
If you want a lot more power and flexibility in capturing and displaying data, check out the recent release of Types and Views WordPress plugins. WP Types and Views are plugins that let you build virtually anything without coding. In a nutshell, the Types plugin defines custom post types, taxonomy and custom fields. Views displays it. As Jean Galea, founder of WPMayor explains, “Views is the only plugin I know of which can help you build a WordPress query non-programmatically. That’s quite powerful.”
Amir, the developer of WP Types and Views pinpoints what Views is about:
Views provides a unique solution. Many plugins (and WP API functions) make it possible to create custom post types and fields. However, it’s a lot of work to actually display them. Views is currently the only plugin that can take any WordPress content and display it anyway you like. Our clients range anywhere between novice developers and experienced ones – who just want to get the same done much faster.
Let’s briefly discuss the Types plugin, then we’ll focus on WP Views, as this is the plugin that makes this combo standout.
Types
Types lets you define custom fields without coding. It also lets you group fields together. Let’s take a classroom as an example. A ‘Class’ Group may consist of these fields: Class Name, Class Description, Class Dates, Class Fees.
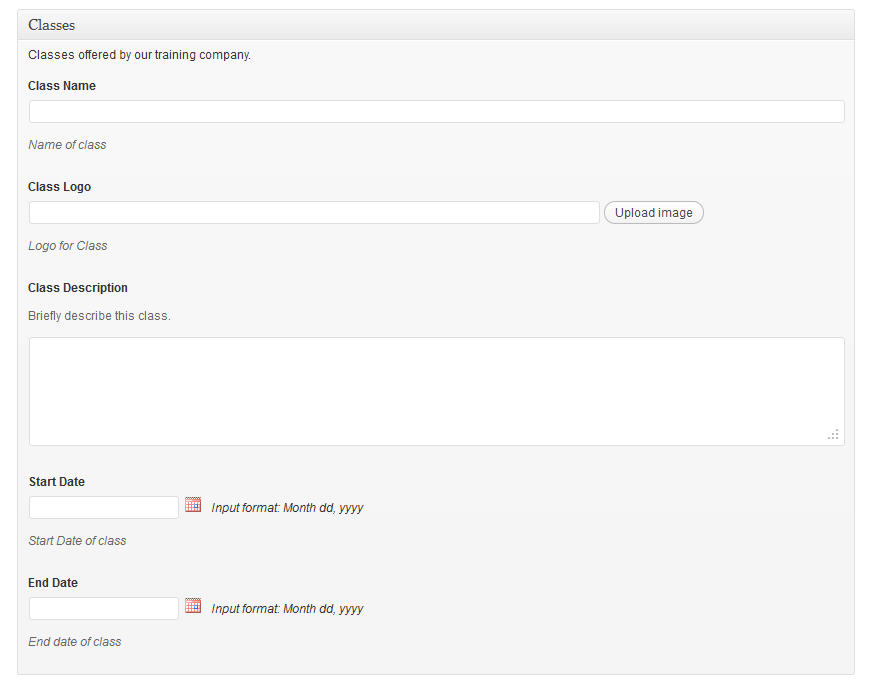
A ‘regular’ WordPress page or post lets you enter a title and the content. With Types, you can set up individual fields. If we continue with the Class example, when creating a Class page or a Class post, the author is prompted for the specific data that makes up the Class Group. Instead of just a title and body, there will be fields for Class Name, Class Description, Class Dates, etc.
You can also specify what type of ‘container’ you want to use to display this information. A post or page or a custom post, etc. In this scenario, we set up a Class Post. Classes becomes an option in the Dashboard Menu.

After setting up your custom fields and grouping them together through the Types plugin, use Views to display the data. We will use Views, discussed below, to display the Classes type.
Download WP Types
Views
Views lets you display individual pages of custom types. You can create single page templates or you can create pages that list all occurrences of a group. For example, here is a single page for the class scenario:
And, here is an example of a list of all group items.
Let’s look a little deeper to see how this is done.
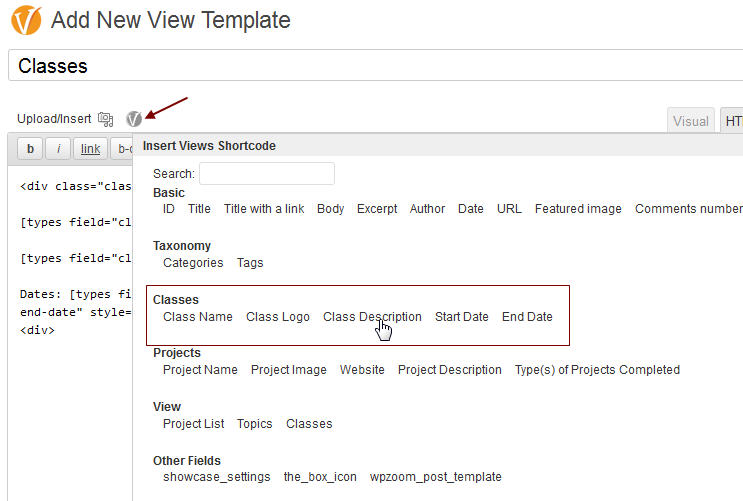
When using Types and Views, I usually create a View Template first. This View Template is used to display a single item. In this case, I created a view template to display all the information about one Class. After selection to Add New View Template, enter a title, then click on the Views icon next to the Upload/Insert option (add media) to get access to the fields and groups set up with the Types plugin.
Simply click the field you want to add to the View Template. This adds the shortcode for that field to the content area for the template. After selecting all the fields, add any HTML/CSS code that’s necessary to effectively display the information.
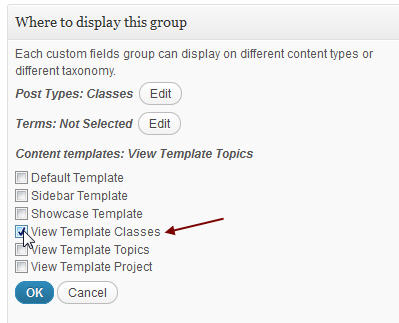
After the Template is created, you can assign a template to a Custom Type. To do this, select Custom Fields under Types and select the desired Group (Classes). On the edit page and within the section Where To Display this Group, select the template we just created (View Template Classes). Save the changes.
Now that we have the template to display all the information for one class, let’s create a View that’s used to show all classes. Once the view is created, it’s a very simple step to list all classes.
Select ‘New View’ under Views.
When adding a View, you can select which Content Type to load. In this scenario, we choose Classes. You can also set the order in which you want the classes to appear.
In the View Layout section, select the desired Layout Style (ordered list, unordered list, grid, table, unformatted). In this example, we chose Table. Click on the Add Field button at the bottom of this section to select the fields you want to appear in this view. Remember this view will be used to show all occurrences of a particular Custom Type. Since we will be showing all classes, we’re only going to show the Class Name and the Class Description. We’ll set this view up so they can click on the Class Name to see more information about a particular class.
To format the View, click on the View/Edit Meta HTML option at the bottom of the View Layout section. Add any necessary HTML/CSS to effectively display the information. In this case, we added a class to make the Class Name more visible, and added a link around the class name to go to the individual page for that class.
For a list of shortcodes for Views visit View Shortcodes.
The video below demonstrates the set up of the class scenario. In this video, we use Types to set up a Class Group, then use Views to create the Single Page template to show information for a single class and then create a View to show the entire list of classes.
[youtube]http://www.youtube.com/watch?v=d-4H_jdS7VY[/youtube]
Purchase WP Views
This review is just the tip of the iceberg. You can also:
- set up parent/child relationships between Custom Posts
- embed Types and View into Themes and plugins
- nest Views inside Views
- and more!
For a preview of more advanced topics, visit WP Types and Views Documentation and the WP Types and Views User Guides.
Suggestions for WP Types and Views
As Jean Galea and I have both explored and used WP Types and Views, here are just a couple of our suggestions.
In Types:
- I initially found the two ‘Save’ buttons confusing, the ‘newbie’ part of my brain was questioning whether I had to click twice until I realised that they are the same. Maybe moving the top one to sit directly above the bottom one would be more intuitive, I believe I’ve seen plugins that do that. – Jean
- Unless I missed it there is no way of changing the priority of groups when displaying on a post. The theme or other plugins might have added meta boxes and I usually want to ensure that the meta box I create with Types sits directly under the content editor, or sometimes even above it. I’ve seen this feature in other plugins related to meta box creation and would recommend it for inclusion with Types as well. – Jean
- When using conditionals, I would prefer if the dependent field would show immediately when the condition is satisfied (via AJAX), rather than the user having to update the post and thus reload the page before the field shows. – Jean
- A more accurate title for Custom Fields under Types might be Custom Fields Group. – Carma
- A quick note under Fields on the Add Group page to aid the ‘newbies’ might be ‘Select the type of field from the Available Fields box at the top of the right column.” – Carma
- The Views help box in the top right corner when adding a New View is very helpful. Something similar to Types might be helpful, especially for those new to Custom Post types. A key link is if you want the Custom Field Group to have it’s own post type, create a new Custom Type, then assign the Custom Post Type to that Custom Field Group. – Carma
In Views:
- I would add functionality to add more than one field at once (see screenshot for reference) – Jean
- Views and View Templates are not easily distinguishable for the new user, I think they should be renamed. – Jean
- I initially found the difference between Views and View Template very confusing. I’m not sure if there’s anything that can be done about this. It helped to understand to use a View Template to show information about one item. Use Views to show a list of items. – Carma
- The line that shows up at the top of the section after clicking on the View/Edit Meta H TML link (on Add/Edit View page) explains to modify the code to suit. This line may be more helpful to show up next to the link “View/Edit Meta HTML”, versus having to click on the link to see this explanation. – Carma
What are your thoughts about WP Types and Views? What has been your experience in using these plugins?
Themes Implementing Types and Views
Just as we were finishing off this post, the good guys from WP Types and Views released a new theme that has in-built Types and Views implementations.
Showcase Views comes packed with the custom post types, custom fields, Views and View Templates you need to create a fully functional showcase site.
It’s also a great starting point for creating your own custom showcases.
Besides the immediate benefit of getting a working site, there’s much greater value here. You’re invited to download and experiment with this reference design. There’s a detailed tutorial and users guide. In 15 minutes, you’ll be able to master View Templates and Views.
If you’re new to Views, I’m sure that this will help speed up your learning process. If you’re already experienced with Views, this tutorial will serve as a nice reference for ‘how we intended for things to work’.
To get started, go the Showcase Views users guide page.
You’ll find download and install instructions, followed by a step-by-step configuration guide. As you’re going through it, keep an eye on the tutorial page. It explains how and why it’s build that way.
As usual, we are waiting for your comments to expand on this subject! So go ahead and leave a comment below.
If you enjoyed this post, make sure to subscribe to WPMayor’s RSS feed.













9 Responses
Is there also an actual WordPress “Views”? Paying a 3rd party for a plug-in is … not WordPress! Is this for real, $95? Contrary to why I chose WordPress!
Wp-Types is truly a word class plugin that solves the problem of hard coding php. Custom post types and fields as well as taxanomy are easy to create, One just need to add code to display the custom fields in wordpress loop.
Found your article mass appealing, just pinged it at .
Thanks for sharing. thumbs up !!
Yes, you’re so right ThinkNCode. One can use WP-Views or do their own coding to display the custom fields. Thanks for stopping by and for the ping!
Thanks for the link! I think we’re going to see a lot of growth for these two plugins in the coming months.
Wow! This is going to be a game changer for me. No more wishing I could code, now I can finally create my own interfaces for custom post types using Views. Thanks!
You are most welcome, Richard! It was also a game changer for me, too. Enjoy!
I’ve been playing with Types and Views now with 3 or 4 websites, and once i wrapped my mind around how to use them, the power they make available to you as a Designer / Dev are tremendous, WITHOUT needing to extensively code anything. Really a genius product and Views has already paid for itself several times over in my mind. Can’t wait to keep finding new uses for these two powerhouses as they become a staple in my plugin arsenal.
Nice review!
Good to see other users already harnessing the power of these two plugins!
Thanks for the feedback, Eric! It also took me awhile (and I’m still at it) to fully understand the powerful use of Types and Views.