By the numbers, Elementor is the most popular WordPress page builder plugin with over five million active users. One of the many things that makes it so successful is that Elementor encourages third-party developers to create extensions for the core Elementor plugin.
In our Master Addons for Elementor review, we’re going to take a look at one of those extensions.
Master Addons adds a number of new options to Elementor, including both new widgets and new features. For example, you’ll be able to use dynamic conditions to control whether or not widgets appear, create mega menus with Elementor, use custom responsive breakpoints, and lots more.
Master Addons comes in both a free and a paid version, so you’ll be able to benefit from this tool no matter what your budget is.
Keep reading for a hands-on look at everything this plugin has to offer…
Master Addons for Elementor Review: The Features
As we mentioned, Master Addons gives you both new content elements and new features. We’ll go over some of the biggest additions in the hands-on section, but here’s a brief rundown of what you get…
On the features front, some of the most notable features are:
- A header, footer, and comment builder
- Custom responsive breakpoints
- Mega menu builder
- Display conditions to show/hide widgets
- Content restriction to restrict access to content/templates
- Entrance animations for sections, columns, and widgets
- Custom CSS at the individual element level
- Custom positioning
- Particles
- Custom JavaScript
You’ll also get 40+ new content elements (widgets). Some of the most notable widgets are:
- Form stylers for WPForms, Ninja Forms, Gravity Forms, Caldera Forms, and some others
- Image comparison
- Image hotspot
- Content toggle
- Instagram feed
- Gallery slider
- Dynamic table
- …and lots more
Overall, there are a lot of features and widgets packed into this plugin.
Master Addons Pricing
Master Addons comes in both a free version at WordPress.org and a premium version with more features.
If you need the paid version, there are three plans including both one-year and lifetime licenses:
- Personal – 1 site – $29 per year or $49 lifetime.
- Business – 3 sites – $49 per year or $149 lifetime.
- Developer – Unlimited sites – $149 per year or $299 lifetime. Also adds support for white labeling.
All paid plans come with a 30-day money-back guarantee.
If you want to see the exact feature differences between the free and paid version, go to the pricing page and scroll down to see a detailed comparison table.
Hands-On With Master Addons
Now, let’s go hands-on and explore how Master Addons works. There are a lot of features and content elements, so I can’t cover every single one. But I’ll try to highlight the most notable features.
Before I do that, though, it’s important to note that all of these features operate on a modular basis. That is, you can enable/disable features to only activate the specific features you want to use. You’ll get a toggle interface for both the content elements and new features:
Not only does this help you keep the Elementor interface clean, but it also helps you optimize your site’s performance by disabling features you don’t plan on using.
Let’s go through some of the features…
Custom Breakpoints
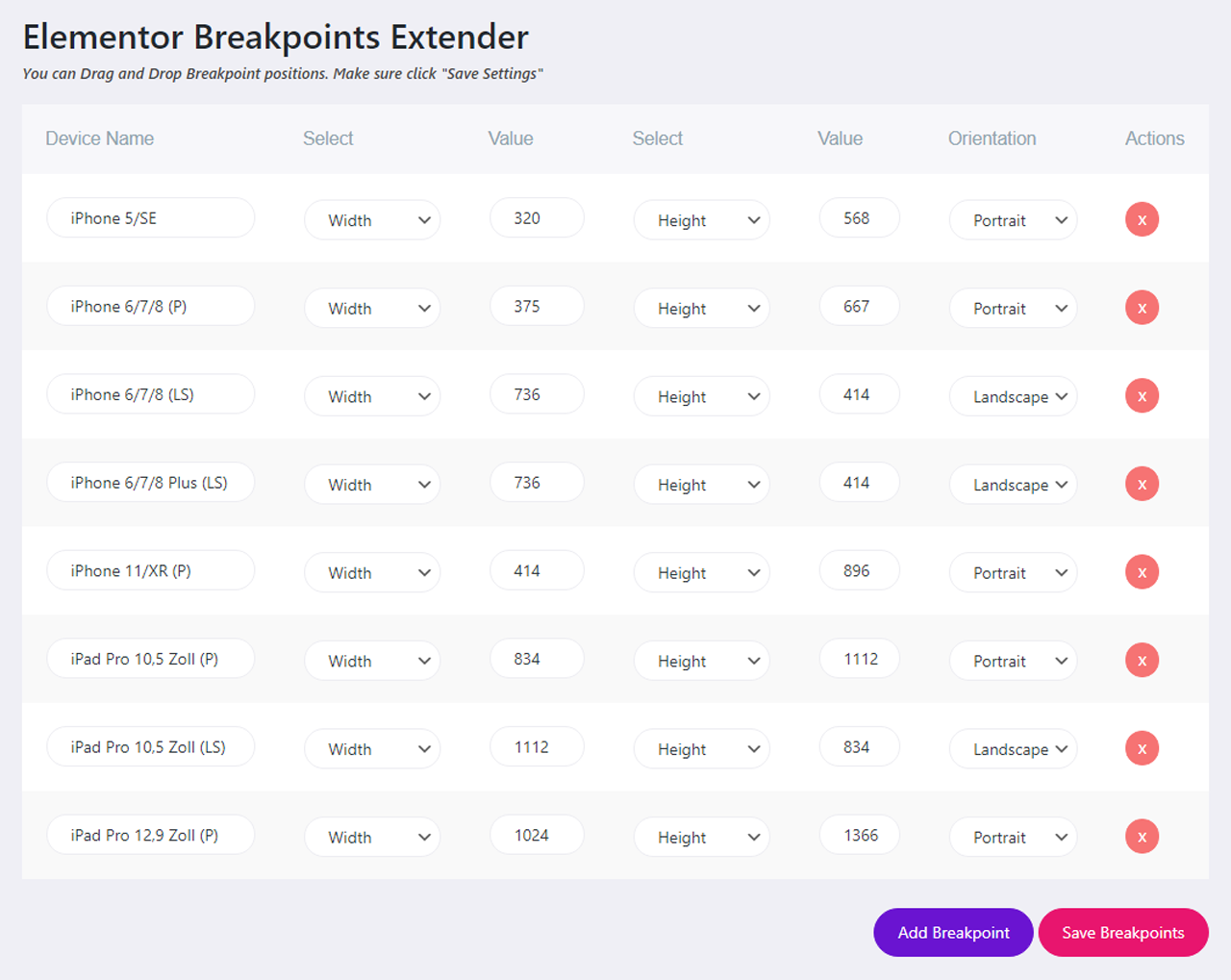
With this feature enabled (available in a separate plugin from the developer), you’ll get a new Breakpoints tab in your main WordPress dashboard that lets you set up all the custom breakpoints that you want to use:
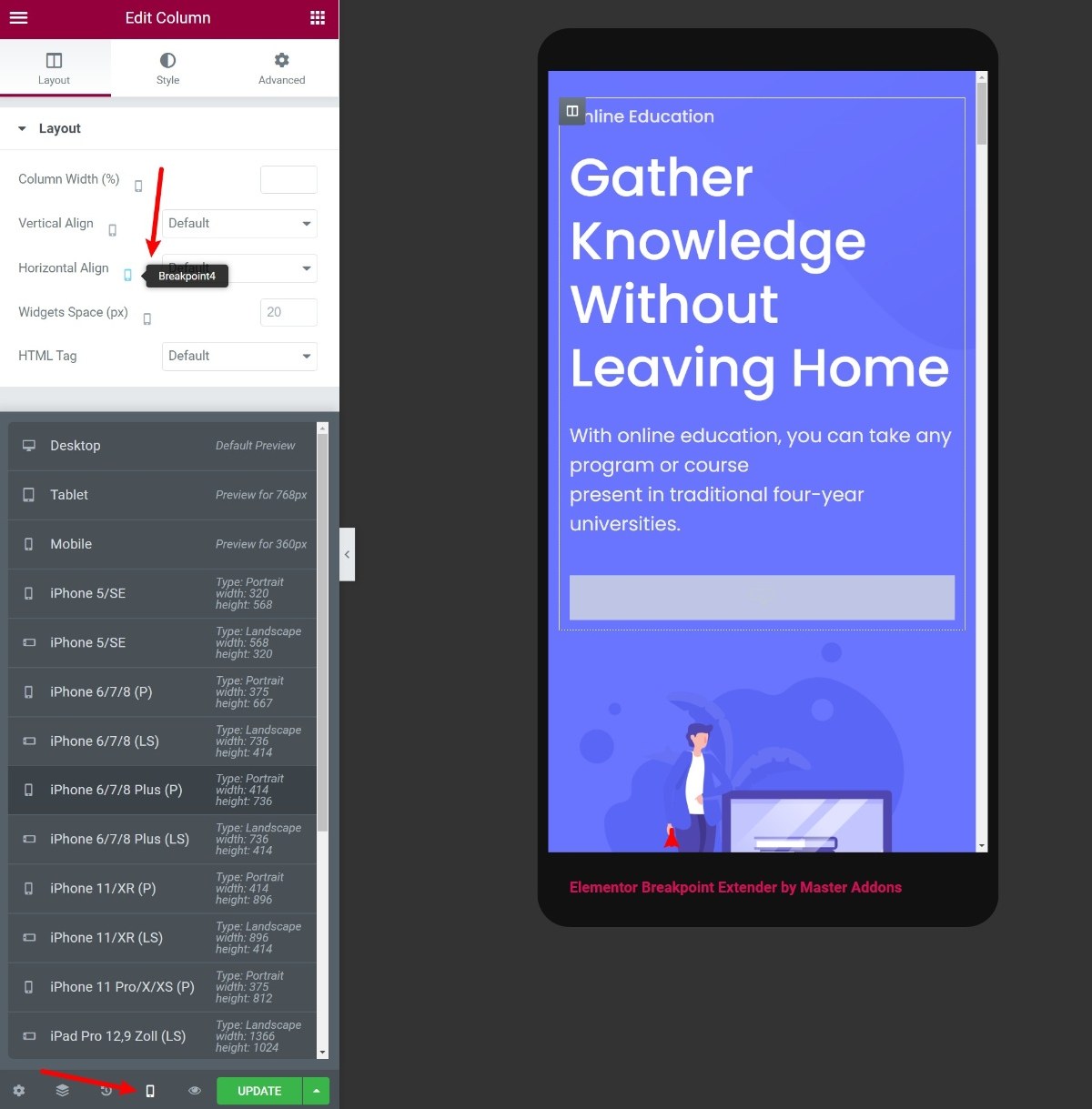
Once you’ve defined them, you’ll be able to access those breakpoints inside the Elementor interface:
- You can use them when setting up responsive design controls.
- You can use them to preview your design at every breakpoint.
Header, Footer & Comment Form
With the Header, Footer & Comment Form feature, you can essentially use Elementor to design these areas.
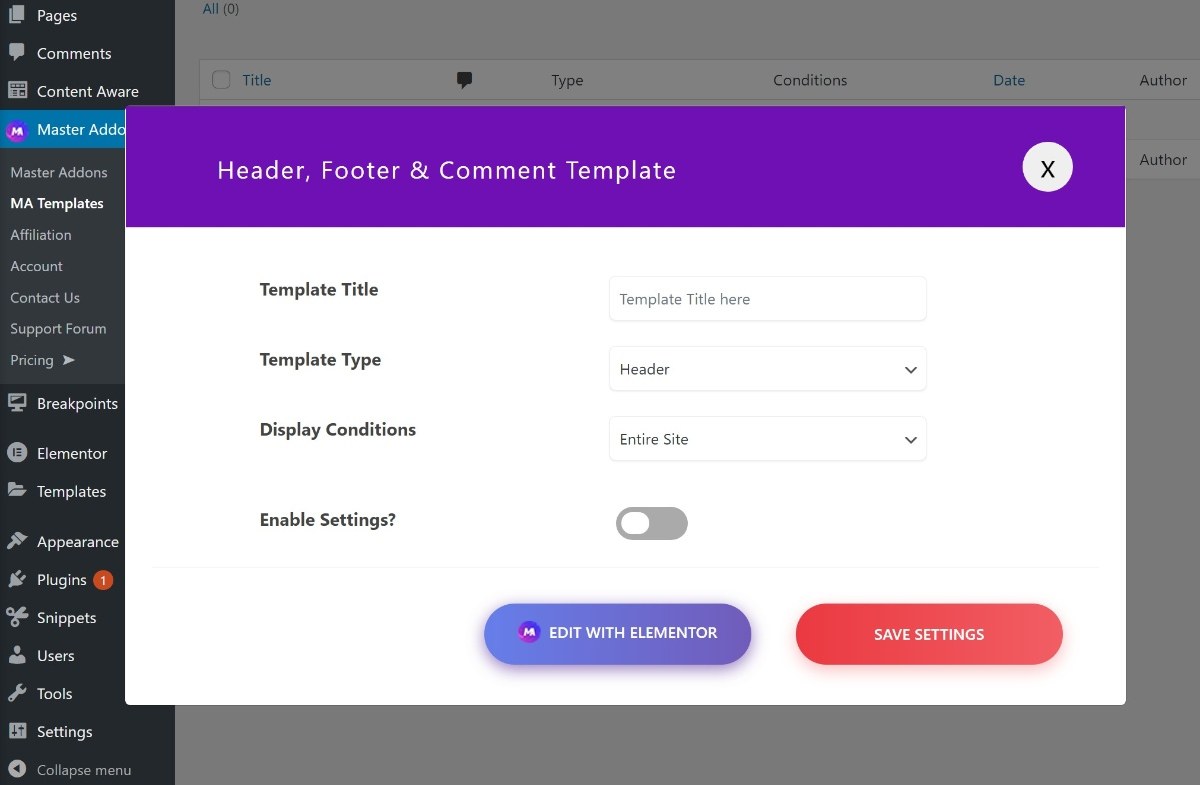
You can create a new template for your header, footer, or comment form and use display conditions to either display it sitewide or only on specific content:
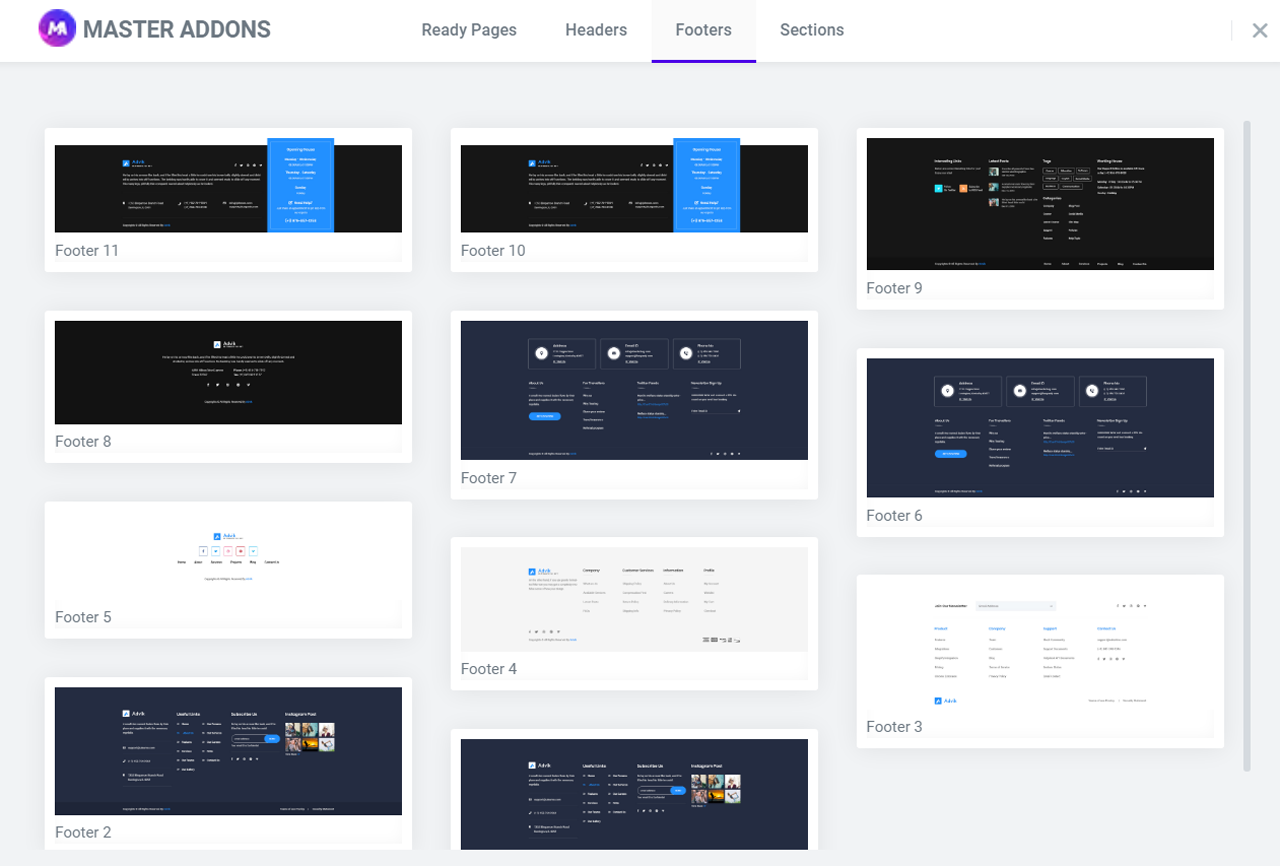
Then, you can choose from premade templates for that element and design everything using the familiar Elementor interface.
For example, here’s a look at some of the built-in footer templates:
Mega Menu
Mega menus are a useful navigation tool if your site has a lot of information to display. They’re especially popular with eCommerce stores – Amazon is probably the best example.
With Master Addons, you can use Elementor to easily design mega menus for your site.
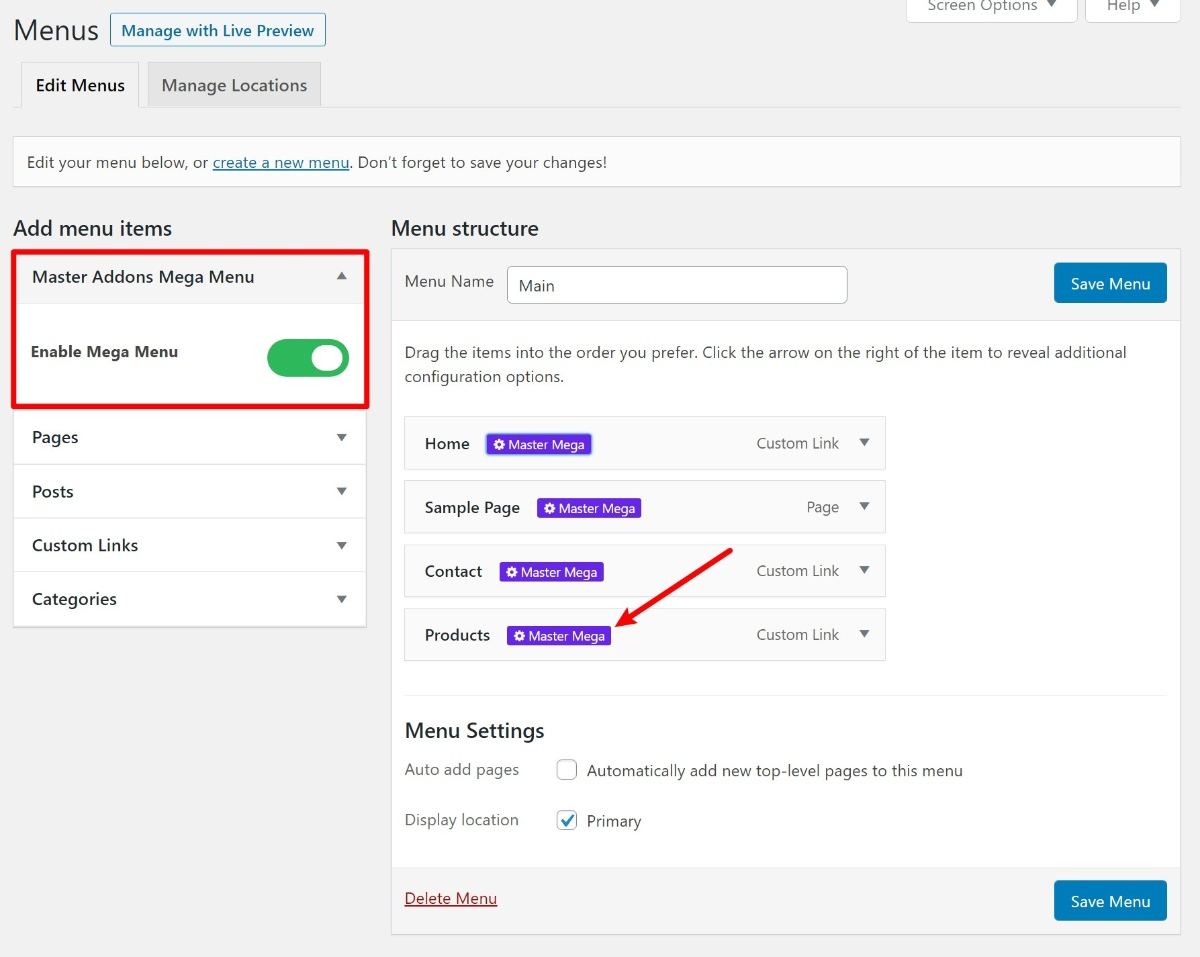
When you go to Appearance → Menus, you’ll get a new option to Enable Mega Menu. When enabled, you can choose one of your existing menu items to act as the “opener” for the mega menu. Then, you’ll be able to design the mega menu itself using Elementor:
This is a really nice alternative to a dedicated mega menu plugin as I find it much easier to set up the mega menu content using Elementor.
Display Conditions
Display conditions are another useful feature that let you show/hide certain Elementor widgets based on conditions that you set.
For example, you could display one widget to anonymous visitors and a different widget to logged-in users.
To set up your display conditions, you’ll get a new option in the Advanced tab for any widget.
You can use a ton of different conditions including:
- Logged-in status
- User role
- Browser
- Operating system
- Date
- Time of day
- Day of the week
You can also target specific content on your site, which is useful if you’re creating sitewide templates.
Custom CSS
By default, the free version of Elementor lets you add custom CSS to the entire page, but you can’t add it to individual widgets, columns, or sections. However, with Master Addons, you get a new Custom CSS setting that works for individual items.
Entrance Animation
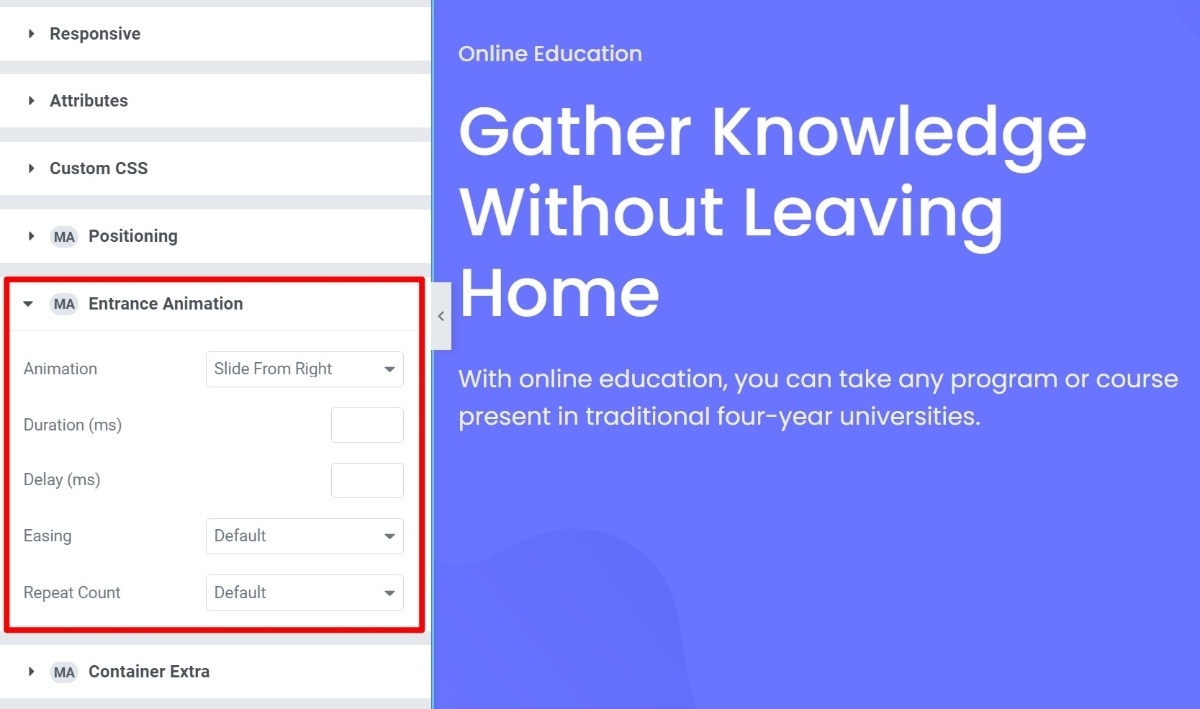
If you want to add some flair to your designs, Master Addons lets you add entrance animations to any section, column, or widget.
Elementor does already include entrance animations in the Motion Effects tab, but this gives you some more options for animating your designs. For example, you can repeat the animations, add delays, and more.
Restrict Content
Another neat feature is the ability to restrict content in your Elementor designs. You can use different restriction methods like:
- User role (for logged-in users)
- Password
- Age restriction
- Math CAPTCHA
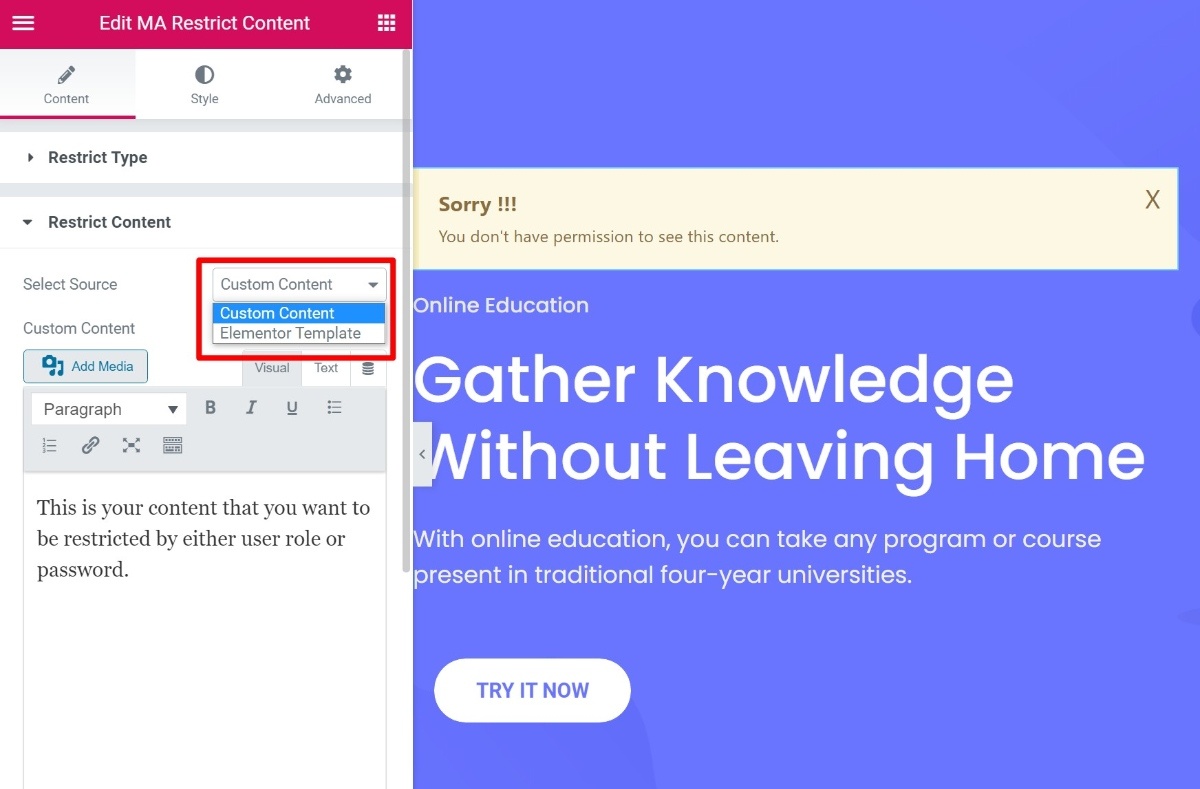
You can set up these restrictions using the MA Restrict Content widget.
There are two cool things about this widget.
First, there’s the content that you can restrict. You can either restrict static content you include in the editor. Or, you can also restrict an entire Elementor template.
Second, there’s also the restriction method. You can either restrict the content via an in-page message. Or, you can also use a popup to contain the restricted content. The visitor will click a button to open the restricted content in a popup (only if they have access, of course).
You could even use this to create a lightweight membership site, though you’ll probably still want a dedicated membership plugin for serious use cases.
Gallery Slider
So far, we’ve mostly focused on new features. Now, let’s take a look at the Gallery Slider widget, one of the many new content elements that Master Addons gives you.
As the name suggests, this widget lets you sort of combine an image gallery with a slider. Here, you can see the default layout, which shows a large version of the current slide along with the full gallery on the right.
You can customize the images, choose from different layouts, and control how the slider behaves.
All in all, this is a pretty eye-catching way to display visual content. If you want to see it in action, you can check out the live demo here.
Image Hover Effects
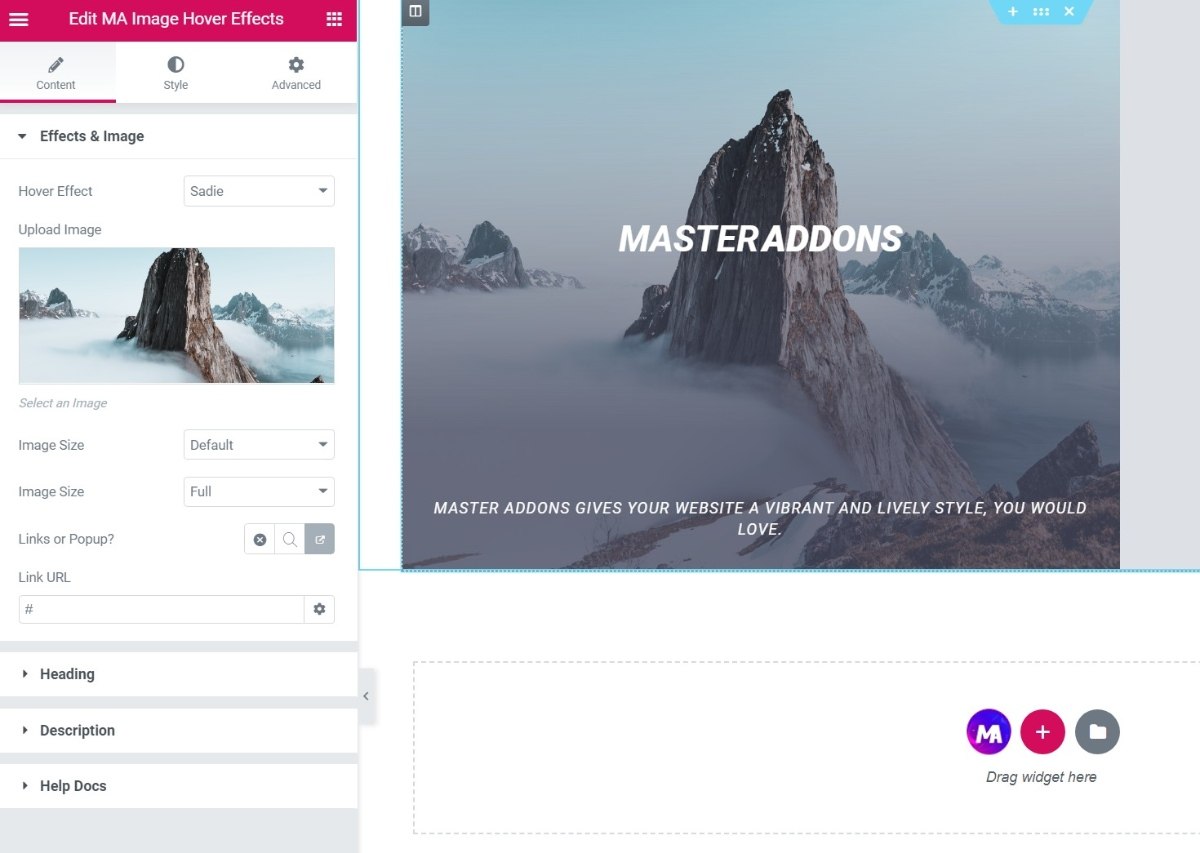
The Image Hover Effects widget gives you another cool option for displaying visual content on your site. Specifically, it lets you add a heading and description that appears over the image. The heading is visible by default, while the description only appears when a user hovers over the box:
You can also link the image to a popup (with custom content) or an external link.
This is a great way to display team members, products, services, and more. You can check out the live demo here to see it in action.
Toggle Content
The Toggle Content widget lets you display different content based on how the visitor selects a toggle.
For example, if you offer both monthly and yearly pricing, you could let them toggle between the two pricing tables using this widget.
To control the content that’s “toggled”, you can either use the editor or display another Elementor template. To go back to the pricing example, you could create templates for both versions of your pricing table. Then, you would link each template to one of the toggle tabs to let visitors switch between them:
Final Thoughts on Master Addons
Overall, I was impressed with Master Addons for Elementor.
What really stood out to me were the new features that Master Addons includes. There are what seems like a million Elementor add-ons that give new content elements, but there aren’t nearly as many tools that actually extend how you can use Elementor.
First off, a lot of people will appreciate Master Addons for its custom breakpoints feature alone. This is something that I always see people asking Elementor to add to the core, but with Master Addons, you don’t have to wait – you can start setting up custom breakpoints today.
I also like the features that let you create dynamic, personalized sites. For example, display conditions, content restriction, dynamic tags, etc.
That’s not to say the content widgets have no value – there are definitely some useful and good-looking content widgets. I just think the most unique thing about Master Addons in comparison to other Elementor extensions is the new features that it adds.
If you want to try it out, you can click below to: