Want to import Instagram photos to WordPress? Instagram is undeniably one of the most popular social media platforms at the moment.
Whether you’re managing a WordPress website for a business, big or small, or your own personal blog, your Instagram feed is crucial to growing your social engagement.
Visual content is increasingly becoming essential in increasing web traffic and keeping visitors engaged. With the options I’ll lay out in this post, importing photos from Instagram will only take you a few minutes to set up.
Spotlight – Add Instagram feeds to your WordPress site
Creating a new feed using Spotlight couldn’t be easier. All you need to do is to follow 3 simple steps:
- Connect your Instagram account
- Design your feed
- Embed your feed anywhere on your site
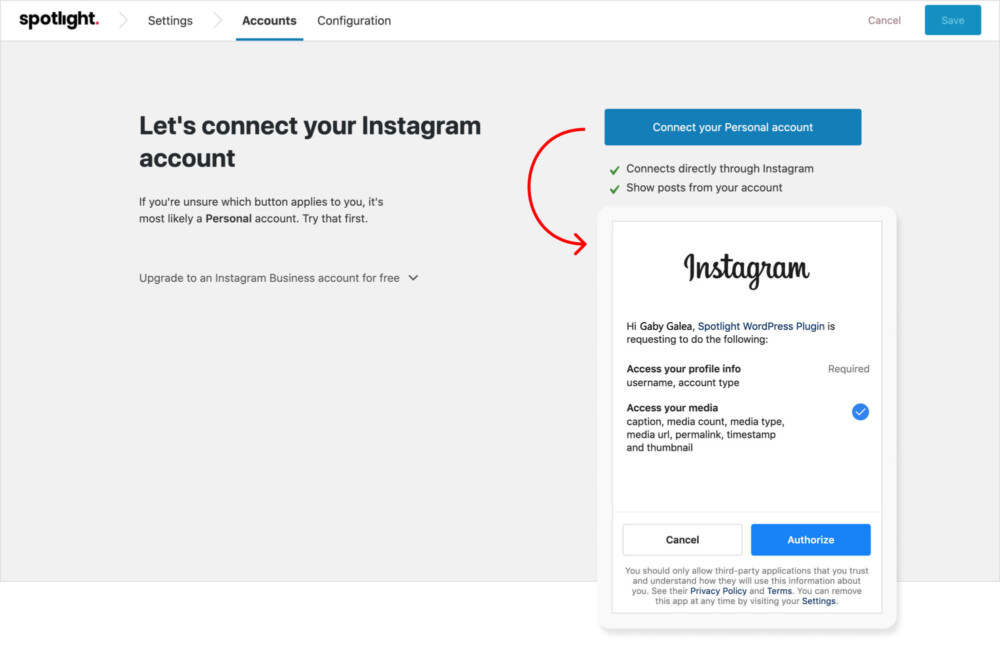
1. Connect your Instagram accounts
First things first, you’ve got to connect your Instagram account. Spotlight lets you connect to multiple accounts, both personal or business. Creating or upgrading to a business account is free and lets you get the most out of Spotlight.
When you have a business account, you’ll get access to real-time metrics and insights about your stories, posts, and followers. Not only this, but you’ll also unlock some great features within Spotlight too!
For this tutorial, I’ll be using my Personal account.
Upon connecting your Personal account, you will be asked whether you would like to add your profile picture and custom bio. When it comes to Personal accounts, Instagram doesn’t allow for user bios and profile pictures to be imported. However, Spotlight solves this issue straight away and at a click of the button.
Once you’ve got everything set up, your feed automatically shows up in the Spotlight editor in your WordPress dashboard. Remember to save your feed as you design its appearance.
Live interactive preview
Although there are other Instagram plugins that let you import your Instagram feed to your site, Spotlight has one distinguishable feature – the live interactive preview.
You can make changes to the look and feel of your feed directly from your WordPress dashboard, and with every modification you make, the live preview automatically updates – giving you an exact representation of what it will look like once you embed it on your posts or pages.
You can also test out how your feed will work when you click on individual posts or buttons.
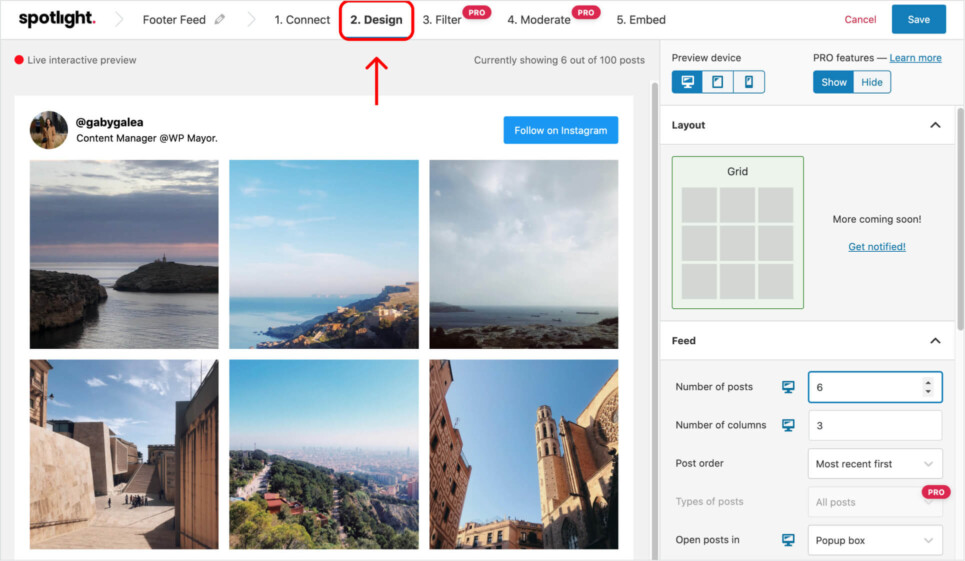
2. Design your feed
Head on over to the Design stage at the top of your screen and go to the Feed section in the sidebar. There you can adjust the number of posts to display as well as the number of columns. Order your photos by date, popularity, or at random and determine whether posts open in a new or existing tab, or in pop-up or lightbox.
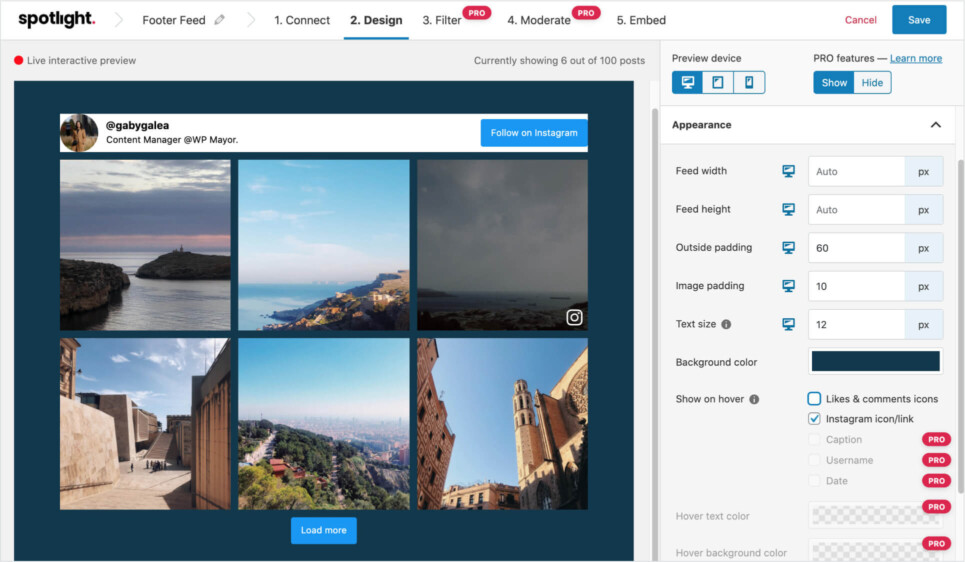
Under the Appearance section, you can adjust your feed width and height, as well as image spacing and text size of your Instagram handle, bio, and buttons.
This plugin is rich with features and customization options. It also lets you choose the background color of your feed and whether to show the number of likes and comments, as well as the Instagram Icon.
Next, set up your Header and CTAs. You can choose to override your Instagram profile photo and bio as well as add and customize a “Load More” and “Follow Me” button to gain more followers.
The plugin is not only fully responsive, but it lets you design your feed according to your device.
You can change any setting to ensure that your feed looks perfect on desktop, tablet, or phone. By clicking on the preview device on the top of the sidebar or next to each individual option, you can switch between devices and adjust your settings accordingly.
Once again, the live interactive preview changes to suit the selected device.
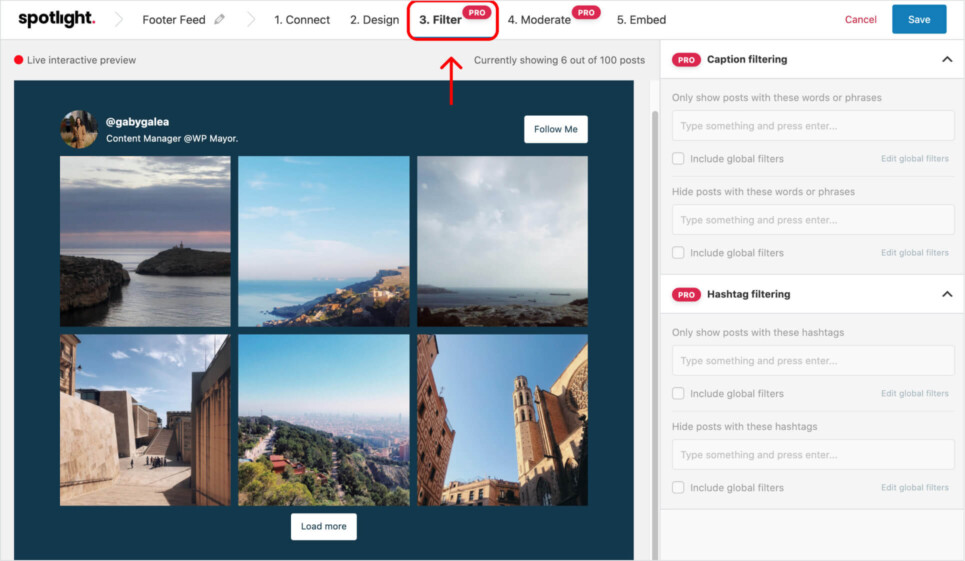
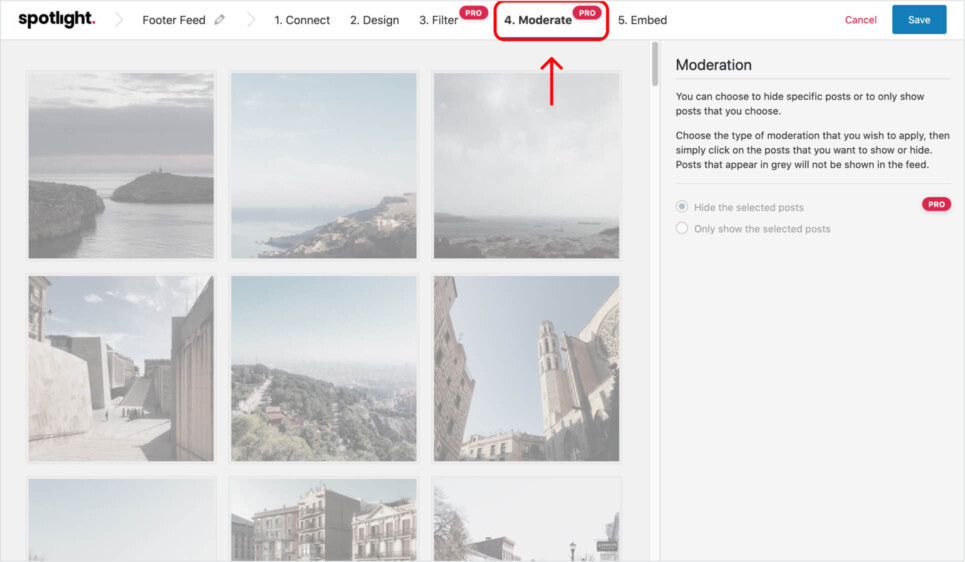
Filter, Moderation and other Pro features
The Pro version includes additional features such as Filtering and Moderation.
This lets you determine exactly which posts to display to your visitors. You can filter your feed by caption or hashtag, and moderate it by selecting on those posts which you wish to hide or show.
The Pro version comes with a lot of added features at each step of the design process, as you can see in the screenshots throughout this post.
It provides you with additional layouts including Masonry, Highlight, and Carousel. The Pro upgrade will also let you show posts where your account/s have been tagged as well as posts with specific hashtags.
Most important of all, it will let you display your Instagram stories directly on your WordPress website!
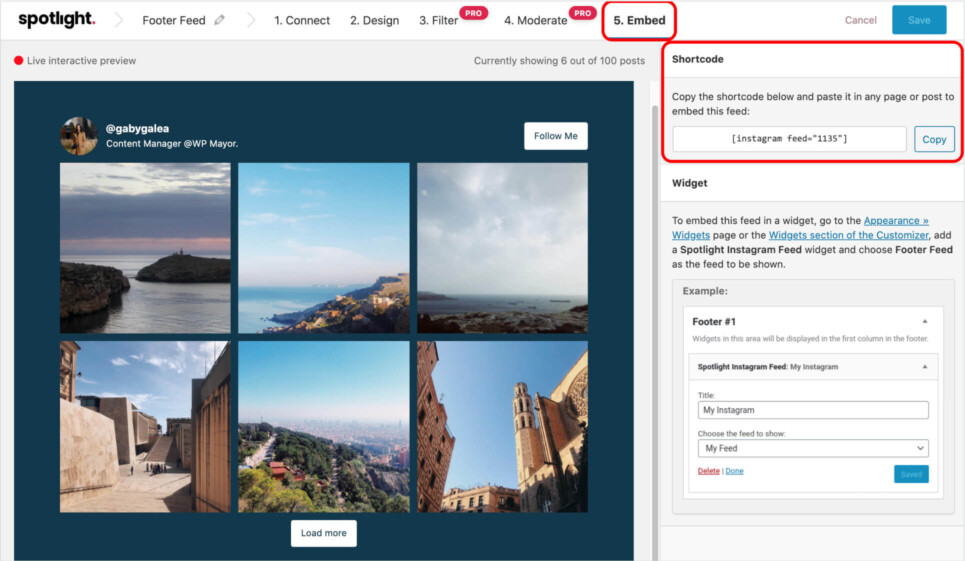
3. Embed your feed anywhere on your site
All that’s left to do now is to head on over to the Embed section where you’ll be presented with a shortcode to be placed anywhere you want on your website.
You can insert it in any post or page using the shortcode block within the Gutenberg editor…
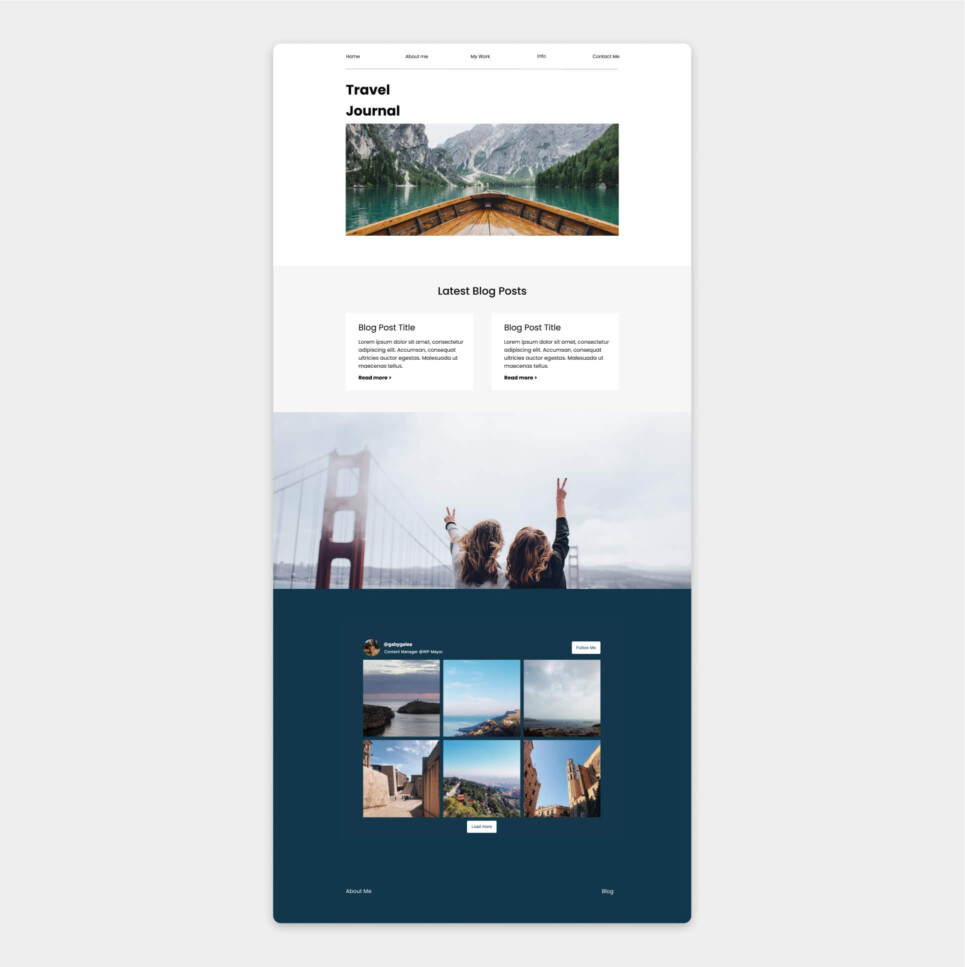
… or by using the widget in your sidebar or footer as I’ve done in this example.
And there you have it! Your feed is now live! You will notice that the feed will take on the font style defined by your current theme to seamlessly integrate into your site’s design.
Oh, and if you want to display multiple Instagram feeds, either on a single page or across your website, that’s fully supported in Spotlight. Create and embed multiple Instagram feeds showing different posts anywhere you want.
Wrapping things up
And that’s it! We’ve seen a quick and simple way to import Instagram photos into your WordPress site.
If you want to create a gallery to showcase Instagram photos in a post, page, or sidebar, then we recommend the Spotlight plugin.
But wait right there, we’ve got an exciting offer in store for you!
This post was updated in June 2020.


















One Response
Thanks Colin for the tips! I’ve been trying to figure out how to setup a live feed of Instagram photos on a WordPress website where when they post on their personal Instagram account it automatically displays on their website. I’ll have to try this out. Cheers.