Two of the most popular WordPress projects on GitHub (besides WordPress itself) are Roots and Automattic’s _s. Both of these are share the same goal: give professional themers a clean slate to build a custom theme.
It make sense that they have thousands of forks and GH stars between them. Most of the other developers I talked to at WordCamp SF do this for a living: design unique sites for their clients and then build them in a custom WordPress theme.
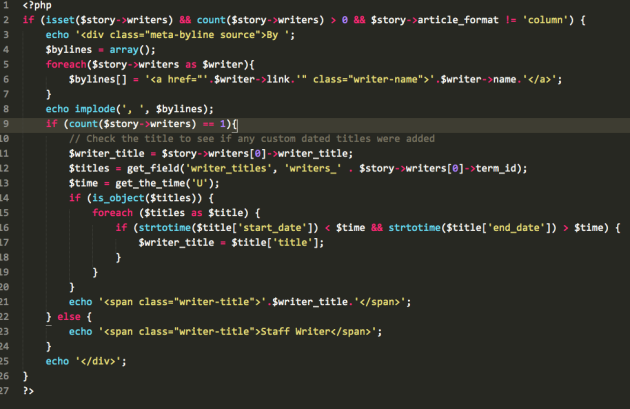
But after you’re done building that custom theme you’re left with code that can look something like this:

Go ahead and laugh! It’s my code. And I hate it. It’s a nasty spaghetti dinner full of echos, function calls and loops.
It turns out WordPress is one of the last platforms that leaves the themer with such a limited set of tools to generate markup. Node, Rails and Django all give theme developers access to a template language to make building markup simple. Even Drupal is now using a template language. Drupal! This means as a Django developer, you might make something like this:

https://docs.djangoproject.com/en/dev/topics/templates/
I don’t know Django, but I can look at that and make sense of what’s going on. Can a Django dev make sense of this?

That’s the twentythirteen theme — distributed by default with every download of WordPress. If you’re a PHP and WordPress expert it might be obvious. But even then, it puts you at arm’s length from the HTML you’re trying to control.
So when will a template language come to WordPress? Good news. It already has. There have been a variety of projects that have attempted this over the years. The one that we’ve developed and adopted at my company, Upstatement is called Timber. It uses the Twig Templating Engine (which is a PHP port of Django’s) to let us write super-clean markup like this:

… as you can see it’s mostly HTML. When it comes to accessing WordPress’s data it’s simple to use Twig’s double-brace syntax to insert both default WordPress fields like {{post.title}} or custom ones you’ve made like {{post.subline}}
Even as someone who’s pretty comfortable with PHP, the WordPress codex and themeing process I’ve found that this makes the process WAY easier. At my company we’ve been able to dramatically cut down on debugging and development time with this approach. When I show it to front-end developers the reaction I get is “Wow! this is way easier than I thought!”
Just like jQuery, Timber is a library that allows you to just add the bits and pieces that make sense for you.
To get started, download Timber from WordPress.org. Crack open your single.php or content.php file (I’m going to show you using twentythirteen’s content.php, but you can use any theme).
Let’s take a look at this chunk of code:
<?php if ( has_post_thumbnail() && ! post_password_required() ) : ?> <div class="entry-thumbnail"> <?php the_post_thumbnail(); ?> </div> <?php endif; ?>
So let’s say our front-end developer has asked us to add a class to the image to match the stylesheet. If you’re a certified WordPress expert, you could probably figure out that there’s a way to filter the_post_thumbnail() function. But lets do this with Timber instead. Replace that nastiness above with this chunk:
<?php $data = array(); $data[‘post’] = new TimberPost(); Timber::render(‘content.twig’, $data); ?>
Here we’re gathering the post data we need and sending to a twig template. Create a file called content.twig and save it in the views directory of your theme folder (and yes, create a ‘views’ folder too). Here’s what goes inside:
{% if post.thumbnail %}
<div class="entry-thumbnail">
<img src="{{post.thumbnail.src|resize(600}}" class="attachment-post-thumbnail wp-post-image my-designers-class" alt="{{post.title}}" id="img-{{post.thumbnail.ID}}">
</div>
{% endif %}
That’s it!. Rather than create a bunch of different templates I’ve found it’s best to create a single.twig (or content.twig depending on your theme setup) that handles all your markup. If there are re-used parts you can separate those into sub-templates and call them like so:
{% include “components/thumb.twig” %}
(all include files are relative to your views directory).
That’s obviously just the very start to get your on your way. Watch this screencast for a complete walk-through and some more info:
[youtube]http://www.youtube.com/watch?v=rTLgoY0vrfM[/youtube]
Timber makes it easy to build HTML and interact with WordPress queries in a simple way. Check out the Screencasts to watch more ways to use Timber in your existing themes. You can also use the timber-start-theme directory (included with the plugin) to build your own.
If democratizing publishing is WordPress’s guiding principle, making it easier for semi-technical people to interact and customize their theme seems like a great next step. Try Timber! I’m looking for feedback to improve the platform and make it even easier to build a website with WordPress.
Links:
Download Timber:
http://wordpress.org/plugins/timber-library/
Timber Project Page:
http://jarednova.github.io/timber/
Timber Videos:
https://github.com/jarednova/timber/wiki/Video-Tutorials
Follow Timber on Twitter for updates and tips:





2 Responses
Templating is essential, reduces clutter, makes life easy for beginners
We can hope that WordPress embraces a templating system within core in the future major releases.
I’ve been playing around with this for a few weeks. Such a great library, can’t wait to do more with it and watch it’s popularity grow.