Creating an Engaging Instagram Feed with Divi
Would you love to dynamically display your Instagram feed on your WordPress site?
I’ll show you how to create an engaging Instagram Feed using Divi with this step-by-step guide. You’ll learn how to connect your Instagram account to the module, customize the feed, and add extra features like a follow button and lightbox.
Step 1: Setting Up Divi
The first thing you need to do is create an account with Elegant Themes in order to use the Divi plugin. Once you’ve done that, head over to Product Downloads under your account. Download the Divi plugin and save the Divi.zip file to your computer.
Once you have the divi-builder.zip file, head back to your WordPress site and install the plugin as you would any other.
Once you’ve activated the Divi Builder plugin, you can use any theme for your site. In fact, you can only use the Divi theme or Divi Builder, as they both offer the same functionality. So if you prefer a different theme than Divi to build on, you should choose the plugin.
One of the advantages of using a site builder like Divi is that you can get super creative with your layouts. Divi makes this easy to do. You’ll be able to take advantage of Divi’s flexibility to layout the page where you’ll show your Instagram feed.
First, you need to get your feed on your site. Let’s do that next!
Step 3: Embedding Your Instagram Feed
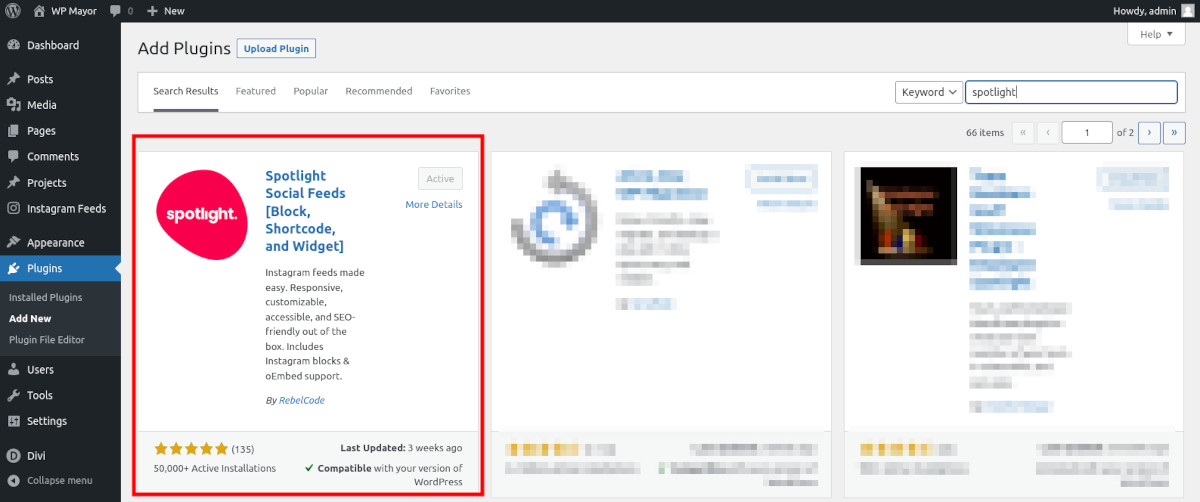
The easiest and most reliable way to embed your Instagram feed is by using a powerful plugin called Spotlight. Spotlight will not only help you embed your feed, but gives you loads of customization options. You can find the plugin by searching in your WordPress dashboard. Under Plugins, click Add New and use the search bar to find Spotlight.
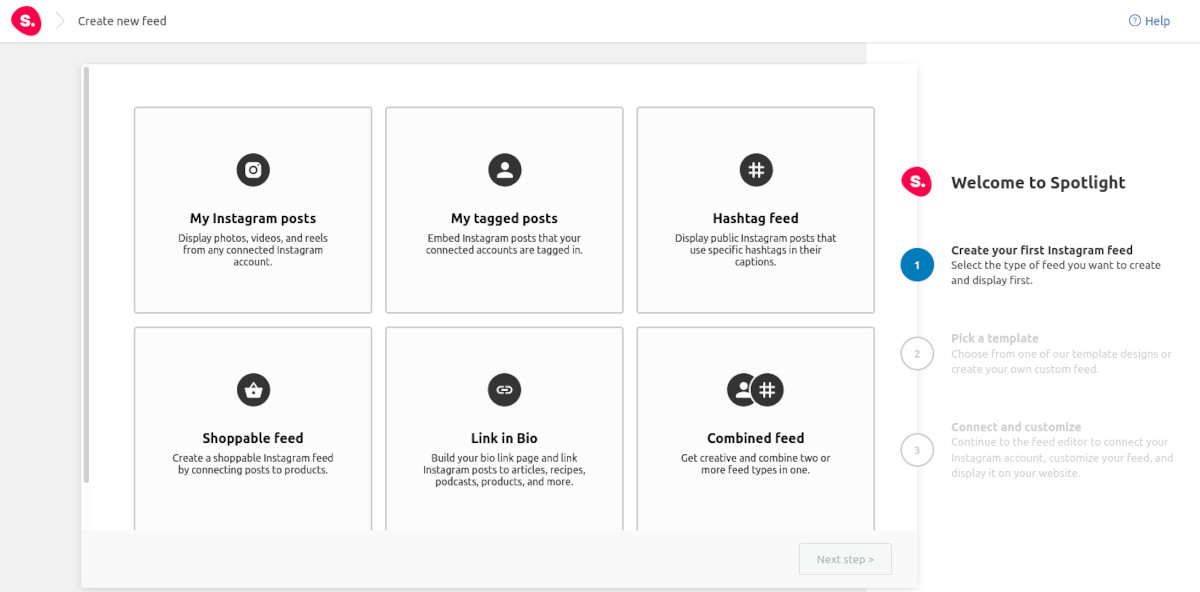
Once the plugin is installed and activated, the Spotlight wizard will guide you through the steps to create your Instagram feed.
The first step is to select the type of feed you want to display.
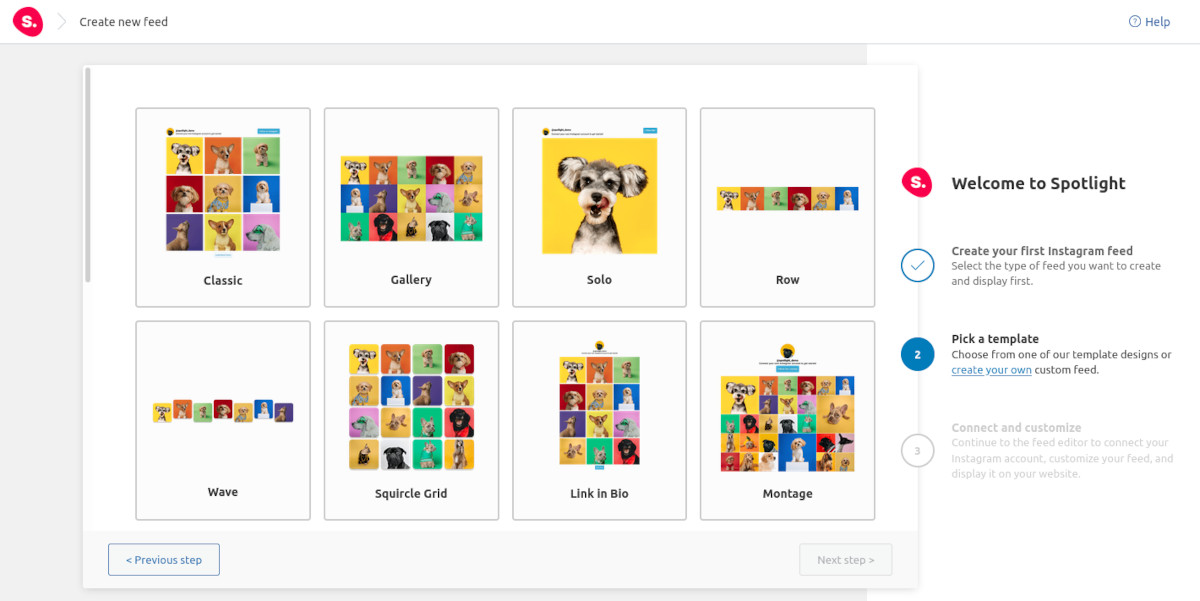
The next step is to pick a template. You can choose from one of the template designs Spotlight provides, or create your own custom feed.
Now, let’s get connected.
Step 4: Connecting Your Instagram Account to your Site
Once you pick a template and click Next Step, it’s time to connect your feed. Click the blue Connect & Customize button. On the next screen, click Connect your Personal account, or choose Business account if that’s the one you need to connect.
A window will pop up — make sure you don’t have popups blocked in your browser — asking you to approve access to your Instagram account. Choose Allow to authorize the connection with the Spotlight plugin on your site.
Click the blue Save button at the top right, and give your feed a memorable name to save it.
Now your Instagram account is connected to your site, and it’s time to start customizing your feed!
Step 5: Customizing Your Instagram Feed
In the top of the Spotlight menu bar, click the Design tab. You now have loads of options for customizing the Layout, Appearance, Feed Header, Captions, and much more.
We’ll cover some of the ways you can enhance your Instagram feed, but first let’s go over how to get your feed to appear on your site.
Step 6: Making Your Instagram Feed Visible on Your Website
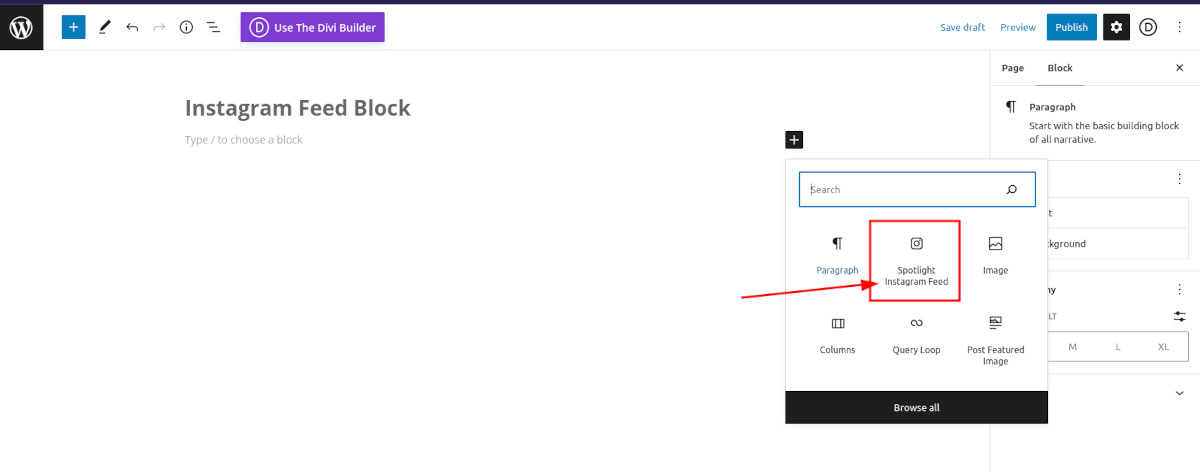
There are two methods for getting your Instagram feed visible on a page in WordPress. The first is to use the Spotlight block. Using the WordPress page editor, add a new block, then search for Spotlight.
However, since we’re using the Divi builder to style our site, we’ll use the second method, which is to use a shortcode.
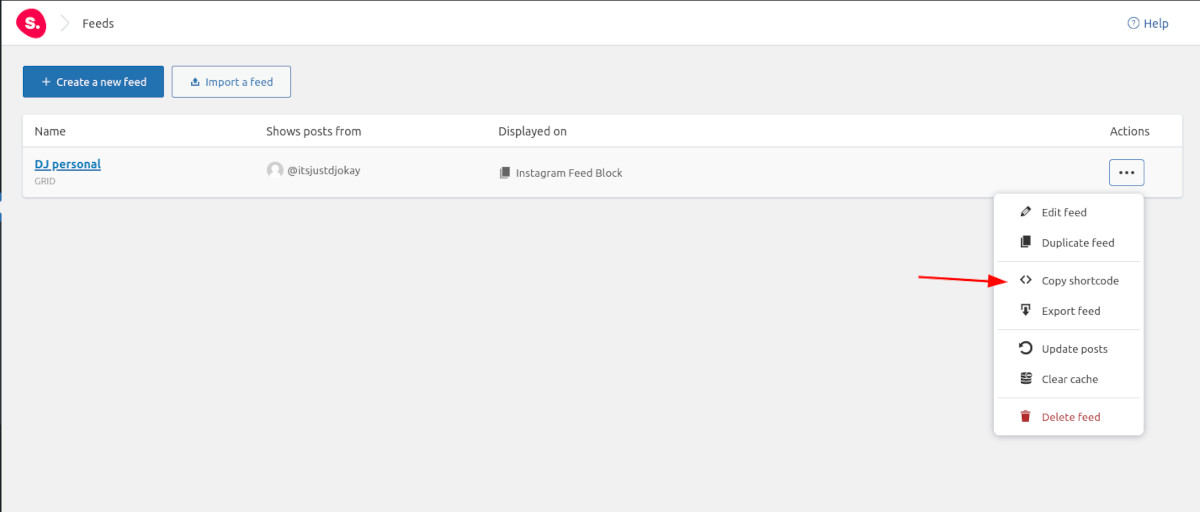
To get the code for your feed, navigate to Instagram Feeds→Feeds. You’ll see your connected account(s) listed. Click the three dots on the far right of your account and choose Copy Shortcode.
Now, let’s create a new page called Instagram Feed. Make sure you choose Use Divi Builder as your editor. You have the option to choose a premade layout or clone and existing page, but in this case let’s choose to build from scratch.
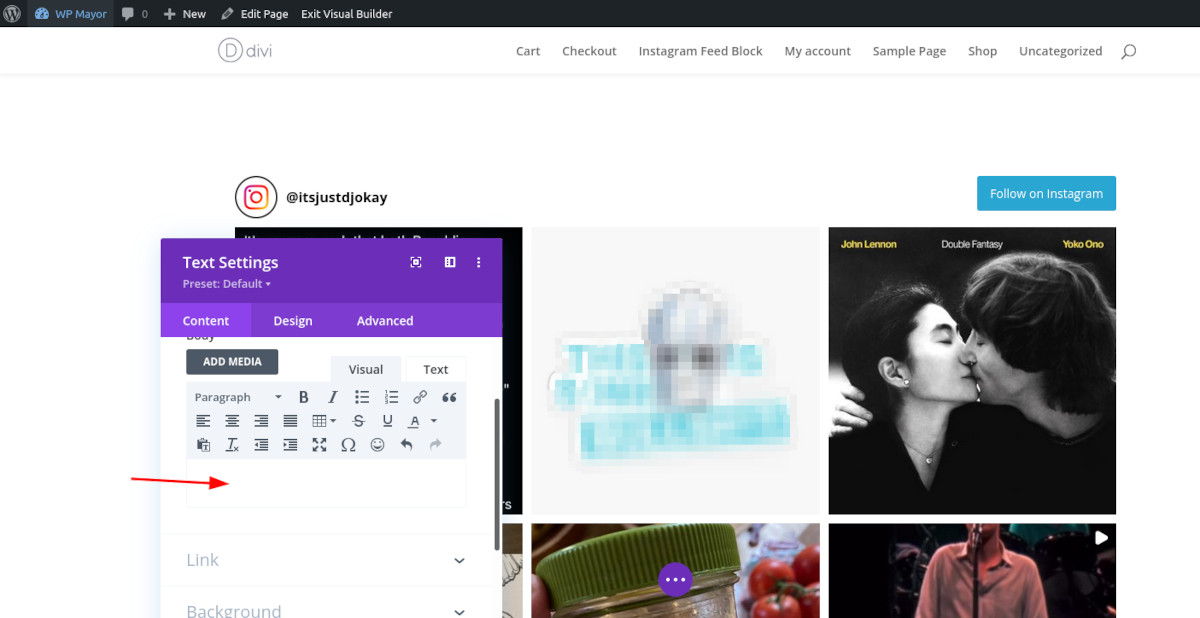
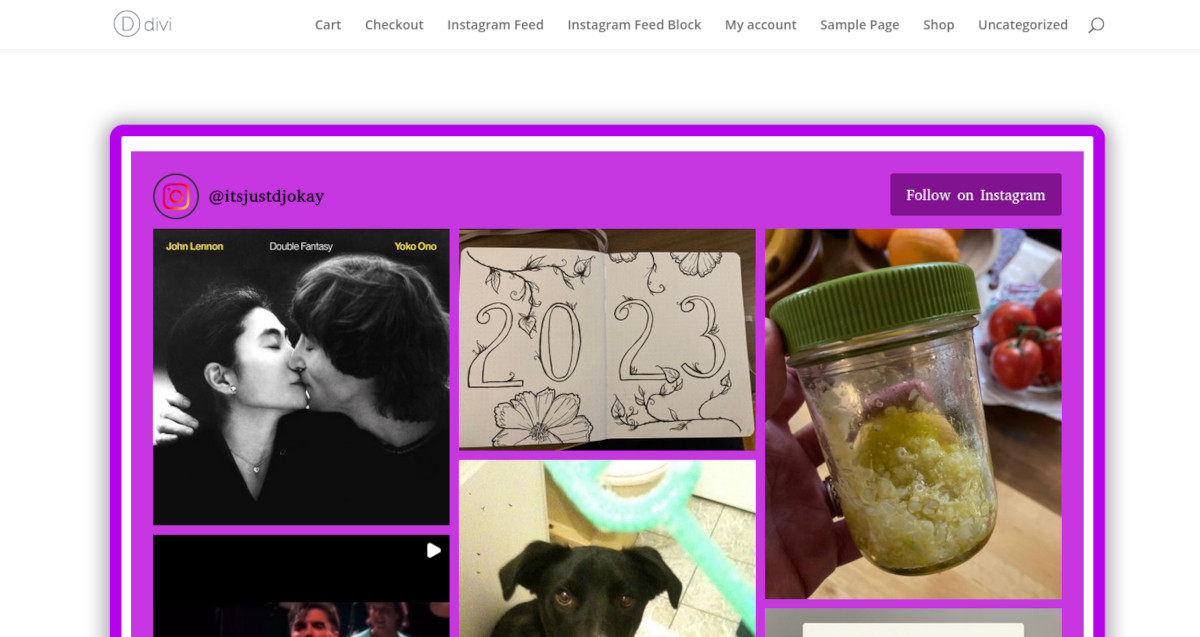
You can add the Post Title to the page if you like. To enter the shortcode, add a new row and search for “text” in the Insert Module box that pops up. When the text settings box appears, delete the default text and paste in your shortcode. Almost instantly you’ll see your feed appear on the page.
You can make adjustments to the sizing, borders, text, and other attributes of the module and row.
Including Multiple Instagram Feeds on a Single Page
If you want to have multiple feeds appear on a page, you could add a column and insert the shortcode for the other feed in a new text module. You can also add more rows and columns to contain even more feeds.
Enhancing Your Instagram Feed with Extra Features
There’s a lot you can do to give your feed more style and features. For this, head back over to Instagram Feeds and select the feed you want to work on. In the three-dot menu, click Edit Feed.
Adding a Follow Button
Under the Design tab, scroll down to Follow button and make sure the feature is enabled. You can also edit the text and background color of the button to match your site’s branding.
Adding a Lightbox Feature
Spotlight also gives you a Popup lightbox feature where you can display comments in a sidebar when a user clicks on a post.
Creating an Eye-Catching Feed Layout
There are plenty of opportunities to create amazing layouts for your feeds. You can adjust background color, button color, layout, feed header, and even hide and filter posts.
Conclusion
Using Divi and Spotlight together, you can create an engaging Instagram feed right on your WordPress site.