Looking for a beauty, cosmetics or fashion store theme?
In this post, we’ll be taking a close look at the Roxxe – Beauty Salon WooCommerce theme by ZEMEZ.
This multipurpose responsive WooCommerce theme is designed with beauty salons and modern cosmetic stores in mind. It offers a clean and minimal shopping experience often used by most beauty brands on the web.
The theme is based on Elementor – the popular page builder plugin. It also comes with a number of plugins right out of the bag, including Elementor extensions and, of course, WooCommerce.
Before we review the actual theme, let’s see who’s behind it.
An Introduction to ZEMEZ
The Roxxe – Beauty Salon WooCommerce Theme is a product of ZEMEZ. This author has been around on Envato’s ThemeForest for 10 years and has a large repertoire of themes.
The developer has obtained a 4/5 author rating from over 300 reviews and has exceeded 11,000 in sales.
One of the more important things to look out for when choosing a theme and evaluating its author is updates. The Roxxe – Beauty Salon WooCommerce theme is continuously being updated. Its last update, in fact, saw the introduction of 3 new skins for users to choose from.
We’ll be taking a closer look at these and all the features that this multipurpose responsive WooCommerce theme has to offer in the next few sections. Before we get to that, however, let’s talk about pricing.
Pricing
The Roxxe – Beauty Salon WooCommerce theme comes in at $19 for a regular license. This will cover any future updates and will also secure you with 6 months of support from ZEMEZ.
Worried about needing further assistance? You can easily extend your support to 12 months for the low price of $2.63.
Now, let’s dive into the theme and what it has to offer.
Roxxe – Beauty Salon WooCommerce Theme
Before we begin, I’d like to start off by noting that the Roxxe – Beauty Salon WooCommerce theme offers a beautiful modern design. Its well-laid out home page allows users to easily navigate to your shop and product pages. User experience is key in WooCommerce themes, and I believe Roxxe ticks all the boxes.
As we’ve mentioned before, the Roxxe – Beauty Salon WooCommerce theme is based on Elementor. For those of you how are not familiar with Elementor, this page-builder plugin allows you to drag and drop widgets to design websites without any coding knowledge required.
It’s a great way for anyone to design professional-looking websites in a matter of minutes. Since the theme is created using Elementor, you can therefore easily edit colors and fonts, change sections around, and introduce new ones to suit your shop’s needs.
Installing the Theme
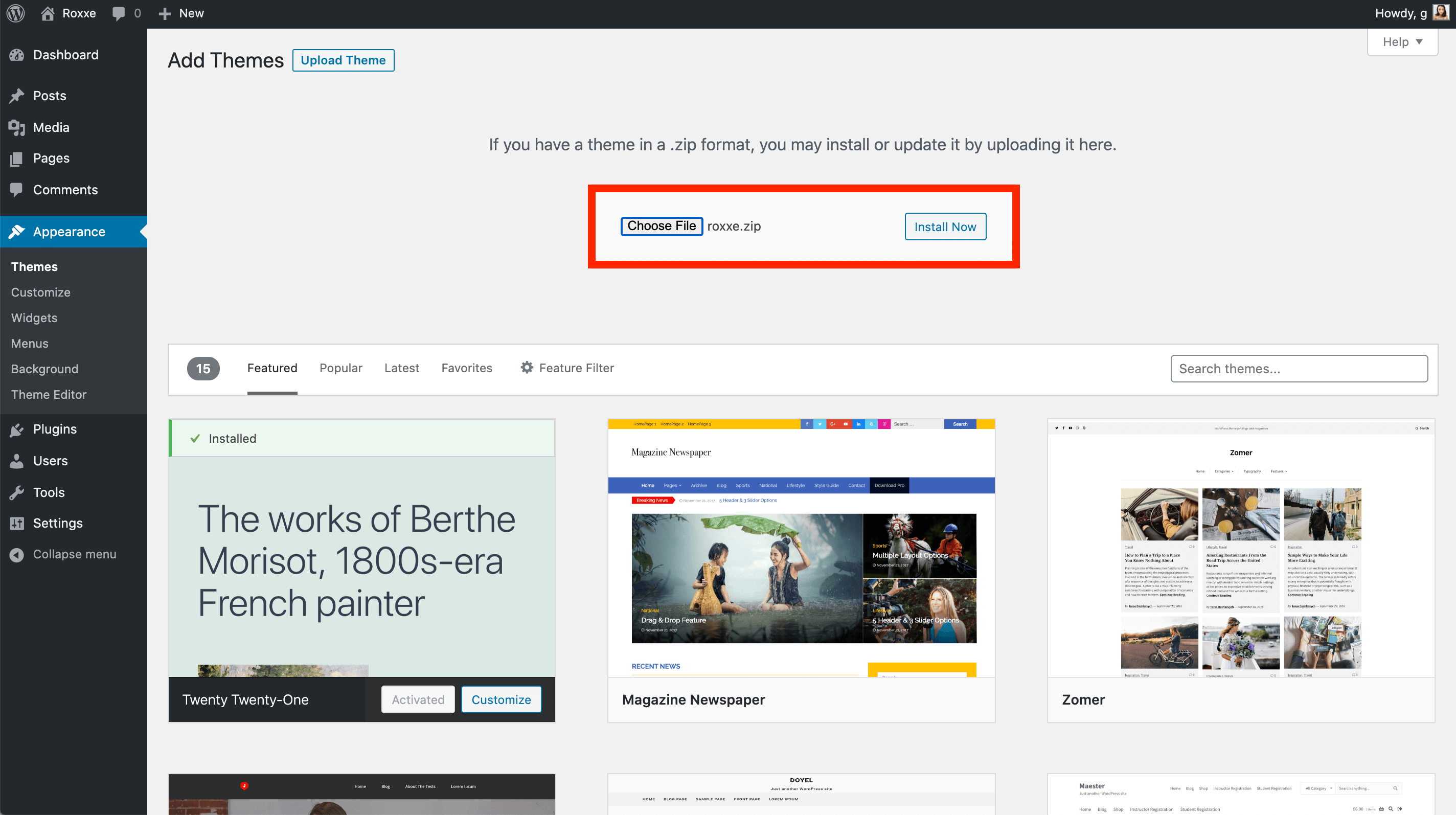
Once you’ve purchased the Roxxe – Beauty Salon WooCommerce theme, make your way to your WordPress dashboard. Go to Appearance > Themes and click on the Add New button. Select your zip file and Install your theme.
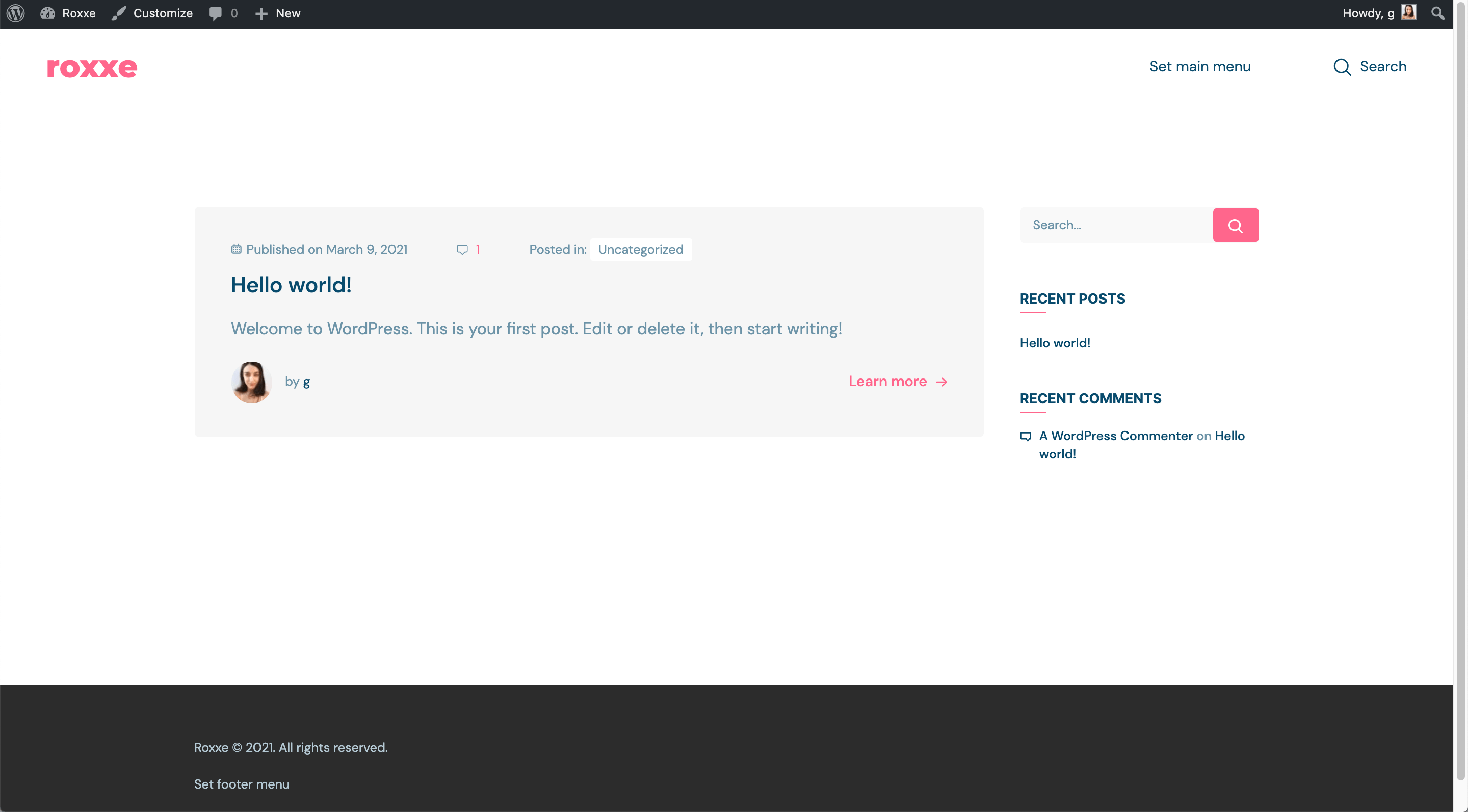
Once the theme has been installed, simply activate it and your theme will then be applied to the front-end of your website.
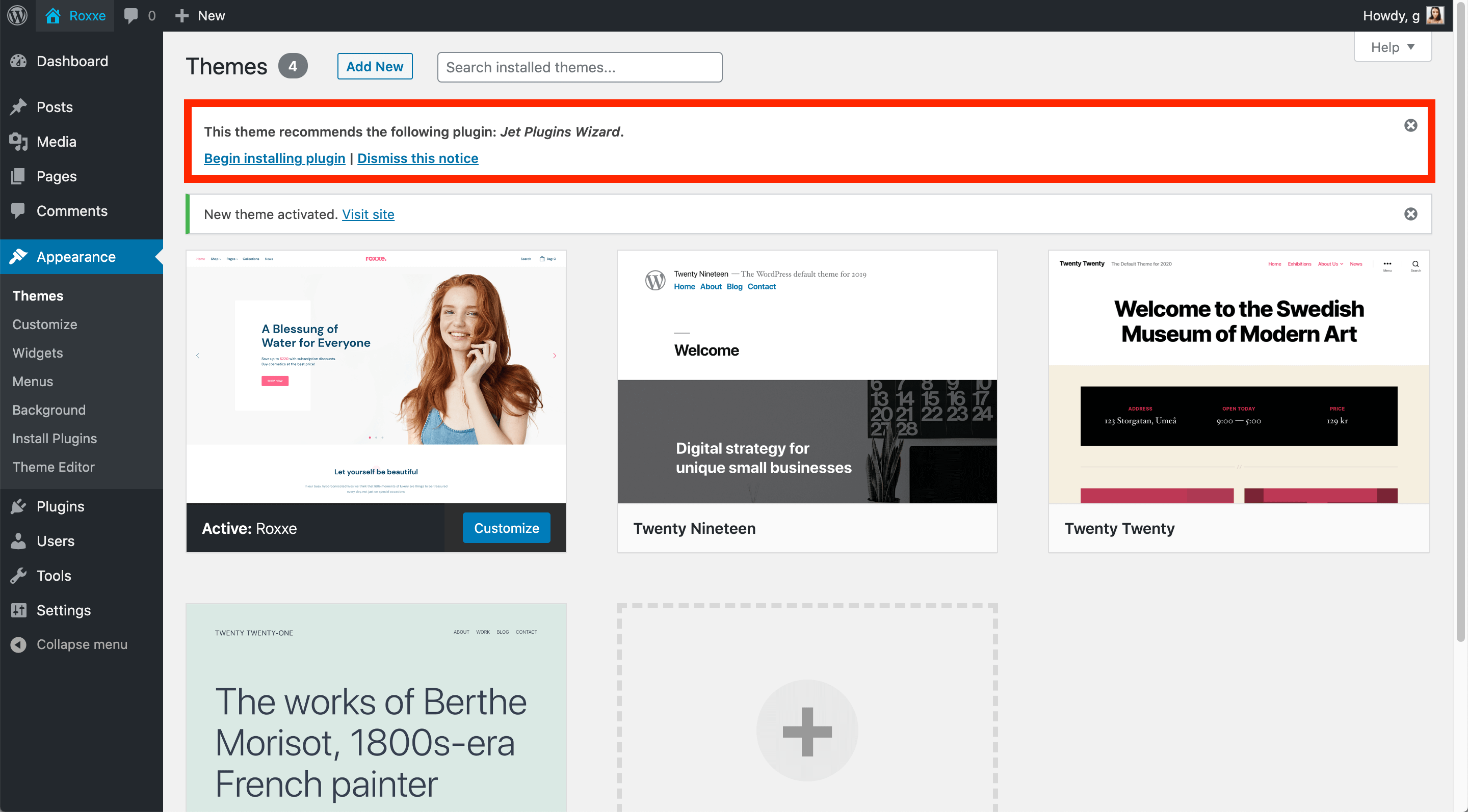
Next, the theme will recommend that you install the Jet Plugins Wizard. Go ahead and begin installing the plugin.
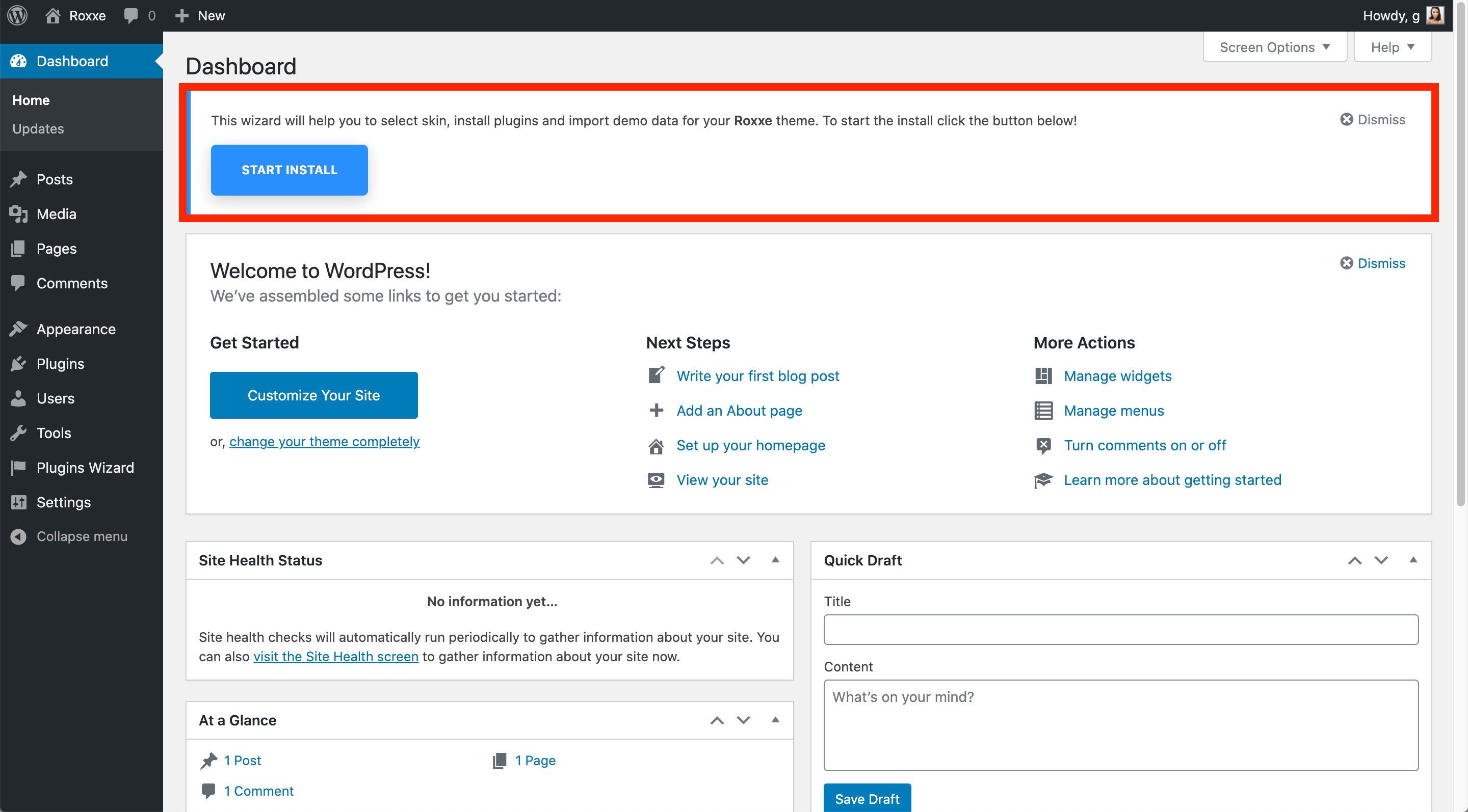
A new section will then automatically show up on your WordPress dashboard. Click on “Start Install” and follow the steps in the Installation Wizard.
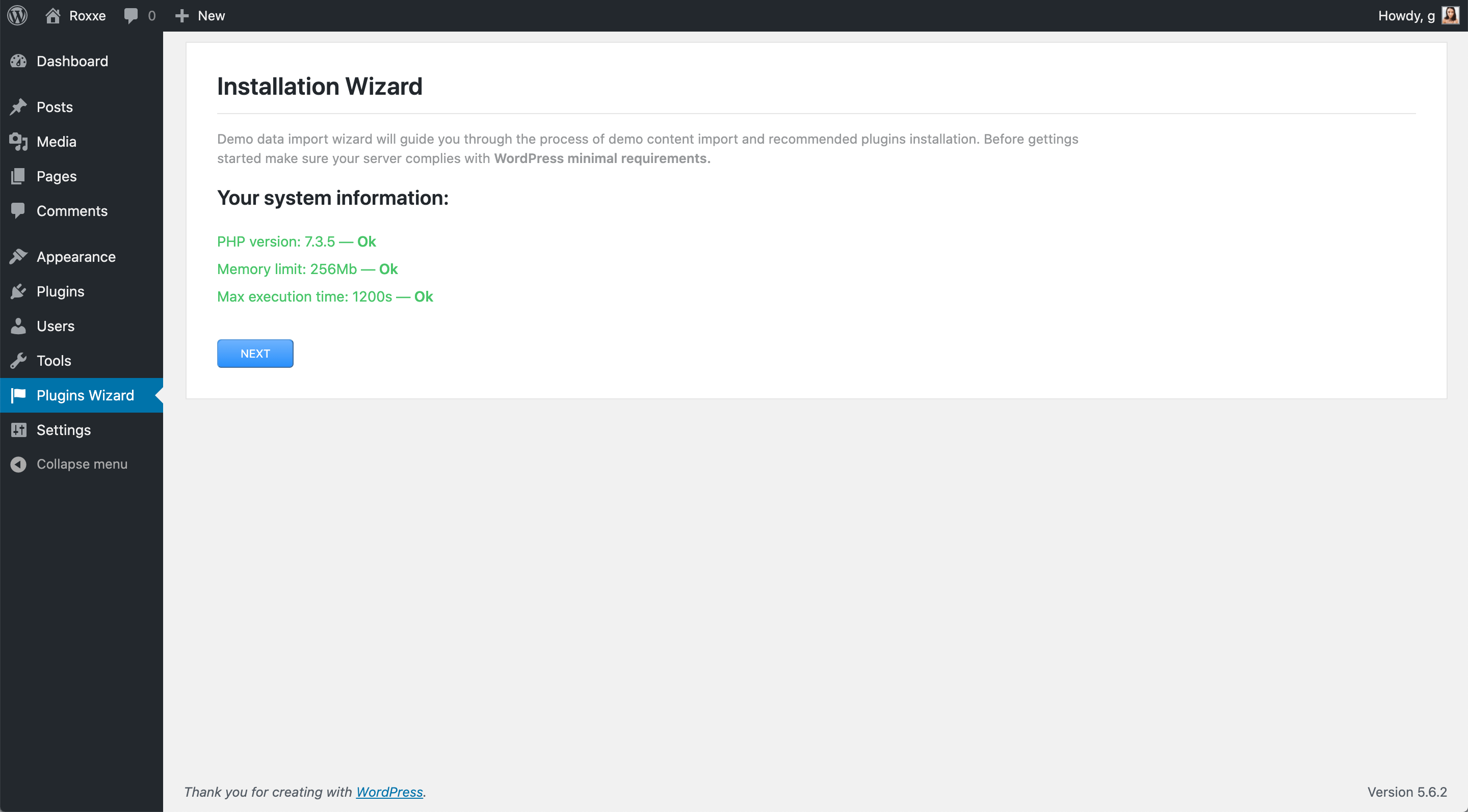
First things first, the plugin will check that you have all the requirements needed to install the required plugins.
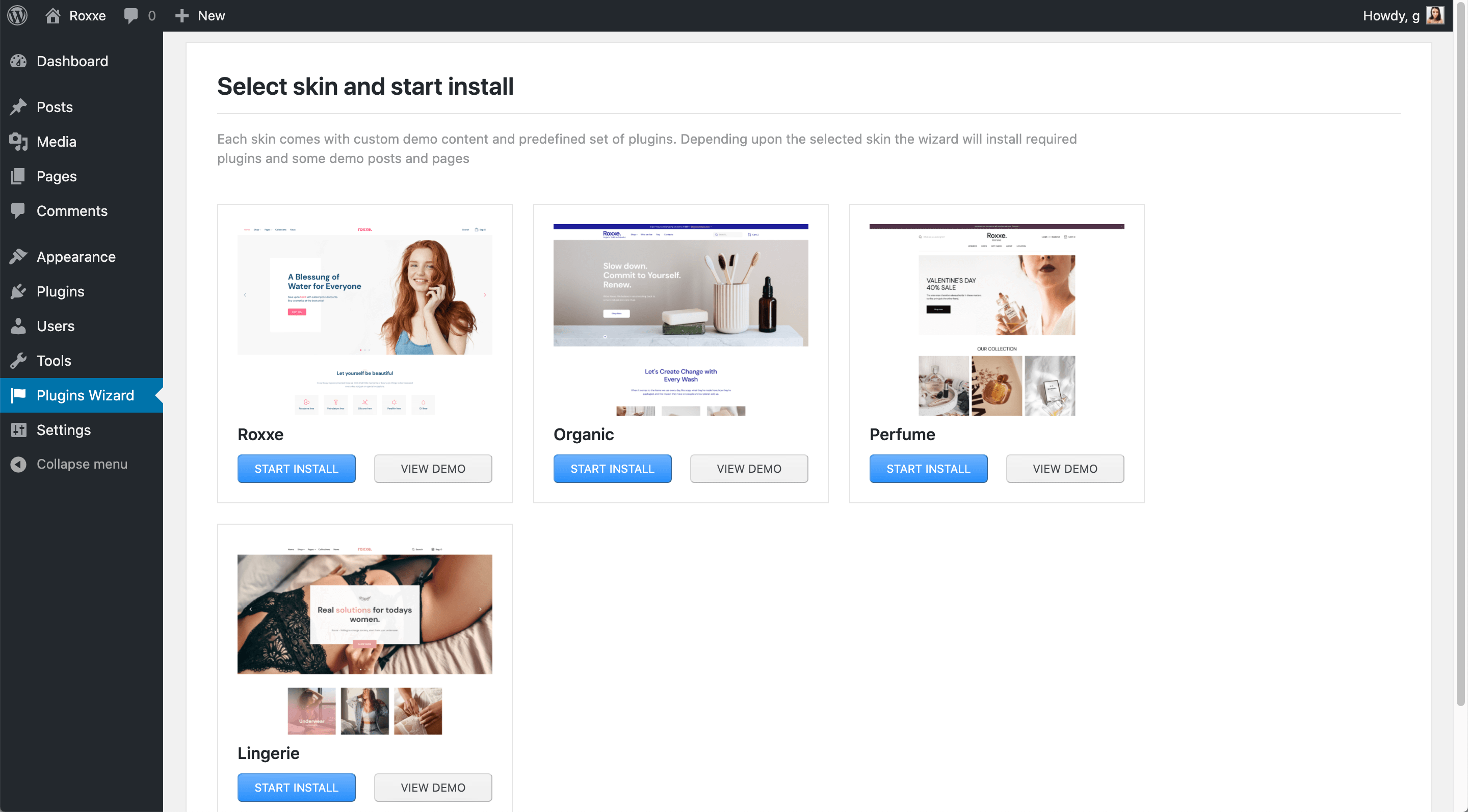
Next, it’s time to select your skin.
Theme Skins
The Roxxe – Beauty Salon WooCommerce theme comes with 4 skins. Every one of these skins presents beautiful layouts fit for any beauty or fashion store.
I have also been informed that new skins and demos will be launching soon so look out for these in the next theme updates!
If you’re like me, the first thing I look for in a theme is the demo site. For this reason, I’ve set up a screenshot and video of the homepage for each skin below:
Roxxe
The Roxxe skin is ideal for cosmetics and beauty stores. I will be using this skin for the rest of the tutorial.
Organic
The minimal Organic skin is great for makeup and skincare online stores.
Perfume
The Perfume skin is dedicated to, as the name suggests, online perfume stores. However, it can easily be used for any cosmetic store.
Lingerie
Finally, the Lingerie skin is great for fashion stores.
Once you’ve made your choice, head on to the next step in the wizard.
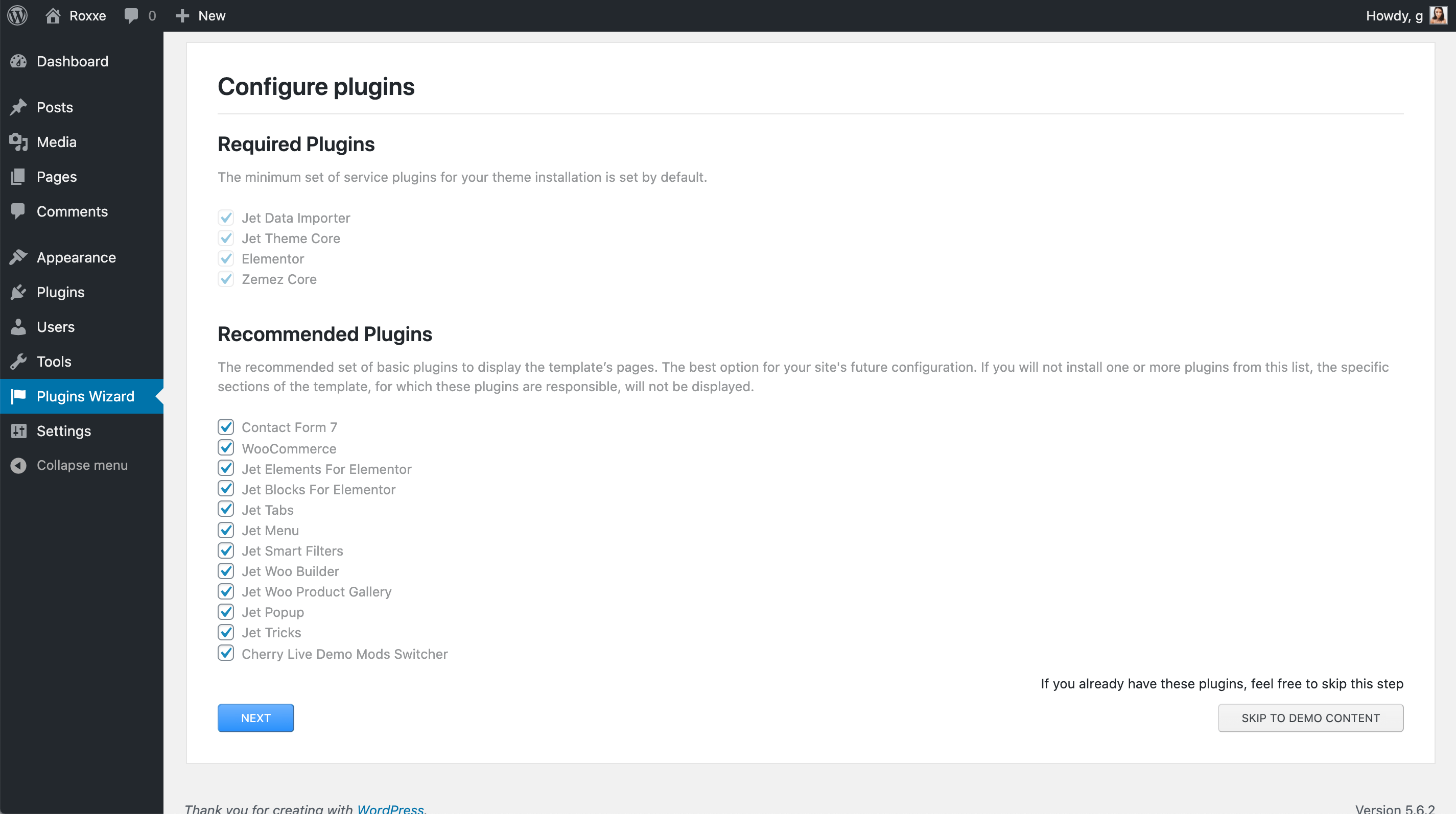
Setting up Your Plugins
The Roxxe theme requires 4 plugins to be installed, namely:
- Jet Data Importer
- Jet Theme Core
- Elementor
- Zemez Core
Apart from these, the theme also recommends a set of basic plugins which are needed to display the template’s pages. These plugins are optional. However, if you want to gain access to the full version of your theme, I suggest you install them all.
Once you’re ready, click Next and your plugins will start installing.
Optional Demo Content
The Roxxe – Beauty Salon WooCommerce theme also provides you with the option to install demo content. This, of course, will not be necessary if you already have your WordPress store up and running.
The theme gives you three options:
- Append demo content to my existing content.
- Replace my existing content with demo content.
- Skip demo content installation.
Since I’m starting with a blank slate, I’m going to go ahead and bring in the demo content to replace my current one.
That’s it! You’re now all set to start customizing your theme.
Customizing Your Theme
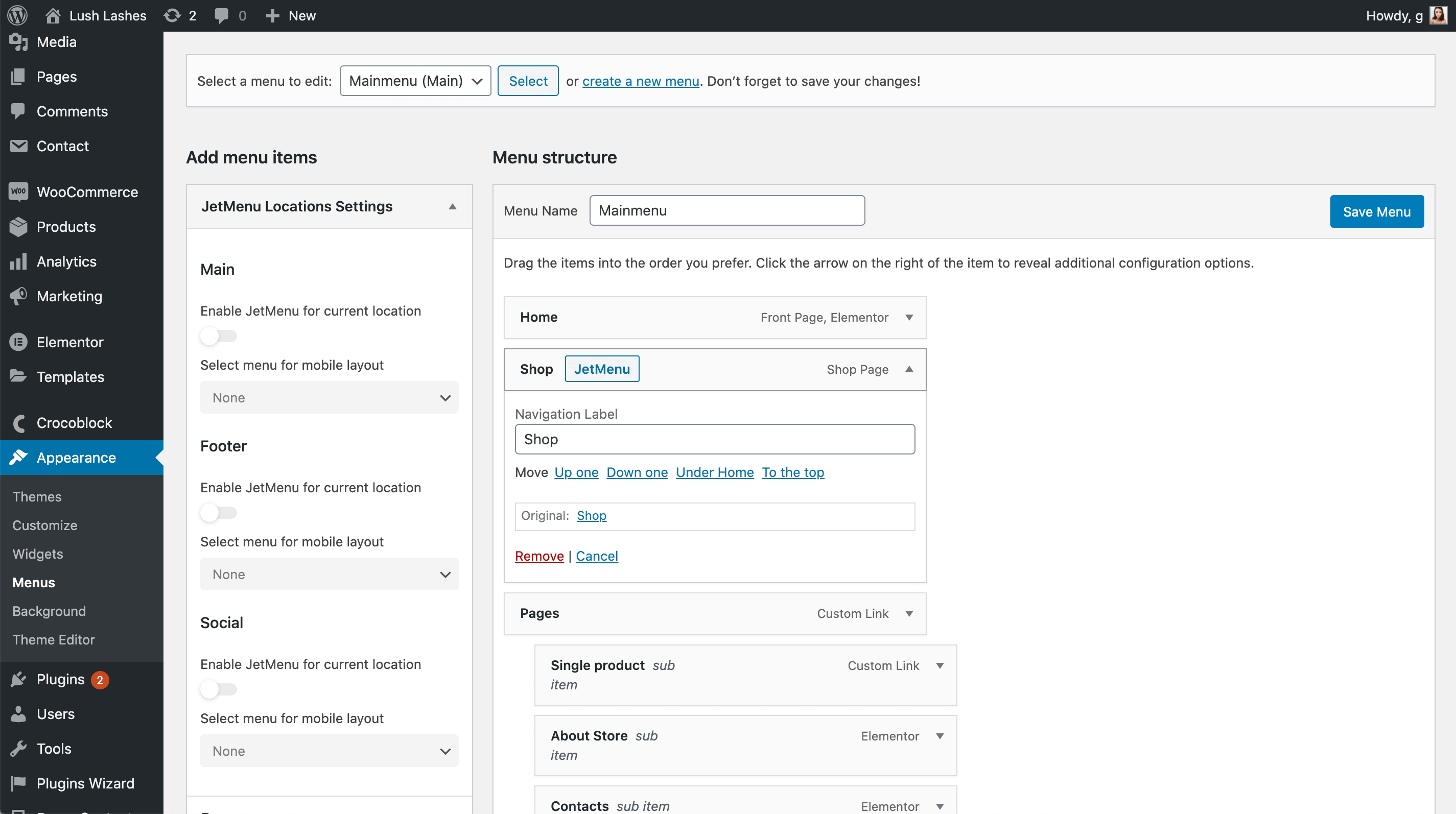
To start off, I suggest you customize your menu items by going to Appearance > Menu.
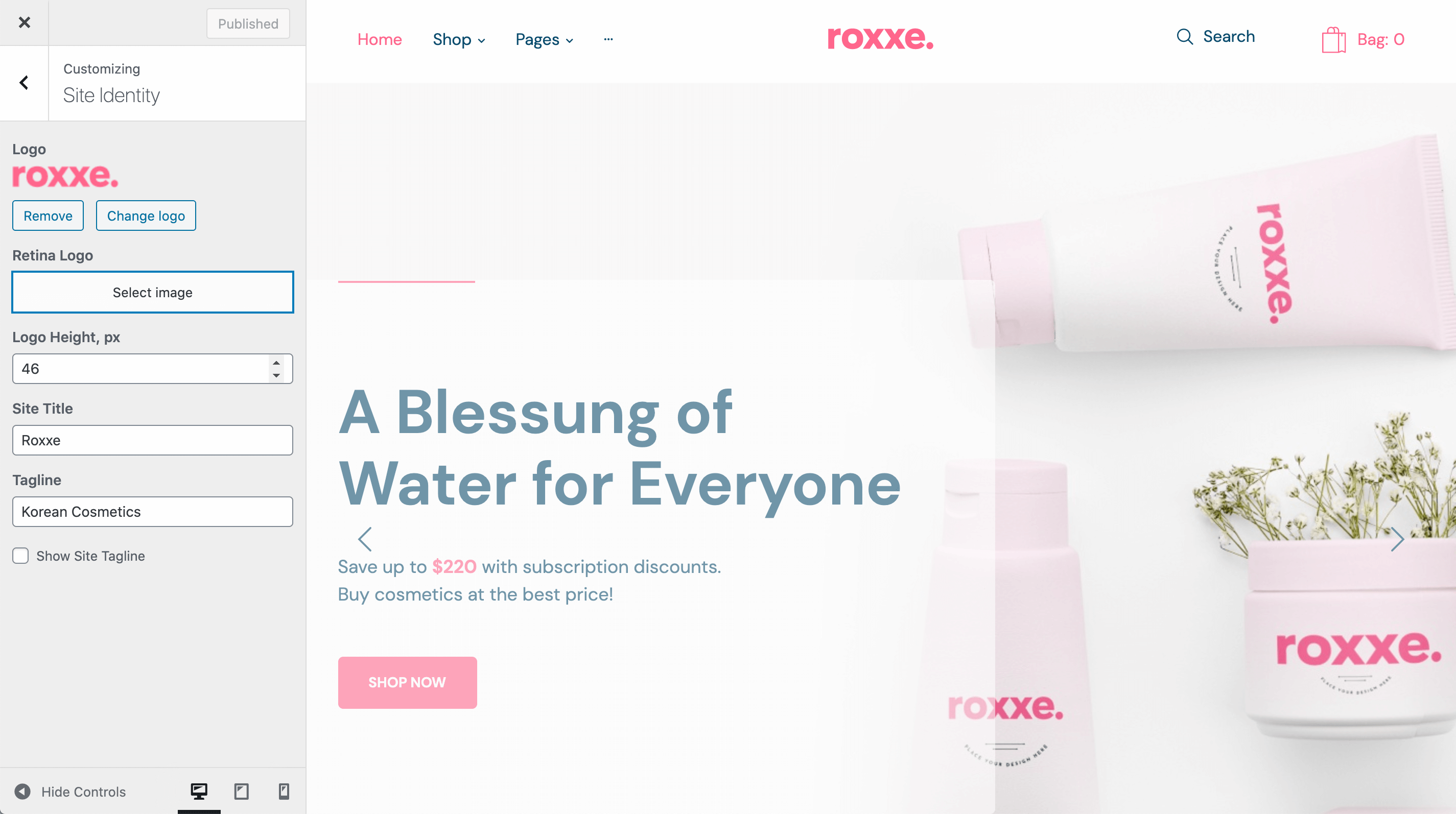
The theme documentation provides enough instructions for you to easily update your theme to your specifications. Once these are set, head over to the Customizer to set your Site Identity.
Here you can upload a logo and your site tagline.
The customizer also allows you to customize a number of settings:
- General Site Settings
- Colors
- Color Scheme
- Typography
- Background Image
- Menus
- Widgets
- Footer
- Blog Settings
- Homepage Settings
- Additional CSS
Elementor Integration
Customizing Elementor’s settings
If you’ve used Elementor before, editing your theme’s pages should be pretty easy. On the other hand, if you’re new – don’t worry. Elementor provides plenty of free tutorials and videos on their blog.
Since so much of the work has been done by the theme developers, all you’ll really need to do is click on the individual widgets and head over to the style section to edit their appearance.
One observation that I made when customizing my theme was that it was quite tedious to update some of the main site settings such as fonts, colors and buttons.
Although you can set font styles and colors in the Customizer, these won’t update all your pages automatically.
On the contrary, most text widgets used are assigned a particular font and color within Elementor’s style section. Widgets do not all rely on the theme’s customizer settings. Likewise, if you’re planning on changing the color scheme, most buttons will have to be edited one by one.
Another observation was that Elementor templates provided were poorly named and page designs were not saved as Elementor page templates. Having well-organized page templates set up would save a lot of time when adding new landing pages to your store.
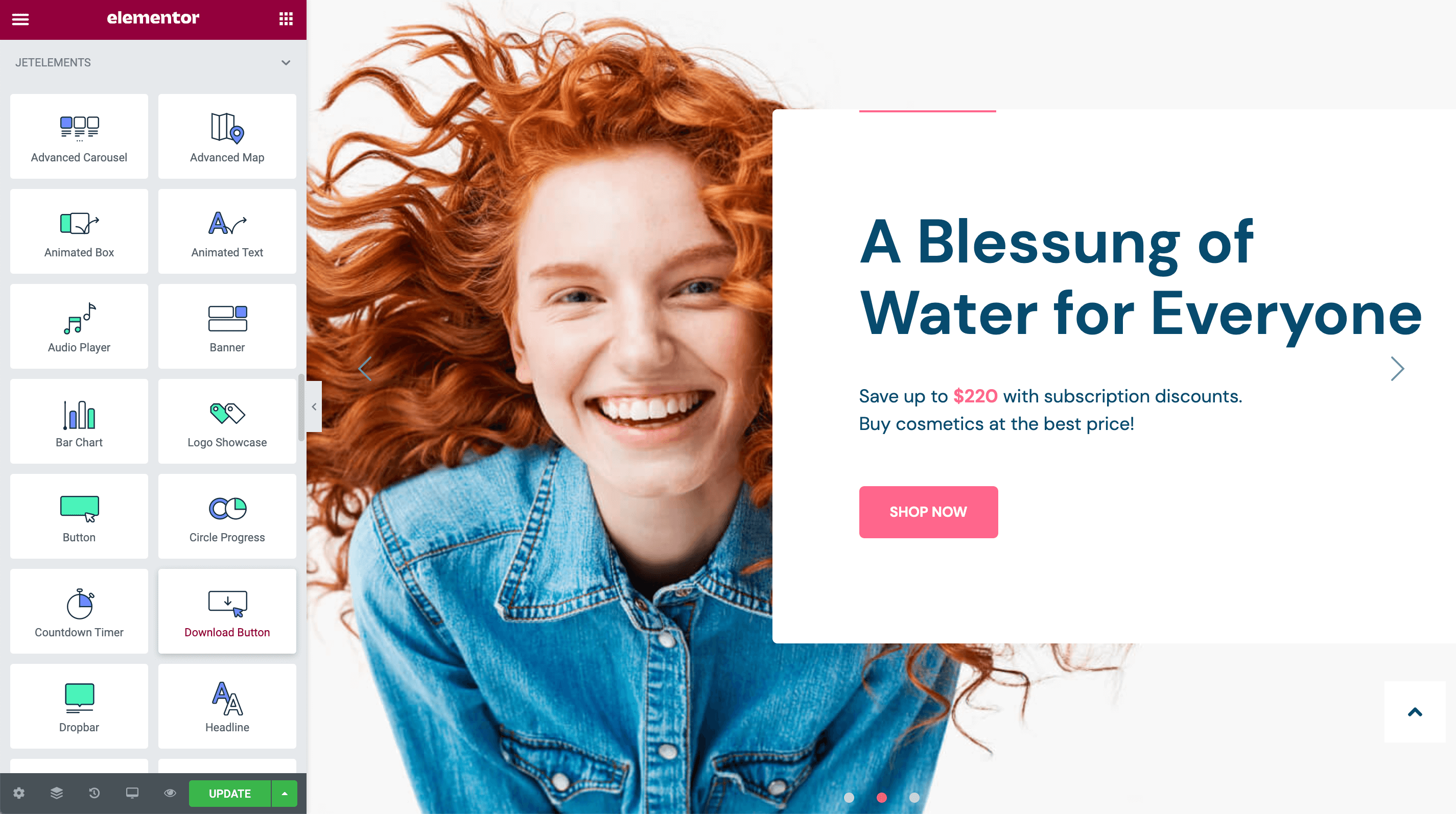
Elementor Widgets
The free Elementor page builder presents you with a variety of widgets – from image boxes and galleries to toggle widgets great for FAQs.
With the theme, you’ll also get access to JetBlocks, JetElements, Filters, JetWooBuilder, and Jet Product Gallery. With these extensions in place, you’re equipped with anything you need including:
- Megamenus
- Web forms for subscription, comments, and site search
- Product grids and listings
- The ability to sort categories and choose the product type
- Social integration
- Parallax transitions
- Tooltips
- Sliders
- Reviews
- and many more
WooCommerce Integration
Most importantly, the theme does address several WooCommerce requirements for online stores.
The shop page is well laid out and provides an easy-to-use filter to sort through products. On each product page, you’ll also get customer reviews, additional images, and related products.
All these elements present customers with a great user experience on your store.
Final Thoughts on Roxxe – Beauty Salon WooCommerce Theme
The Roxxe – Beauty Salon WooCommerce theme is a beautiful theme for any cosmetics, beauty, or fashion store. It comes with 4 stunning skins that will surely help increase your site’s profitability.
At $19, the theme comes with several plugins and extensions. Since it is an Elementor-based theme, it gives you free rein to edit pages as you wish. Add sections, remove others and customize existing ones to make sure all your store’s requirements are addressed.
The Roxxe theme comes with a great home page, shop page, product pages, and even includes blog and post templates.
My only concern was when it came to the actual organization of the Elementor templates, global widgets, and global settings. It might take up a bit of time to set up your site to use the correct colors and fonts associated with your brand.
However, seeing as the theme is often updated with new features, pre-made layouts, and more, I’m sure that the developers will look into this to enhance the user experience for their clients.
All in all, this multipurpose responsive WooCommerce theme is a great starting point for any shop. I like the overall aesthetic, UX design, and navigation and would recommend it to anyone who likes working with Elementor.