the comments below.











20 Responses
Beaver Builder is the best page builder that I have worked with. The underlying code is solid and extensible, follows WP coding standards and above all, it’s backed by a great team.
I also like the widgetized approach of Conductor plugin.
@Mark you might also like to chec kout our add-on for Beaver Builder that takes it to the next level.
Great list! I tried the Site Origin, Beaver and Visual Composer.
Visual Composer has much options. But seem they bring everything into it, that why it so heavy this time. The Ajax loading is slow.
Finally I used the King Composer page builder for my projects.
Would love to get your feedback on our page building plugin for WordPress called “MP Stacks”. Check it out here:
Hey Phil, thanks for letting us know about MP Stacks. We’ll take it into consideration for a future post for sure 🙂
Thanks a lot Mark!
Visual composer is awesome, and is most widely used as it allows to create custom add-ons for it. The only issue is it sometimes act weird after WordPress upgrades.
Thanks for the awesome post! I will try other page builders to see if they can sort out some existing issues for me.
You’re welcome Ishan! Feel free to let us know what you find out, we’d love to hear it.
Hey Mark! Thanks so much for mentioning Beaver Builder. Also, thanks for pointing out that pages/content built with BB won’t disappear if you ever decide to stop using BB! 😉
A quick clarification, the Beaver Builder theme is included in our premium packages and it complements the page builder quite well.
Keep up the awesome blogging!
You’re welcome! Thanks for the clarification 🙂
I would also consider Thrive Content Bulder (TCB). Part of the Thrive Theme family. I’ve tried and looked at most of these competitors before deciding on this page builder. It’s fast, fluid, flexible with lots of options that can be fine tuned. Well supported and at a reasonable price.
Thanks for the feedback Gary! TCB looks like it could very well be another good option. I’ll have to take a closer look at it in my next post 🙂
I use TCB and is pretty good, what I don´t like TCB insert the layout after the_content, this means is not inside the editor, and not tracked in the revision. Appart of that is a fantastic plugin for non programmers and help Makerting tem build cool landing pages.
Thanks for letting us know. It’s great to hear about first hand experiences with these plugins.
I can tell a lot of work went into writing this review of page building solutions, so I commend you for that.
However, I am offended at the notion you propose: that “web developers” are an expensive, disposable commodity that one would always do better without. I feel that your sentiments would be better expressed by highlighting how the ability and desire of DIYers is met by the solutions you’ve described. Rather than doing that, the way the post is phrased makes those who make a living (who wouldn’t want that?) as web developers sound like scheming money grubbers who should never be dealt with. On the contrary, there are more solutions than not that cannot be delivered without the expertise of a professional. I think that highlighting the scenarios where page builders are best fit would better serve your readers.
While the intention wasn’t to offend web developers (we are web developers ourselves after all), I agree with you that there needs to be a further clarification on where one should use page builders and when one should go directly to a web developer.
I’m sure your intention wasn’t to offend web developers. After all, I’m sure those are neither your target market or largest reader base. What I take issue with is the way developers are phrased:
“Wouldn’t it be great if we never needed to be 100% dependant on some expensive web developer…”
And:
“…without the need to touch any code or hire any expensive developers. Who wouldn’t want that?”
There are many who *would* want that, and many who don’t want that, but need it regardless.
At the end of the day, it’s your blog – write what you think is best. It’s just my opinion that currently this post serves to further degrade a profession that already struggles with a public perception problem.
Hi Josh, I’m sorry that the parts of the post you mentioned offended you. I want to assure you that that was not the purpose of this post whatsoever.
Your points have made me realise that I could have phrased certain parts differently, especially when referring to not having the need for a developer. As both you and Jean mentioned, I perhaps needed to clarify more where one should use a page builder in the first place, and where they should more seriously consider hiring a web developer.
So I thank you for your feedback! I’ll definitely be taking your points into consideration for future posts and I’ll look at the best way that I can improve this one to, as you mentioned, better serve our readers.
Once again I apologize for the misunderstanding, and rest assured that in no way do I want to degrade this profession or give our readers the wrong impression of it. Web development professionals are, and always will be, a valuable (and at times crucial) asset to any web design project.
Hey there,
Thanks for including us! We just announced new pricing and a new starter theme with Conductor.
Welcome, we’ll make sure to list the updated pricing.
Thanks Matt, pricing updated!