It’s annoying. You have better content than your competitors and a very well-designed blog, and then people leave. You start to doubt yourself, thinking that your content is the problem, when most of the times it isn’t. Maybe your design isn’t appealing, so you change it a couple of times, and yet, nothing improves.
You spend countless of hours writing the best content and many other hours to promote your post, but in the end, they still leave your blog. And Google? They punish you by lowering your ranking.
And the reason is surprisingly annoying…Your blog speed.
Why is speed important? And why should you care?

Based on the infographic from EduBirdie, you only have 5 seconds to convince someone to continue reading, or they are gone. Every second in delay, you get 7% less in conversions, 11% fewer page views, 16% decrease in customer satisfaction.
And that’s why Google has been using page speed as one of the key factors in its algorithm. So not only are you losing rankings on Google and missing out on new visits, but you’ll also lose the few people who came to visit your blog in the past. This constitutes quite a big loss, especially when you could optimize your site once and for all, and never have to worry about this problem.
So how can you speed up your WordPress blog? Let’s start with a practical step-by-step guide.
Start with an optimized framework
This is an important point. If the base is shaky, everything built on top of it will collapse. If you can get an optimized framework, it will save you a lot of hassle to improving your speed. What is a good framework/theme?
I like the Genesis framework from StudioPress. I have also used thrive themes for some time now and like it. Also, a lot of people are recommending the thesis framework. These 3 are good places to start if you’re not a tech expert.
After you have an optimized framework/theme to work from, then you can move on to the next point. With all the options provided there, I feel confident that you’ll find what you need. You might want to make a few tweaks to the style, but that is it.
Use a caching plugin to save time as you go

Caching plugins are one of my favorite plugins from the WordPress directory. You’ll notice that your blog load time will decrease over time without any effort on your part, thanks to the caching plugin.
The best part is that most of them are free. I have used the w3 total cache for over 3 years now and I can’t complain. They’re a really great option to try. I can’t recommend anything else because I haven’t needed to try anything else!
Optimize Images
Most of the page load time is spent on downloading images. Not only the images of your post but also different images in the design., that’s why an optimized framework is important here. But being able to optimize the images that you will continue to upload regularly on your blog is a whole other story.
So here’s what I do to get past this problem:
- Add WPSmash it to optimize the images as I upload them.
- Upload the image first and optimize it on gspaces image resizer.
- And then upload it on the blog.
You might be wondering about the second step. I wasn’t using it at first, but after using it for a while, I found that this step has helped reduce image size by 30% without sacrificing the quality at all.
Optimize the database
Another important area that needs optimization is the database itself. There are things like post revisions, spam comments, and other things that you need to remove from time to time. It’s like garbage that needs to be taken out. A good tool to use is the WP-Optimize plugin, another great tool that I’ve been using for years on my different blogs.
Use Cloudflare
Another great free tool. This tool is similar to the way CDN tools work. These are simple tools that help load your site from servers near the people visiting it, saving a few seconds. I don’t invest in them heavily because I don’t think it’s worth it, especially when you have a free option like CloudFlare.
But having CloudFlare with w3 total cache (which is discussed above) is a great combo. This is one case where the free tool is enough.
Diagnose plugins that cost you time
One of the great benefits of the WordPress platform is the endless number of WordPress plugins that you can add. For every task that you need to accomplish, you’ll always be able to find a tool that will help you to accomplish it. But with the addition of more plugins, you’ll find that the page load time will drastically increase.
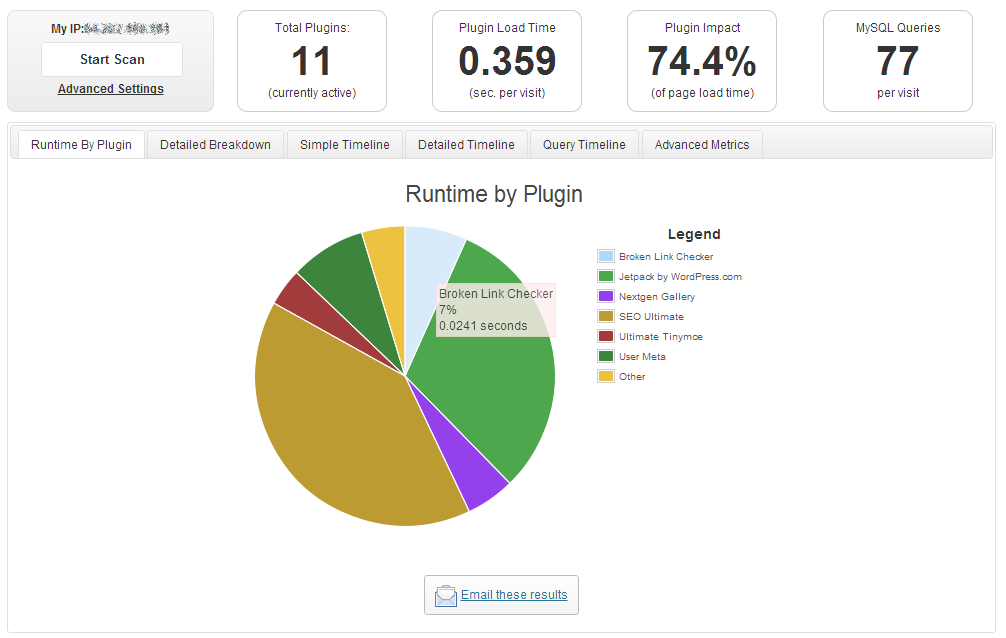
How do you know which ones affect your page load and which don’t? That’s where this plugin comes in handy. P3 Profiler is a great tool that will help you identify where you waste your visitors’ time. Having this info in mind, you’ll be able to discover some tools that aren’t worth it that are lowering your speed.
You can find an alternative, or remove it and try to hard code it in your design. Here’s an example of the results you receive when you use the plugin.

Lazy Load images
One of the great ways to keep people engaged and read through your whole post is adding images to it. But as you know, this is also the main reason behind the increase of page speed and people may leave your site without reading it because of the load time. Not only that, but you are also wasting a lot of bandwidth for people who don’t read your whole post.
That’s where the lazy load concept comes in. Simply put, only the images at the top will download at first, and the others will be downloaded as the user scrolls down, so the initial page load is very low. A great plugin that I use for this is the lazy load. Install it, activate it, and you’re done.
Last words
Increasing your blog speed is essential, but for many people that can mean they have to mess with the code. Luckily, you’ve got this post that I wrote for you!
I tried to make it non-techy as I could. Most of the issues I mentioned can be solved without adding a single line of code. With these tools, you can improve your speed by 90%; the other 10% isn’t worth the extra pain of messing with coding, and if you don’t know what you’re doing, you may actually make things worse.
The only thing you need to do now is to take action and start applying the above tips. And you’ll receive a good boost in SEO ranking + your visitors will actually start reading your content. This could very well be the edge you need to boost your traffic.





5 Responses
sometimes image is the most heavy elements that takes time to load. Images are the basics for most e-commerce and photo sharing sites and must be optimized carefully. I recommended to compress the image with its 30% capacity (if you are using Photoshop). Always remove Exif data as it reduces image size a lot before uploading to WP as we all know a fraction of a seconds matter for site load speed.
All good points indeed for site speed optimization for a non-techy blogger or webmaster. I personally don’t recommend to use free CDN as this can sometime cause some problems to the site and additionally GZip compression is a must. And in general less plugins mean faster website.
Thanks for the Cloudflare love. Just wanted to chime in and say we aren’t just “similar” to how CDN tools work…we ARE a CDN. But we have a variety of other benefits as well.
Also, if you are using Cloudflare with a WordPress blog you should really consider using the new WordPress plugin that was just released.
Very informative post.
Now that google is going to show ‘Not secure’ alert on sites without SSL, using CloudFlare is a no-brainer. Plus it will enable https2, giving a little more speed boost.
Agreed.