If you host your WordPress site with Kinsta, you already know that it’s fast and reliable. Kinsta is constantly pushing for new features, updates, and tools to improve its hosting services. Their most recent tool, Kinsta API, is a powerful tool allowing you to interact with all your Kinsta projects and automate workflows outside the MyKinsta dashboard. With Kinsta’s API, users can automate PHP restarts, WordPress site deployment, and cache clearing. What you may not know is that your site can run even faster, specifically when you use Kinsta with WP Rocket.
Back in the Wild West early days of the web, people were more tolerant of slower web page load times. These days, if your site doesn’t load lightning fast, many visitors will leave. You risk losing both your audience and revenue in just a few seconds. That’s why choosing a good web host is crucial in maintaining a website that gets visitors interacting with your content.
Besides choosing a great web host, using a caching plugin will also pump up your site’s performance. In this article, we’ll focus on how to get the most out of your site by combining an optimal host and a plugin.
If you enjoy serving up pages that make visitors click away in frustration, then stop reading now. If you’d like to see a huge performance bump in your site’s load times, then this article is for you.
The Kinsta and WP Rocket Combo
Kinsta has a built-in caching feature, which helps speed up your site. Caching is where your site’s resources are stored upon an initial request from a browser. This makes pages load faster because the same resources are reused on subsequent requests.
For example, say you have a logo image in your site header. That logo file is loaded when someone visits your site for the first time. When they click to visit a new page that uses the same header, that logo file is already loaded. That means the server has to do less work to pull it up, which makes for a faster load time.
Your site might be humming along smoothly hosted on Kinsta. When you combine your Kinsta hosting with the right optimization plugin, you can see a considerable increase in speed.
WP Rocket is that plugin.
While caching is important, it’s not the end of the story of speeding up your site. There are other optimizations that WP Rocket handles for you that will boost performance. Let’s get WP Rocket installed and go over the different settings that will make your site sing.
Upgrade your Kinsta-hosted WordPress site with the best caching plugin money can buy and see instant results.
Get WP RocketUsing WP Rocket
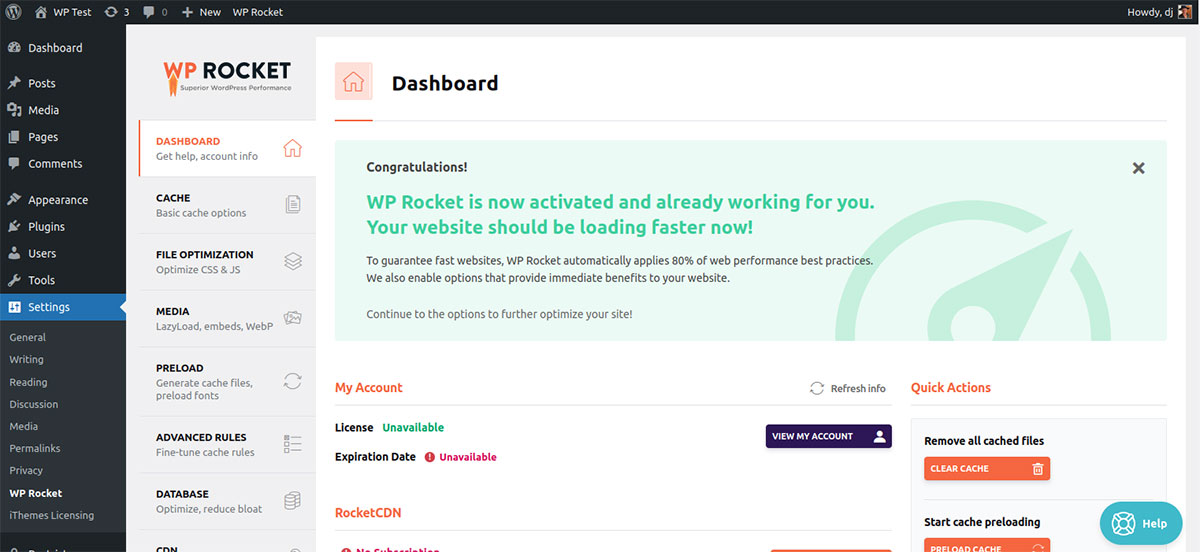
First, you’ll need to head over to WP Rocket to get the plugin. Once you have it installed and activated, navigate to Settings in your WordPress dashboard. You’ll see a new menu item for WP Rocket. Click on that and you’ll arrive at the settings Dashboard.
Let’s step through the menu items and talk about the different configuration options.
Dashboard
This menu covers your basic account info, plus some Quick Actions you can take. Scrolling down, you’ll find a ton of resources to help you use WP Rocket.
Cache
As mentioned before, Kinsta has its own cache feature built-in. Typically Kinsta doesn’t allow caching plugins to run due to conflicts. However, Kinsta automatically disables WP Rocket’s caching so there are no conflicts to worry about — and you still get the benefits of having resources cached.
They do recommend that you still enable the Enable caching for mobile devices box.
File Optimization
Before you go checking boxes willy-nilly under the File Optimization menu, it’s important to understand how these settings might affect your site. WP Rocket provides guidance along the way, so take advantage of their help! Let’s cover a couple of specific areas under this menu: CSS and JavaScript.
CSS Files
This is a good example of the help mentioned above. As soon as you click the box for Minify CSS files, you get a warning:
If there is unused CSS code or a lot of comments in the file, they’ll be ignored, which will decrease page load times. It’s worth enabling but check your site right afterward to make sure everything still functions correctly.
Optimizing CSS delivery allows the site to only render critical CSS for visible areas. Other CSS is deferred, loading without render-blocking.
Note: These settings will not work on locally-hosted sites.
JavaScript Files
This provides the same functionality as the CSS files above. Delay JavaScript execution is similar to Lazy Load for images, where they are only loaded as a user scrolls or otherwise interacts with the site in a specific area.
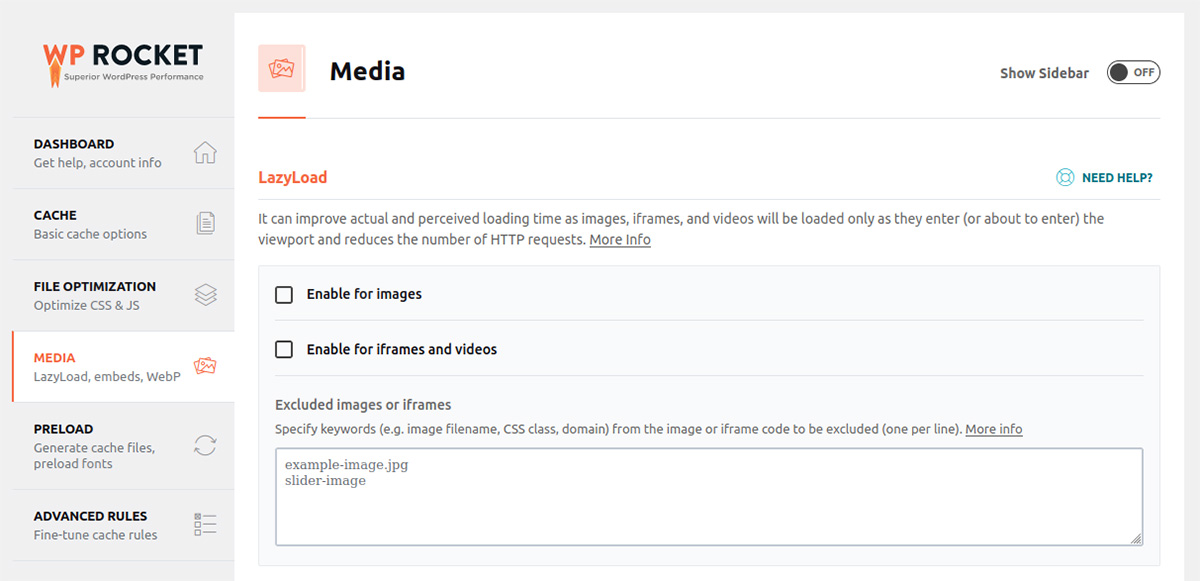
Media
LazyLoad
This is a highly effective component of increasing your site’s loading speed. Enabling LazyLoad is highly recommended, even if you don’t have a plethora of photos on your site.
Image Dimensions
If you’ve ever visited a website and had things shift around on the page while it’s loading, you know how irritating it can be. The Image Dimensions feature fills in any missing width and height information of images. This allows the HTML to hold space for images before they load so that shifting doesn’t happen.
Embeds
This prevents embedding both to and from your site. If you like to embed content from YouTube or social media, it’s best to leave this unchecked.
WebP Compatibility
WebP is an image format that provides compression that results in images being 26% smaller than typical PNG files. You’ll need to convert your images to WebP before enabling this feature.
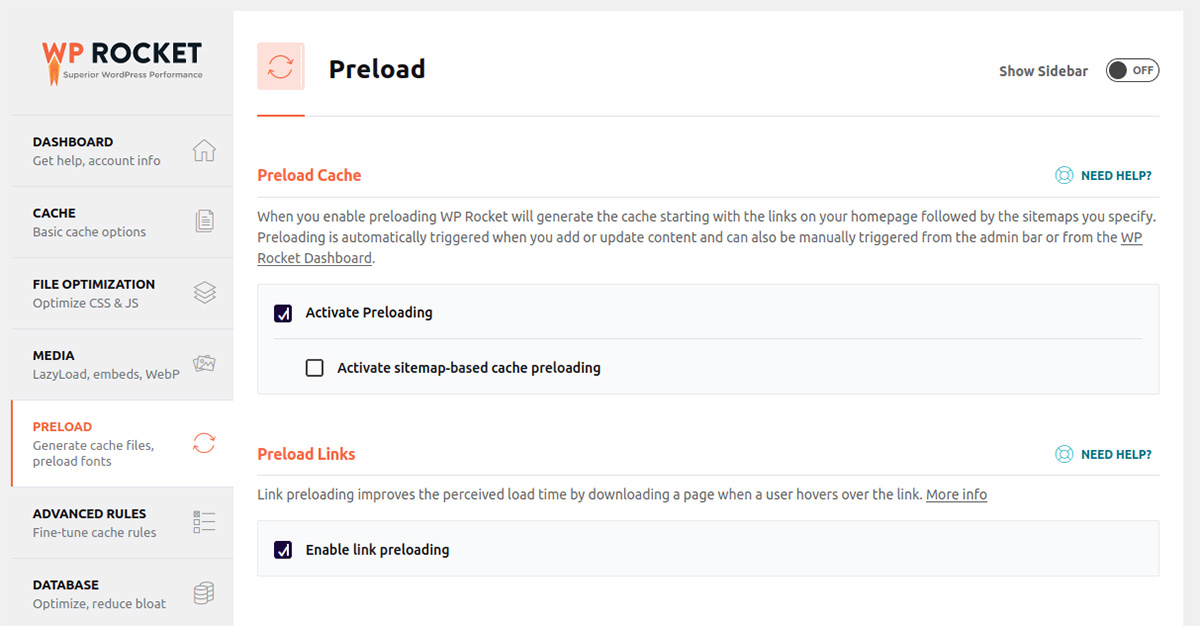
Preload
When you activate the features under Preload, WP Rocket will begin to cache content from links on your site.
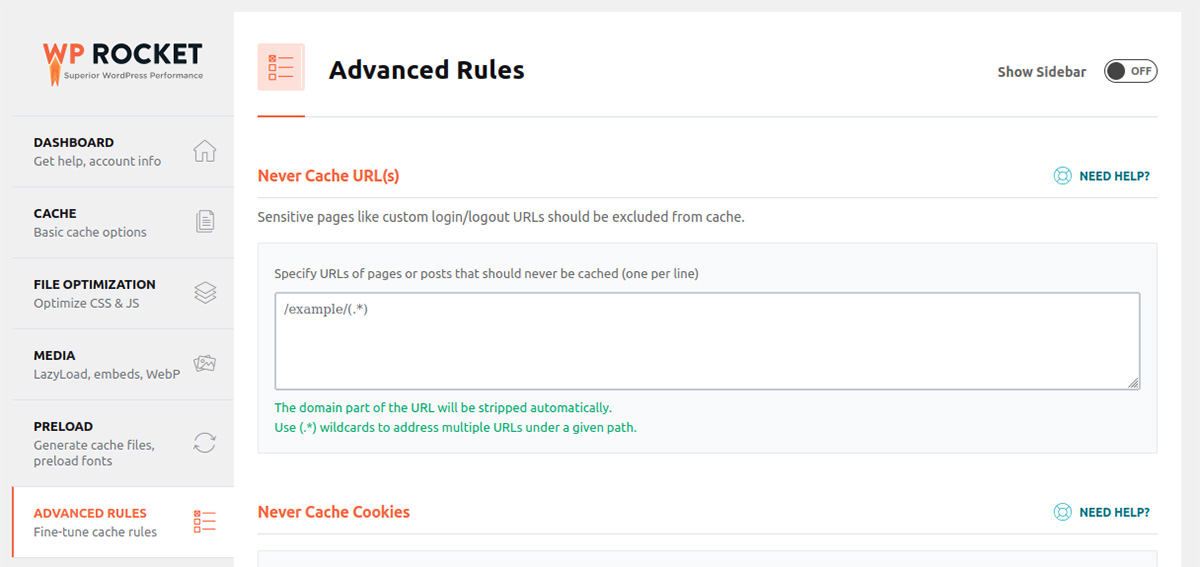
Advanced Rules
If you have any custom login pages on your site, you’ll want to disable caching on them for better security. Under the Advanced Rules menu, you can enter specific URLs that you want to be excluded from caching — which also prevents any WP Rocket optimizations from running on those pages.
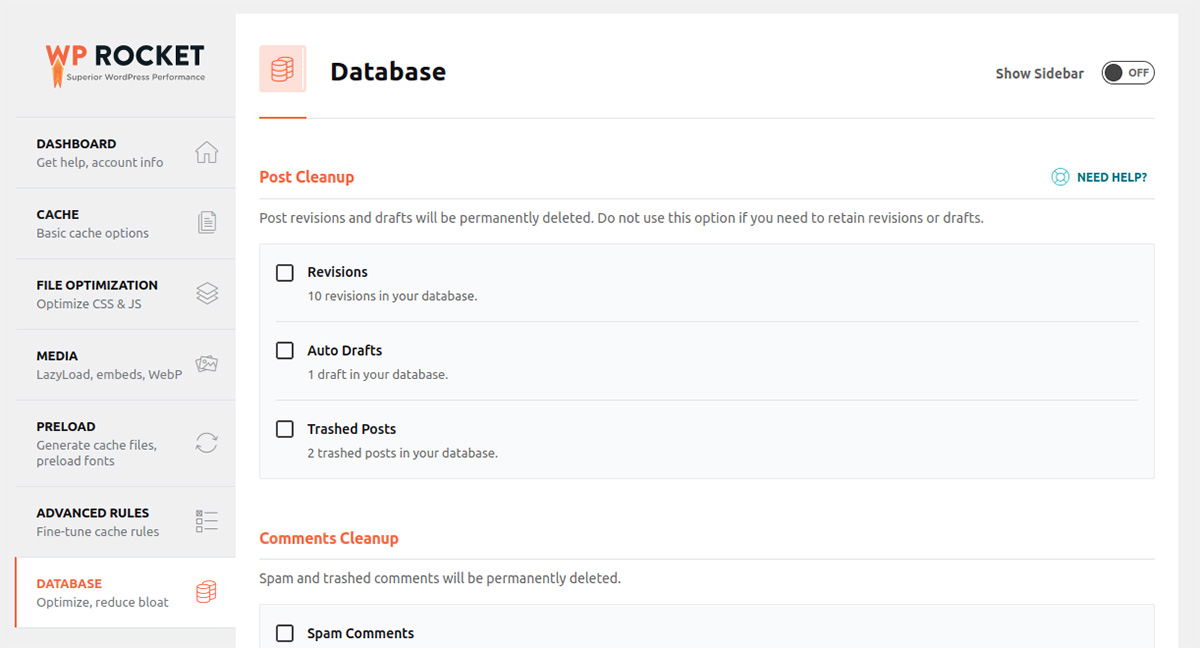
Database
There are some handy features under the Database section, but you’ll want to be cautious. Make sure you do a full backup before running a cleanup.
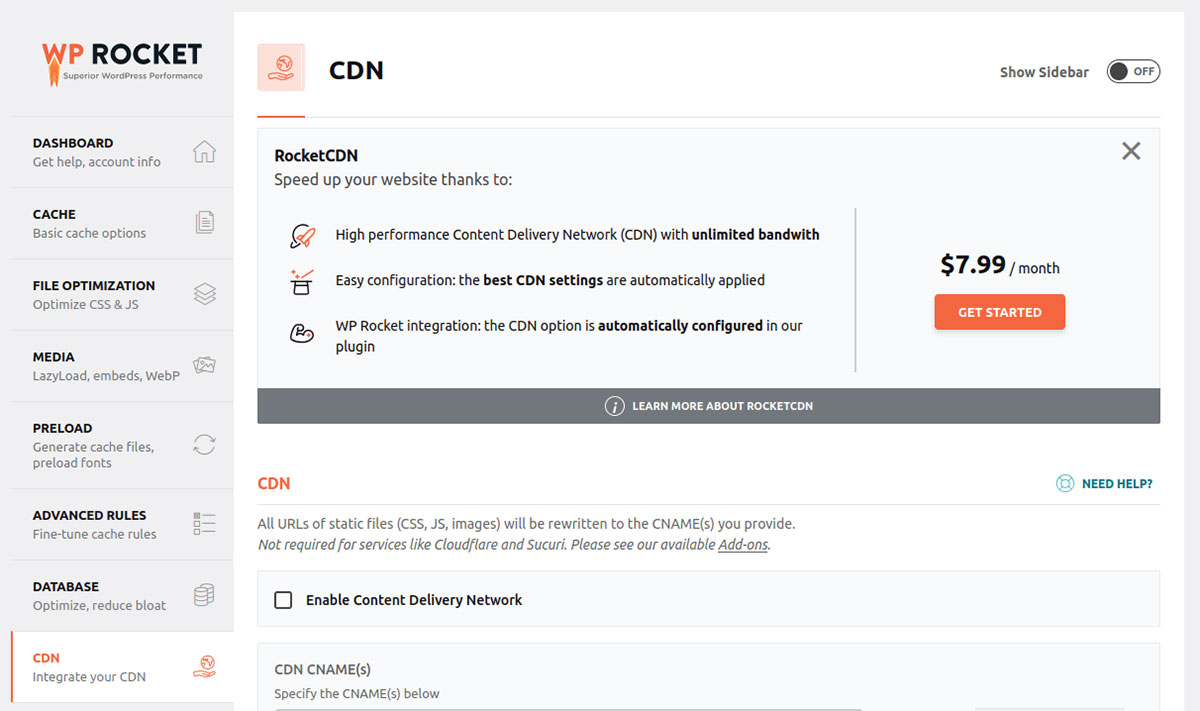
CDN
The speed of your site is partially dependent upon the distance between the server and the user. Running your site on a CDN will make your site load fast, no matter where a visitor is located. CDN is a paid feature, but when you subscribe, WP Rocket already has everything configured for you.
Heartbeat API
Activities like Autosave, dashboard notifications, and real-time data displayed by eCommerce plugins take up server resources. Heartbeat API gives you direct control over the Heartbeat activity.
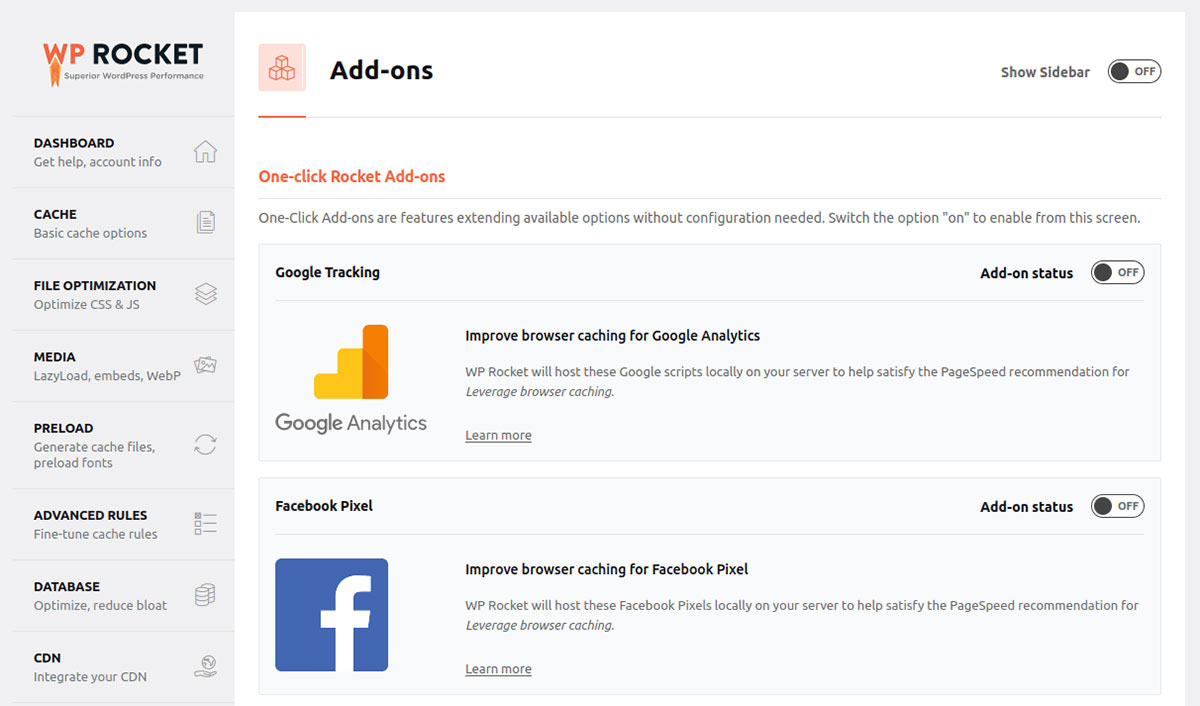
Add-ons
One-click Rocket Add-ons improve browser caching to help satisfy PageSpeed recommendations for Google Analytics, Facebook, and more.
Image Optimization
Remember how we talked about WebP image compression? Under the Image Optimization menu, you can install Imagify, a plugin that compresses your images so you can take advantage of WebP.
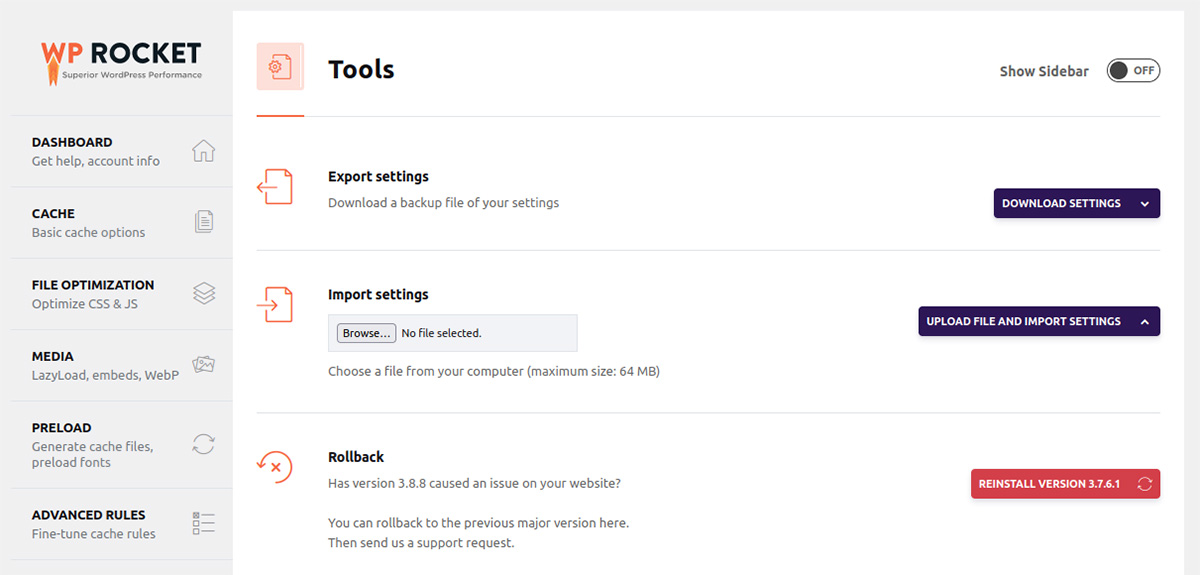
Tools
The Tools menu allows you to import and export your WP Rocket settings. This can be handy if you have WP Rocket installed on another site and you want to save time configuring everything.
Kinsta and WP Rocket Go Hand in Hand
If you’re hosting your site with Kinsta, you’re already well-positioned to have pages that load more quickly than they would otherwise. When you use the WP Rocket plugin and configure it for the best optimization possible, your site’s speed will get a monumental boost.
Do you have experience with WP Rocket? Share your suggestions for the best configurations in the comments!