Great websites aren’t just about aesthetics anymore! We’re living in an age of internet where a great website means it’s responsive, SEO-optimised, and most importantly fast. Though if you’re curious about which website building platform will win the battle to rule them all, look nowhere else than at the speediest one.
Products need to be able to quickly load on different devices, handhelds and wearables and that’s why it’s not surprising that Google encourages the faster loading websites by giving them a higher ranking than competitors and also penalises the slow or laggy websites in search results.
In this article I’m going to explain two major speed measurement standards Google Page Speed Insights and GTmetrix, the factor they both consider when assessing and benchmarking websites and the best practices to improve them in your WordPress-based website. I will also provide a list of how major WordPress themes compare against it in the market now.
Before you decide to take any actions for optimizing your page for either of these two tests, it’s crucial to know the basic concepts about how they work.
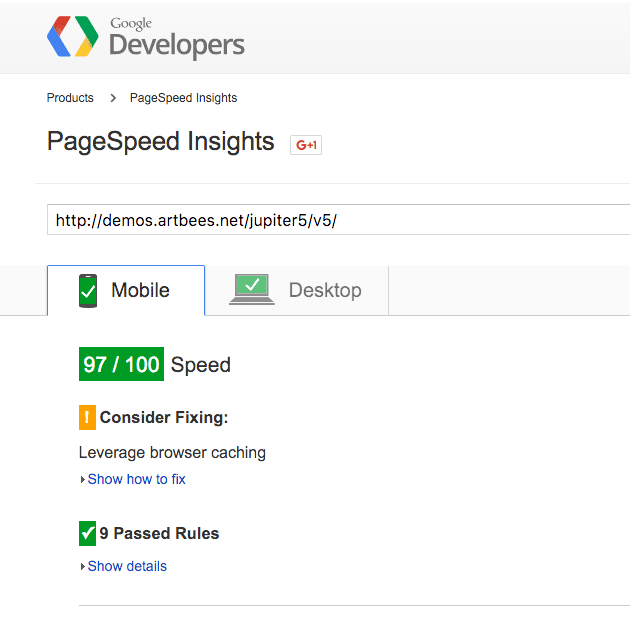
Google PageSpeed Insights measures the performance of a page through a double-fetch of url once with mobile user-agent and then with a desktop user-agent and assigns a score of 0-100 based on performance. A score of 85+ indicates good performance.

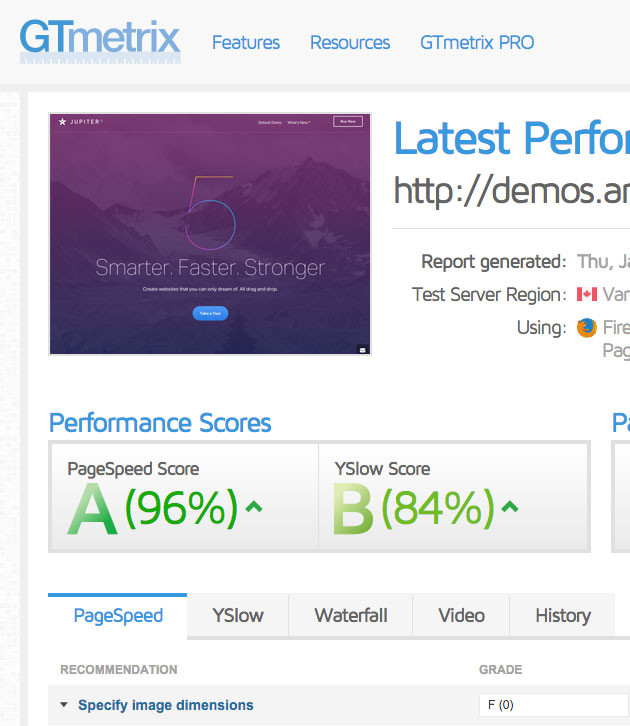
GTmetrix is another free tool that analyses page performance based on Google PageSpeed and Yahoo! Yslow score. It calculates the average score for both standards and assigns you an alphabetical ranking (A,B,C,..) accordingly.

Even though GTmetrix is based on Google and Yahoo page scores, it has its own range of factors when assessing your web page speed and performance. The following factors are the most important ones being considered in both sets of standards and are essential for optimising your theme for the highest possible score.
Enabling Compression (Server-Related)
This is perhaps the most basic and essential step that you should take in optimising your WordPress website for the best speed scores. Though you should note that this one has nothing to do directly with your WordPress installation; you’ll need to apply the proper setting in hosting environment accordingly. According to Google, enabling compression in your server will benefit your WordPress site in following way:
All modern browsers support and automatically negotiate gzip compression for all HTTP requests. Enabling gzip compression can reduce the size of the transferred response by up to 90%, which can significantly reduce the amount of time to download the resource, reduce data usage for the client, and improve the time to first render of your pages.
The Majority of php servers are using either Apache or nginx for serving their web pages. Each of these will require you to use different processes to enable gzip compression in them. You can find many step-by-step guides on the web showing you how to do this with whichever server you may be using, including this. If you have a question about a particular step in a process you can ask in the comment section.
Possible improvement: 5 to 15 points
Correct activation and configuration of this feature on this subject will help you to increase your points from 5 to15 points in both Google PageSpeed and GTmetrix.
Leverage Browser Caching (Server-Related)
A screenshot of one of the asset files from amazon.com shows how they are using this feature:

As you can see they have already activated gzip compression as we covered in the first section. In the Expires part you can see they are planning to keep this file cached in the users’ browser until 2033. This means that until they’ve changed this information, which they are sending to the User’s browser, the file won’t be downloaded again.
The cached file will be used instead of downloading. This will both save your server and user’s web connection from consuming extra bandwidth and resources and of course pages will be loaded quickly after the first load.
When we check the relevant page from Google PageSpeed Insights we can see a similar explanation:
Fetching resources over the network is both slow and expensive: the download may require multiple round trips between the client and server, which delays processing and may block rendering of page content, and also incurs data costs for the visitor. All server responses should specify a caching policy to help the client determine if and when it can reuse a previously fetched response.
Unlike the Amazon.com that prefers to use over than 15 years of caching, Google suggests around 1 week of caching for frequently changable components and 1 year for static assets. Another tip is to use URL-based versioning or change file names in order to prevent outdated files from being cached. Like “styles.css?v=20151222 or styles_20151222.css”.
Enabling browser caching for Apache servers are pretty simple. Just add the lines below in your .htaccess file:
<IfModule mod_deflate.c> SetOutputFilter DEFLATE SetEnvIfNoCase Request_URI \ \.(?:gif|jpe?g|png)$ no-gzip dont-vary </IfModule> <IfModule mod_expires.c> ExpiresActive on ExpiresByType image/jpg "access 2 month" ExpiresByType image/gif "access 2 month" ExpiresByType image/jpeg "access 2 month" ExpiresByType image/png "access 2 month" ExpiresByType text/css "access 2 month" ExpiresByType application/x-javascript "access plus 2 month" ExpiresByType text/javascript "access plus 2 month" ExpiresByType application/javascript "access plus 2 month" ExpiresByType image/x-icon "access plus 12 month" ExpiresByType image/icon "access plus 12 month" ExpiresByType application/x-ico "access plus 12 month" ExpiresByType application/ico "access plus 12 month" </IfModule>
If you are using nginx you should add this in nginx.conf file:
location ~* \.(jpg|jpeg|png|gif|ico|css|js|woff)$ {
expires 30d;
add_header Pragma public;
try_files $uri @fallback;
}
Before adding these codes, make sure that you have a backup of the current version of your files. Even though changes are pretty simple, there’s still a possibility that you’ll end up getting a 500 internal server error or non-starting nginx service messages in which case you may simply ask for help from your server administrator.
Possible improvement: 10 to 20 points
Correct configuration on this subject will help you to increase your points from 10 to 20 points.
Optimizing Images (Server-Related)
If you have a page with a lot of images, this can be the most effective step to take for reaching above 90 for your page speed score. Because images are often the most downloaded bytes on a page, by optimising the images you can yield a large byte saving and gain considerable performance improvement. Usually there are two types of images that can be optimised: PNG and JPG files.
Most of the time it’s possible to shrink the size from 10% to 300% without compromising quality. Even though you have successfully optimized images in Photoshop, you’ll l need another layer of shrinking if you are scaling bigger images into smaller sizes. There are two ways to achieve this rule:
- You can install image optimization tools to your server as Google suggests like optipng and jpegoptim. For installing those tools you also need to have root access to your server. For opening terminal access, Windows Users can use a freeware called as PUTTY. Mac and Linux users can use terminal. After connecting your server and gaining root access what you need to do is install these softwares:
in Ubuntu:
sudo apt-get optipng
sudo apt-get jpegoptim
in CentOS:
yum install optipng
yum install jpegoptim
After installing those tools you need to go to Uploads or your Images Folder and use those commands for optimizing images recursively.
find . -name *.png | xargs optipng
find . -type f \( -name "*.jpg" -o -name "*.jpeg" \) -exec jpegoptim --strip-all {} \;
Those commands will be enough for optimizing current images but you may consider creating a cron job for recently changed files in the future.
For example, optimizing changed files in last 120 minutes would require you to add this parameters “-mmin -120”
find . -mmin -120 -type f \( -name "*.jpg" -o -name "*.jpeg" \) -exec jpegoptim --strip-all {} \;
- If you don’t have root access to your server you should consider optimizing images before uploading them with tools like GIMP or Photoshop or alternatively you can use online tools such as TinyPNG or TinyJPG. PageSpeed itself gives you optimized images and assets after you run the test.

Possible improvement: 5 to 70 points
Correct configuration on this subject will help you to increase your points from 5 to 70 points. It heavily depends on the image amount on the page.
Minify Resources (Theme-Related)
Minification is a theme-related technique and the theme you’re using should have this functionality. There are, however, some minification plugins available that you can install if your theme doesn’t already offer them.
Minification is a deep topic but we will cover the basic and essential points here. For further reading you can Google Atomic CSS and uglify Javascript. There are tons of minification plugins for WordPress. Minification refers to the process of removing unnecessary or redundant data regardless of how the resource is processed by the browser. (e.g. code comments and formatting, removing unused code, using shorter variable and function names, …).
Minifying resources can be categorised into 3 sections:
1. Minifying HTML
This simply removes comments, new lines and spaces from HTML code. You can use WordPress Plug-ins or Online Minify Tools for this.
2. Minifying CSS
Even though there are more advanced solutions such as Atomic CSS, Minifying CSS is also pretty much the same as Minifying HTML. The most commonly used tools for this operation are Clean-CSS and YUI Compressor library from Yahoo.com. There is an online tool for this purpose as well.

3. Minifying Javascript
Things are a little bit different for Javascript minifying. There are tools for Uglifying which makes code unreadable for humans but makes great benefit from bytes. An example can be seen here:
//this is simply a sample var
var sampleVar = "xyz";
//lots of comments
//this is just another comment
//such things should not be present in javascript
//waiting to see result after uglifying
//this is simply a sample function
function sampleFunction()
{
var sampleLocalVar = "xzx";
if(true)
{
//inserting some sample comments
alert("in if block");
}
else
{
//inserting some sample comments
alert("in else block");
}
}
Uglified & Minified version:
var sampleVar="xyz";function sampleFunction(){var a="xzx";if(true){alert("in if block")}else{alert("in else block")}};
Pretty cool, huh?
Possible improvement: 5 to 20 points
Minifying the code can increase your Google PageSpeed score by 5 to 20 points.
Prioritizing Visible Content (Theme-Related)
Prioritizing the visible content is also one of the trickiest things to do. The main goal with this rule is preventing users from waiting for loading big assets in the HTML layout. A simple explanation for this is that when the browser requests a page, it has to wait for the big assets to load in order to continue loading rest of the page.
Because of that, when you have big CSS and JS files in the head section of the page, it means that you’re blocking page rendering until those assets finished downloading. While checking your page for speed and performance, Google PageSpeed also keeps a sharp eye on the main content of your page and penalises the score if there’s no prioritisation policy behind your page loading scenario.
One possible solution is to prioritise the styles and assets related to the first shot of your website (usually the header section and first part of the body).
Keep in mind it’s not an easy thing to do without breaking the layout. In order to do that you need to prioritize important CSS rules and put them in the head section for getting a proper layout while waiting for the finishing page to load.
You will also need to move assets from the header to footer as was shown above </body> tag. Some themes can do this for you automatically while others require you to do it manually or seek the services of someone else with advanced coding skills.
Possible improvement: 5 to 15 points
By prioritising the main content you can increase your page speed score by 10 to 25 points in desktop and 5 to 15 for mobile.
Important note: This factor is one of the most important factors to consider to get a 95+ score for mobile.
Reducing server response time (Server & Theme-Related)
Even if you’ve done a comprehensive job in fulfilling all of these requirements, this may still not be enough! You might not encounter critics as tough as Google crawlers! What you’ll need to meet the expectations of Google is powerful hosting, optimized queries and proper caching tools for fast page loading.
Using caching tools for WordPress helps a lot. Plug-ins like Super Cache provide copies of page content and store it into static HTML file. After the first load, the page will be cached until you reset the cache or update the page.
Caching will remove the response time for database queries and PHP operations on the second page load. For further explanation you can take a look at this great graphic and insightful article from wpbeginner:

Possible improvement: 10 to 40 points
By improving your server response time you can enhance your Page speed score by 10 to40 points.
So we’ve covered the main factors Google considers when assessing and scoring your page performance, though we want you to not only pass but exceed the 85 point mark!
Below I’ve prepared a table of Google Page Speed and Gtmetrix rankings comparing the major WordPress themes of 2015. Please note that the scores of each theme’s page speed metric can be affected by availability or void of each of the aforementioned practices. Here you can see which of these factors has passed Google and GTmetrix’s tests. Note that:
- This comparison has been made on January 5th, 2016 and may change in the future.
- We have taken the main four scores into account, two from Google PageSpeed and two from GTmetrix, calculated the average score for each of them and then sorted the themes accordingly.
- For each theme we have tested the main landing page or the default demo.
Comparison of the major WordPress Themes of 2015 (January 5th, 2016)
| Theme | Google PageSpeed | GTmetrix |
Average Score |
||
| Mobile (%) | Desktop (%) | PageSpeed (%) | YSlow (%) | ||
| Jupiter | 97 | 98 | 96 | 84 | 93.75 |
| Monstroid | 90 | 96 | 87 | 71 | 86 |
| Enfold | 77 | 91 | 93 | 82 | 85.75 |
| Divi | 76 | 88 | 88 | 83 | 83.75 |
| Avada | 67 | 87 | 91 | 88 | 83.25 |
| BeTheme | 64 | 79 | 93 | 83 | 79.75 |
| Bridge | 69 | 70 | 89 | 78 | 76.5 |
| X | 65 | 76 | 57 | 77 | 68.75 |





16 Responses
After analyzing and optimizing thousands of sites, I can say from experience that Hosting/CDN and themes have the biggest bottlenecks in WordPress performance. Check out , might be helpful to those who look for a simple all-in-one plugin
Hmm. Aren’t there plugins you could use to do this for you? On multiple of my websites, I use WP Rocket combined with MaxCDN and Cloudflare to make my sites load in about .5-.7 seconds. Granted, that isn’t the case for all of them as those can be some expensive services haha.
Do you know of any free alternatives that could help speed up my site? You can take a look here: MMOByte. <- This isn't spam, it's just a general question. I want to try reaching fast speeds without resorting to paid services, so could you please take a look and tell me what's wrong with it. I am hosted with iPage and that's a paid WP theme through Themeforest.
A big issue with PageSpeed Insights is that it does not measure a site’s loading speed, it simply categorizes it according to a series of performance best practices and produces a score. The problem with this approach is that performance optimization is a balancing act that combines many different factors. No single score can encompass the totality, and so that score can be misleading.
In fact, it’s entirely possible for a site to have an excellent PageSpeed score, and yet load more slowly than a site with a lower score. Following the advice of PageSpeed Insights is broadly a good idea, but the advice is general and the factors are weighted such that a trivial infraction that does little to impact real world performance on specific sites can have an outsized effect on the score. So while there is some value in improving the score, it is not the final determinant for page speed.
Indeed that’s correct @Ben. Having an excellent page speed score does not mean everything is okey with your web-site’s performance in all aspects.
The problem is with this code
SetOutputFilter DEFLATE
SetEnvIfNoCase Request_URI
.(?:gif|jpe?g|png)$ no-gzip dont-vary
Kindly provide me a solution Bcoz this code made a great impact to my web speed
Before Mob 60 Desktop 70
After Mob 72 Desktop 100
That is why i need a solution for this error.
Kindly Reply me as soon as possible
Thanks & Regards
Kushal
exports.devdeep@gmail.com
Hello Kushal,
You’ve got great score because you actually removed all the content from your web-site and that’s why google gave this score for your error page, which contains only few lines of text.
Since you didn’t specify your server & hosting settings, there is no way to predict which settings will work for you. I suggest you to contact with your server administrator or hosting company.
You can also consider using google about this problem by adding your hosting information into keywords. For example:
“how to activate gzip for godaddy shared hosting”
Hello Mirza Zeyrek,
I added the lines in my .ht access file and the but an error called internal server 500
Internal Server Error
The server encountered an internal error or misconfiguration and was unable to complete your request.
Please contact the server administrator at webmaster@pipefittings-flanges.in to inform them of the time this error occurred, and the actions you performed just before this error.
More information about this error may be available in the server error log.
Additionally, a 500 Internal Server Error error was encountered while trying to use an ErrorDocument to handle the request.
But the score got increased at google page speed
Kindly help me to solve this issue, as nothing is wrong with i only copy pasted it to my ,htaccess file
As now i have removed the code due to error occurred, but i scored well
This is one of the hardest tasks a WordPress admin has to do, but definitely a must.
From experience, it takes a lot of trial and error and a lot of planned work.
yes that is definitely not a trivial 🙂
this is something I really need to do – thanks.
Thank you for your kind comments @dipakcg.
I am also recommending Super Minify. It is a great plug-in.
Hi Ugur Mirza Zeyrek, Thanks for sharing such a wonderful article.
The points you mentioned above definitely improves performance scores – no doubt. Personally I use ‘WP Performance Score Booster’ and ‘WP Super Minify’ WordPress plugins on my client websites to achieve high performance scores, which does most of the above things.
I recommend to use ‘WP Performance Score Booster’ and ‘WP Super Minify’ WordPress plugins which does the most of the mentioned above, and helps to achieve high performance scores in Google PageSpeed. GTMetrix, Pingdom etc…
Yes Dave, if you are above 80, usually that means you have done many good optimizations.
I think general problem with optimization WordPress theme is fact, that dev implement to much useless js and css. Simply themes are to big, they want to be for everything. It’s not good way.
Is the chart at the end displaying results of themes after the optimizations recommended or without?